不同页面获取同一cookie变量值不同的问题及解决方法
在使用cookie时发现不同页面获取到的同一个cookie变量的值不同,本篇博客介绍其中一种情况的解决方法,通过设置path的方法可使得在同一个网站下获取的cookie变量一致。
问题描述
在www.xxx.com/a.html下获取cookie变量var的值和在www.xxx.com/y/b.html下获取cookie变量的值不一样,或者在a页面调用js/jquery修改了cookie变量var的值,但是在b页面获取的是未修改的值。
问题原因
通常情况下造成此种问题的原因是cookie变量保存的path域不同,在设置cookie变量的值时,若未指定cookie保存的path域,浏览器会默认将cookie变量保存在当前域下,调用cookie变量时会从当前path目录下寻找,而不会向父目录寻找。
举个例子,如在www.xxx.com/y/b.html下有一个cookie变量var,则在www.xxx.com/y/c.html下也可以获取到变量var的值,但是在www.xxx.com/a.html或者www.xxx.com/z/d.html无法获取该值
问题分析
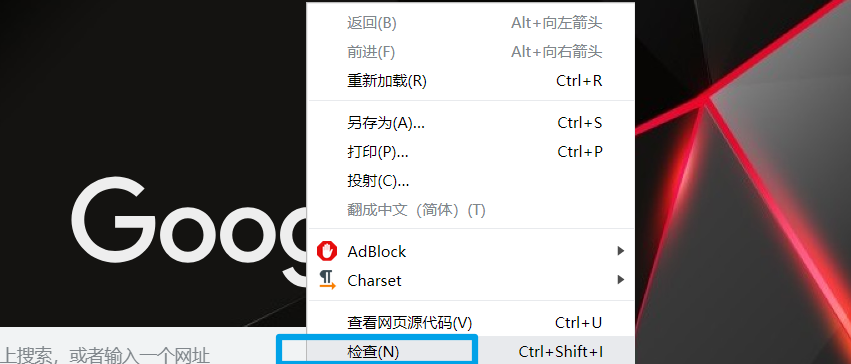
想要查看网站cookie,需要先进入开发者工具,下面以Google为例

或者直接在页面右键选择检查

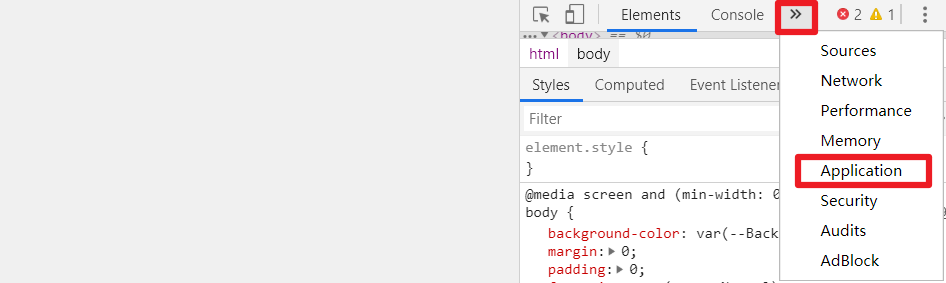
显示如下页面后选择Application

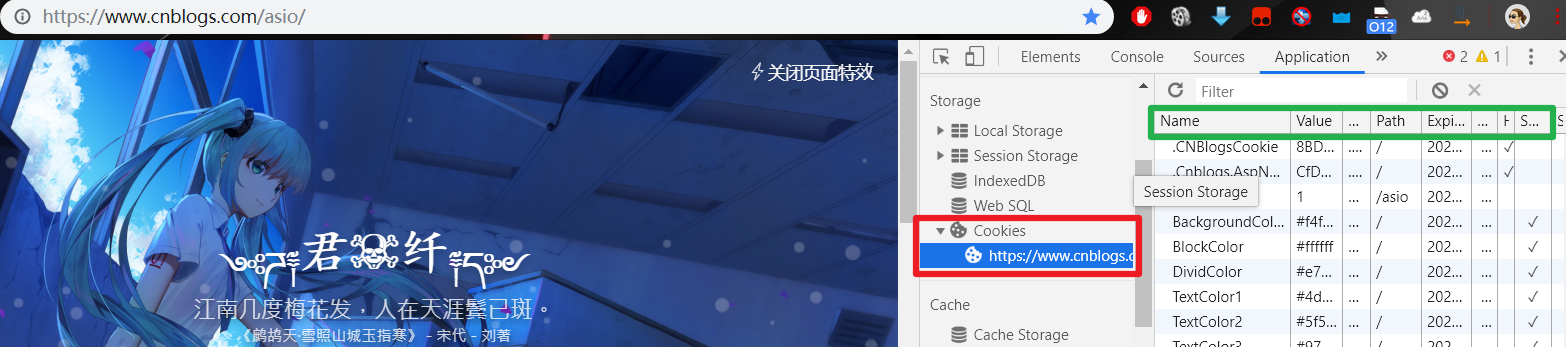
选择cookie下的网站即可在绿色区域看到当前网站下的cookie信息,导致问题出现的原因主要就是未设置path

问题演示
此处以本人的博客༺ཌ༈君☠纤༈ད༻为例,最近添加了Day和Night两种主题,信息保存在cookie变量的AsionTheme变量中,0为Day主题,1为Night变量
刚开始出现的问题是在首页选择的主题样式在文章详情页不会同步显示,从cookie信息可以看出首页切换主题时AsioTheme的value值发生变化,Path值为/asio

文章页切换主题时,多了一个AsioTheme变量,path为/asio的变量value不会变化,path为/asio/p的变量value发生变化

由上面两个图对比可知,问题的原因为cookie变量的path值不同,所以只需要在设置cookie变量时,设置好path的值即可解决这个问题

上述setCookie为封装好的方法,只需指定path值即可,/为根目录,作用于整个www.xxx.com网站,此处设置为/asio,在我的博客下cookie值将都是统一的了
解决方法
为了控制cookie可以访问的目录,需要使用path参数设置cookie,具体的cookie使用方法此处不再赘述,如下为js设置cookie的一个例子
例如js的语法为
document.cookie="name=value; path=cookieDir"; 其中cookieDir表示可访问cookie的目录。
例如: document.cookie="userId=320; path=/shop"
设置的cookie变量userId值为320,path路径为/shop,即userId作用于www.xxx.com/shop及其所有子目录如www.xxx.com/shop/a/index.html
本博客与CSDN博客༺ཌ༈君☠纤༈ད༻同步发布


 在使用cookie时发现不同页面获取到的同一个cookie变量的值不同,本篇博客介绍其中一种情况的解决方法,通过设置path的方法可使得在同一个网站下获取的cookie变量一致...
在使用cookie时发现不同页面获取到的同一个cookie变量的值不同,本篇博客介绍其中一种情况的解决方法,通过设置path的方法可使得在同一个网站下获取的cookie变量一致...

 浙公网安备 33010602011771号
浙公网安备 33010602011771号