Axure RP使用攻略--带遮罩层的弹出框(9)
实现目标:
1、 点击按钮弹出带遮罩层的对话框;
2、 页面上下左右滚动时,弹出的对话框水平和垂直始终居中。
实现步骤如下:
1、 拖入编辑区2个矩形,并点右键—转换—转换为动态面板;
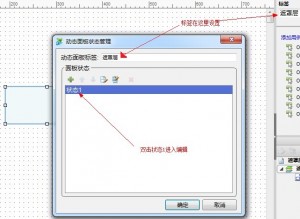
2、 双击其中一个动态面板设置标签为“遮罩层”(看个人喜好随便命名),并双击状态1进入编辑;

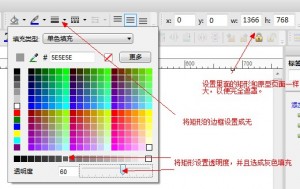
3、 点击状态1里面的矩形,设置大小与网站页面大小相同,以便完全遮盖;然后,设置矩形边框为“无”;最后设置填充色的透明度为50%(看个人喜好),并选择填充色为灰色(看个人喜好);

4、 关闭状态1编辑页面,选择另外一个动态面板,按照第2步命名并进入编辑;
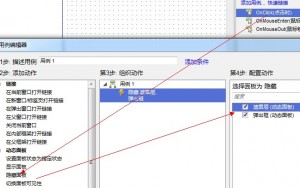
5、 设置里面的矩形为合适大小,并拖入一个按钮(或者矩形/文本面板)作为关闭按钮;设置按钮onclick事件为隐藏遮罩层和当前编辑的这个动态面板;

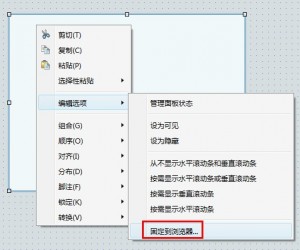
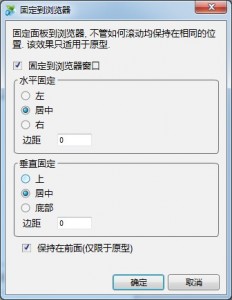
6、 关闭当前的编辑页面,再次选择作为对话框的这个面板—右键—编辑选项—固定到浏览器…;

7、勾选固定到浏览器窗口,水平和垂直都选择居中,并勾选“保持在前面”;

8、 拖入一个按钮(或者矩形/文本面板)到编辑区,双击输入文字“登录”;然后点右键—顺序—置于底层;设置按钮onclick事件为显示遮罩层和对话框这两个动态面板;
9、 按着ctrl选择两个动态面板(或者挨个设置),点右键—编辑选项—设为隐藏。
10、 好了,生成原型就能看到效果了。
扩展:固定到浏览器选项可以让动态面板无论页面怎么滚动,总是停留在一个位置,那么网站两侧的对联广告,或者浮在页面上的一些按钮、图片等,都能用这种方式来实现。



