vue-router笔记一: vue-router安装与配置
本案例实现目标:

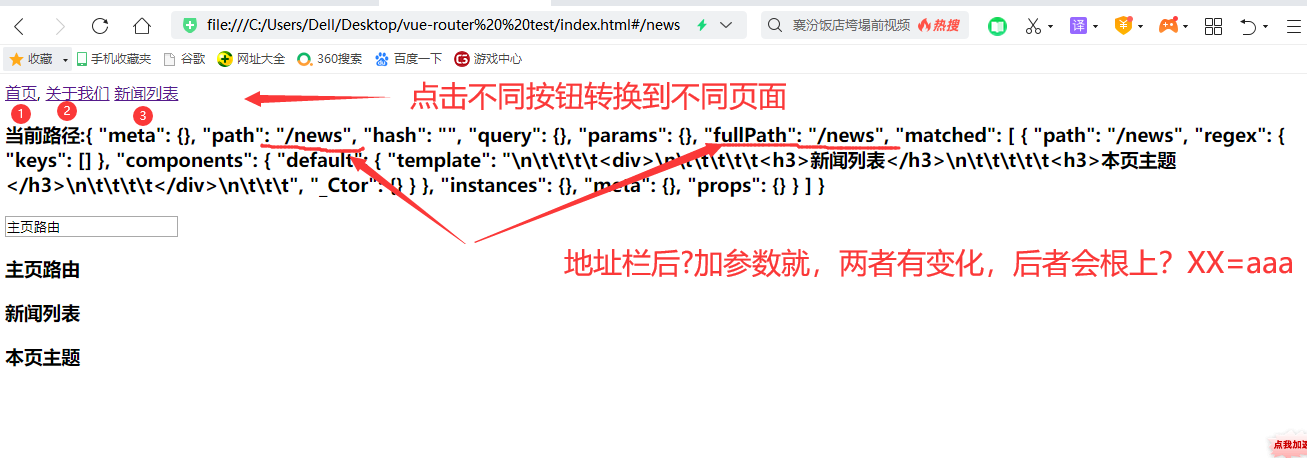
- 主页面
<!DOCTYPE html> <html> <head> <title>vue-router 非vue-cli安装和配置</title> </head> <body> <div id="app"> <router-link to="/">首页</router-link>, <router-link to="/about">关于我们</router-link> <router-link to="/news">新闻列表</router-link> <h3>当前路径:{{username}}</h3> <input type="text" name="" v-model="msg"> <h3>{{msg}}</h3> <router-view></router-view> </div> </body> </html> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript" src="js/vue-router.js"></script> <!-- common.js 书写公众代码部份 --> <script type="text/javascript" src="js/common.js"></script> - common.js被引入主页书写的代码
/** * 1:配置路径导行数组 * 2:通过导航数组为参数实利 new VueRouter() * 3: VueRouter创建的实例添加到 new Vue({})实例中 */ //定义关于我们模板 const aboutTemplate={ template: `<div> <div>关于我们</div> <div>更多关于我们</div> </div>` } //1:路由导航配置 var routes=[ { path:'/', component: { template:` <div> <h3>根目录</h3> </div> `, }, }, { path:'/about', component:aboutTemplate }, { path:'/news/', component:{ template:` <div> <h3>新闻列表</h3> <h3>本页主题</h3> </div> ` } } ]; /** * 2:routes为如上配置导航的数组,做为参数给, new VueRouter({})创建对象 */ var router= new VueRouter({ routes:routes, }); var app=new Vue({ el:"#app", data(){ return{ msg:"主页路由" } }, //3:把创建的路由对象,添加给new Vue({}) router:router, // computed: { username:function(){ return this.$route; } } });
做产品的程序,才是好的程序员!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!