css3 制作简易MacBook Air
这个在实际工作中用处不是很大,(制作自定义键盘可能会有用...)只是为了练习一些css新特性,利用这些新特性可以做出一些好看的视觉效果,对初学者的学习和应用将起到事半功倍的作用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .board{ width:600px; height:450px; margin:50px auto; background:rgb(210,210,210); -webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px; position: relative; -webkit-box-shadow: 0px 5px 6px rgb(160,160,160); -moz-box-shadow: 0px 5px 6px rgb(160,160,160); box-shadow: 0px 5px 6px rgb(160,160,160); background:-webkit-linear-gradient(60deg,rgba(250,250,250,1) 25%,rgba(210,210,210,1)) } .board:before{ width:780px; height:20px; content:""; display:block; background:rgb(210,210,210); position: absolute; -webkit-border-radius:0px 0px 3px 3px; -moz-border-radius:0px 0px 3px 3px; border-radius:0px 0px 3px 3px; border-top-left-radius:390px 18px; border-top-right-radius:390px 18px; top:-20px; left:-90px; border-bottom: 2px solid rgb(0,0,0); background:-webkit-linear-gradient(top,rgb(210,210,210) 50%,rgb(255,255,255)); } .blackbar{ width:450px; height:18px; position:absolute; left:75px; border-radius:2px; -webkit-border-radius:2px; -moz-border-radius:2px; border-bottom:2px solid #fff; background: linear-gradient(top,rgb(30,30,30),rgb(60,60,60) 35%,rgb(100,100,100) 50%,rgb(30,30,30) 65%); background: -webkit-linear-gradient(top,rgb(30,30,30) ,rgb(60,60,60) 35%,rgb(100,100,100) 50%,rgb(30,30,30) 65%); } .keyboard{ position:absolute; width:530px; height: 216px; position: absolute; left:35px; top:35px; border:1px solid rgb(180,180,180); -webkit-border-radius:8px; -moz-border-radius:8px; border-radius:8px; background:rgba(250,250,250,1); -webkit-box-shadow: 2px 0px 2px rgb(180,180,180) inset, 0px 3px 3px rgb(180,180,180) inset, -5px -0px 1px rgb(255,255,255) inset, 0px -3px 3px rgb(180,180,180) inset; -moz-box-shadow: 2px 0px 2px rgb(180,180,180) inset, 0px 3px 3px rgb(180,180,180) inset, -5px -0px 1px rgb(255,255,255) inset, 0px -3px 3px rgb(180,180,180) inset; box-shadow: 2px 0px 2px rgb(180,180,180) inset, 0px 3px 3px rgb(180,180,180) inset, -5px -0px 1px rgb(255,255,255) inset, 0px -3px 3px rgb(180,180,180) inset; } ul,li{ list-style: none; margin:0 auto; padding: 0 auto; display: block; font-family: "Vrinda"; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } ul{ width:530px; margin-top: 8px; padding-left: 8px; } li{ width:29px; height:29px; float: left; margin-right: 5px; margin-bottom: 5px; background-color: rgb(30,30,30); color: rgb(200,200,200); text-align: center; line-height: 28px; font-size: 12px; border-radius: 4px; border: 1px solid rgb(70,70,70); -webkit-box-shadow: 1px 0px 0px rgb(0,0,0), 0px 1px 0px rgb(0,0,0), -1px 0px 0px rgb(0,0,0), 0px -1px 0px rgb(0,0,0); -moz-box-shadow: 