伪类和伪元素的区别
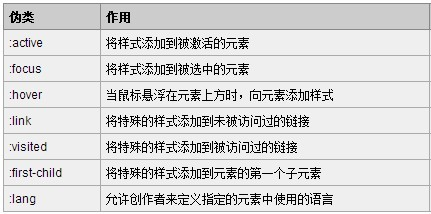
CSS 伪类用于向某些选择器添加特殊的效果。
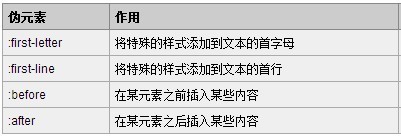
CSS 伪元素用于将特殊的效果添加到某些选择器。


单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。
伪元素由双冒号和伪元素名称组成。双冒号是在css3规范中引入的,用于区分伪类和伪元素。
但是伪类兼容现存样式,浏览器需要同时支持旧的伪类,比如:first-line、:first-letter、:before、:after等。
对于CSS2之前已有的伪元素,比如:before,单冒号和双冒号的写法::before作用是一样的
提醒,如果你的网站只需要兼容webkit、firefox、opera等浏览器,建议对于伪元素采用双冒号的写法,如果不得不兼容IE浏览器,还是用CSS2的单冒号写法比较安全

