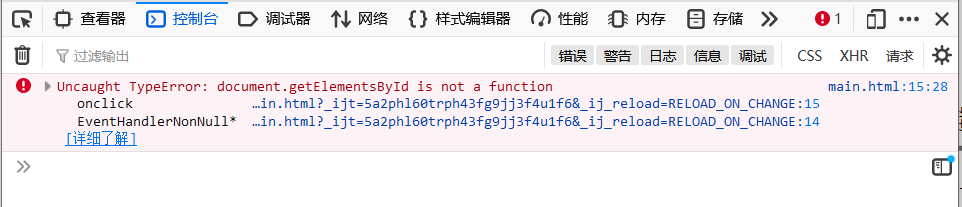
Uncaught TypeError: document.getElementsById is not a function
今天博主终于开始攻关javascript(俗称js)了,不过要注意了,它和java可是一丁点关系都没有,就像老婆饼和老婆一样。
下面就让我们来讨论一下博主这次犯下的低级错误吧
一、背景(解决方法在文末)
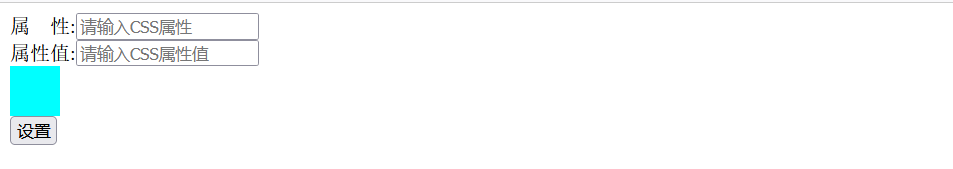
今天博主要实现的内容是,点击按钮设置后,会获取input文本框内输入的文本内容,代码如下(会报错):
<div class="box1">属 性:<input type="text" class="sub1" placeholder="请输入CSS属性"></div> <div><input id="sub" type="submit" value="设置"></div> <script> var SubOneValue = document.querySelector('#sub') SubOneValue.onclick = function (){ Sub = document.getElementsById('sub1') console.log(Sub.value) </script>
页面布局如下(上面达到代码不会显示属性值这一行元素的内容)(好吧,博主偷了个懒):

这里需要注意:
console.log(Sub.value)
这行代码的目的是用来显示input输入框内输入的内容的,类似于python中的print()函数,让我们可以更直观的判断代码运行是否正确
二、解决办法
这里运行上面的代码会出现如下报错:

解决办法就是把Elements的s去掉就没问题了(是不是很简单)
False:Sub = document.getElementsById('sub1')
True:Sub = document.getElementById('sub1')
针对中两个低级的错误,博主一开始是吧属性值设置成了class,而不是id(为了试试通过class查找标签的方法)。尝试完毕,博主为了图方便直接把后面的ClassName修改成了Id,就导致了elements后面的s没有删掉,因为id是唯一的,所以对应的元素标签只能是一个,而不像class的不唯一可以搜的多个标签。
不过需要注意的是,按钮的属性值最好设置id,不要设置成class,因为class的属性名可以重复使用在其他标签上,而id则是唯一对应的,这样会避面后期一些事件的触发失败问题。
今天的分享就到这里啦~
感谢阅读~
end...




