asp.net core学习:准备asp.net core源码编译环境
通过源码学习,不但可以让我们知道asp.net core框架更底层的原理,而且在遇到问题找不到资料时,也是一个解决道路,以下是我准备asp.net core源码编译时的步骤。
1.下载源码:github https://github.com/dotnet/aspnetcore
$ git clone --recursive https://github.com/aspnet/AspNetCore
$ git submodule update --init --recursive
2.用希望调试的tag版本创建分支,如果只想调主分支可忽略此步,我要调试的是 v3.1.10,选择版本的时候最好选择你本机Asp.net core的最高版本,
查看所有tag
$ git tag
检出v3.1.10
$ git checkout -b local3.1.10 v3.1.10
还原子模块
$ git submodule update --init --recursive
3.准备环境
- windows 10,版本>=1803,打开powershell执行脚本的限制
以管理员运行powershell
PS> set-ExecutionPolicy RemoteSigned,选择'Y'
- >10GB的磁盘剩余空间
- Visual Studio 2019,同时需要安装C++桌面开发包和其它的一些必要的组件
PS> ./eng/scripts/InstallVisualStudio.ps1
- Git客户端工具
- NodeJS >=10.14.2
- JDK >=11,可用安装脚本安装
PS> ./eng/scripts/InstallJdk.ps1
-
安装Chrome, Selenium测试需要这个
4.Visual Stduio 中编译
- 还原依赖,和各种语言、平台项目的包.
PS> .\restore.cmd
这个过程会比较慢,等的时间也是最长的,尤其Yarn的包管坑不管埋的慢,一直在失败,程序会自动重试。

- 编译
PS>.\build.cmd
经过漫长的等待,如果不出意外,就编译成功了。程序生成在:artifacts/bin目录下。
- 源码中根据不同的组件包含多个解决方案,sln是不可以直接打开的,正确的方式是运行目录 里的startvs.cmd 它会设置必要的环境变量,并自动使用Visual Studio打开.sln文件。
我们以MVC项目为例,打开/src/Mvc/startvs.cmd。
“生成”一下samples/MvcSandbox,并设为启动项目,如果全部生成成功,就可以运行了。这里需要注意,运行的时候要以控制台模式运行Mvc,而不要选择“IIS Express"模式。
成功运行如下:

5.打包及源码步进调试
- 编译源码生成nuget包和运行时安装包。
PS>./build.cmd -all -pack -arch x64
PS>./build.cmd -all -pack -arch x86 -noBuildJava
PS>./build.cmd -buildInstallers
编译出来的运行时安装包,装上之后,在新建项目时,选择对应的asp.net core 版本,在调试的时候就可以步进调试了。
6.编译Extensions项目
-
在前面我们调试的时候会发现在有些函数是不能逐语句调试的,除去.net core的程序集外,还有一部分是位于Extensions项目的程序集,我们通过源码编译一下.
源码下载
$ git clone https://github.com/dotnet/extensions
把指定标签版本迁至分支
$ git checkout -b local3.1.10 v3.1.10
还原依赖
PS> ./restore.cmd
打开VS 编辑源码
PS> ./startvs.cmd
-
Extensions项目不是安装包,而是一系统的程序集,我们可以通过生成符号nuget包并在vs中引用这些包的方式来实现调试时步入源码。
第一步.编译生成
PS> ./build.cmd
编译之后会在artifacts\packages\Debug\Shipping目录生成nuget的符号包
第二步.在需要调试项目的解决方案目录(.sln目录)新建nuget.config文件,文件内容:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<packageSources>
<clear />
<add key="MyBuildOfAspNetCore" value="D:\dotnet_opensource\extensions\artifacts\packages\Debug\Shipping" />
<add key="NuGet.org" value="https://api.nuget.org/v3/index.json" />
</packageSources>
</configuration>
MyBuildOfAspNetCore的值为我们编译出来的包含符号包的目录。
当然也可以在VS中把我们的MyBuildOfAspNetCore设置成全部的nuget源,针对所有项目都生效。
第三步.项目中使用nuget引用将需要步入源码的nuget包,调试时逐语句进入即可。
如果以前我们引用过相同版本的extensions nuget包,可能存在缓存的问题而加载不了我们自已编译的extensions。我们可以清一下nuget的缓存。
打开Visual Studio ,Tools -> NuGet Package Manager -> Package Manager Colsole,输入命令
PM> nuget locals all -clear
7.其它问题
*我在网上看到别人restore慢的解决方案是设置代理,如下:
需要为 Powershell 与命令行设置代理,根据自己代理软件的监听的端口进行调整:
# CMD
set http_proxy=http://127.0.0.1:7890 & set https_proxy=http://127.0.0.1:7890
# Powershell
$Env:http_proxy="http://127.0.0.1:7890";$Env:https_proxy="http://127.0.0.1:7890"
但我是开着梯子编的,不过我的梯子没啥用。不知这个方法是否可行。
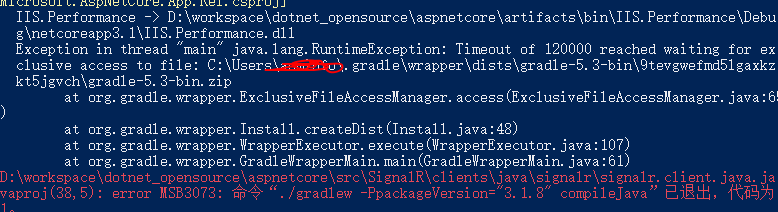
*如果遇到以下错误,需要自已下载相应版本的grandle,也可在编译命令后加“ -noBuildJava”,来不编译java部分。

grandle发行列表:https://services.gradle.org/distributions/
下载相应的文件再重新编译即可,
我的是gradle-5.3-bin.zip至目录 :C:\Users\[你的登陆用户]\.gradle\wrapper\dists\gradle-5.3-bin\[随机目录]