1px 0px 0px rgb(0,0,0), 0px 1px 0px rgb(0,0,0), -1px 0px 0px rgb(0,0,0), 0px -1px 0px rgb(0,0,0); box-shadow: 1px 0px 0px rgb(0,0,0), 0px 1px 0px rgb(0,0,0), -1px 0px 0px rgb(0,0,0), 0px -1px 0px rgb(0,0,0); } li:nth-child(-n+14):nth-child(n+1){ width:30px; height:15px; } li:nth-child(-n+27):nth-child(n+16) span,li:nth-child(40) span,li:nth-child(41) span,li:nth-child(42) span, li:nth-child(53) span,li:nth-child(54) span,li:nth-child(-n+66):nth-child(n+64) span{ display: block; margin-top: 5px; line-height: 0.5; } li:nth-child(28),li:nth-child(29){ width:45px; }li:nth-child(43),li:nth-child(55){ width:55px; }li:nth-child(56),li:nth-child(67){ width:73px; } li:nth-child(-n+74):nth-child(n+68){ height:33px; }li:nth-child(72){ width:173px; }li:nth-child(71),li:nth-child(73){ width:37px; } li:nth-child(75),li:nth-child(77),li:nth-child(78){ margin-top: 18px; height: 14px; } li:nth-child(76){ height: 13px; margin-top: 19px; } li:nth-child(78){ position: absolute; bottom: 22px; right:38px; } .touch{ position: absolute; width:200px; height:150px; border: 2px solid rgb(190,190,190); bottom: 23px; left: 200px; border-radius: 8px; } </style> </head> <body> <div class="board"> <div class="blackbar"> </div> <div class="keyboard"> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li><span>!</span><span>1</span></li> <li><span>@</span><span>2</span></li> <li><span>#</span><span>3</span></li> <li><span>$</span><span>4</span></li> <li><span>%</span><span>5</span></li> <li><span>^</span><span>6</span></li> <li><span>&</span><span>7</span></li> <li><span>*</span><span>8</span></li> <li><span>(</span><span>9</span></li> <li><span>)</span><span>0</span></li> <li><span>—</span><span>-</span></li> <li><span>+</span><span>=</span></li> <li></li> <li></li> <li>Q</li> <li>W</li> <li>E</li> <li>R</li> <li>T</li> <li>Y</li> <li>U</li> <li>I</li> <li>O</li> <li>P</li> <li><span>{</span><span>[</span></li> <li><span>}</span><span>]</span></li> <li><span>|</span><span>\</span></li> <li></li> <li>A</li> <li>S</li> <li>D</li> <li>F</li> <li>G</li> <li>H</li> <li>J</li> <li>K</li> <li>L</li> <li><span>:</span><span>;</span></li> <li><span>"</span><span>'</span></li> <li></li> <li></li> <li>Z</li> <li>X</li> <li>C</li> <li>V</li> <li>B</li> <li>N</li> <li>M</li> <li><span><</span><span>,</span></li> <li><span>></span><span>.</span></li> <li><span>?</span><span>/</span></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li>By Pure CSS.To Be Continued.</li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <div class="touch"> </div> </div> </body> </html>

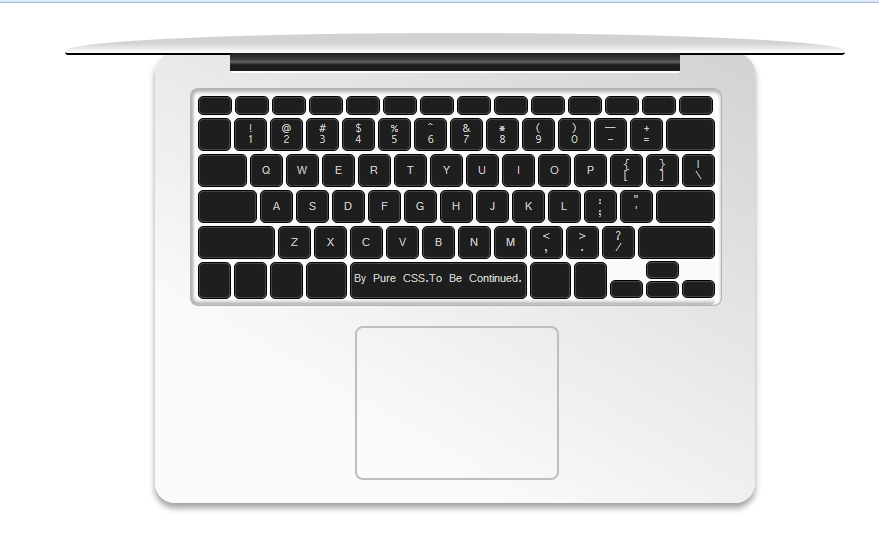
这是在谷歌浏览器下的浏览效果,因为ie的兼容性问题,所以在ie8及以下浏览器中会存在兼容问题,需要hack解决。





