使用cordova开发app
- 前言
公司之前用的app就是一个套壳挂个链接就能用的app,后来需要添加微信分享方便传播,没办法只好做成混合式的app了,
因为之前做.net用vs可以创建cordova项目也试着玩过,就决定用cordova来做这个了。
但是没有深入的做过这个,所以前期遇到的问题多的我都记不清了。
- 使用到的工具
- Visual Studio 2015
- vs code (也可以用到)
使用visual studio2015搭建cordova环境可以看这篇文章:http://www.cnblogs.com/ashidamana/p/5171172.html
环境搭建好后看下你的系统里是不是有这些东西:nodejs、java jdk(32位)、android sdk、
注意:java jdk我用1.7版本使用vs调试时会报错,后来改为1.6的版本就正常了。如果使用vs code调试又得要1.8或以上的jdk版本才行。
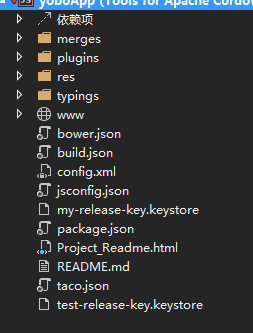
- 目录结构

- merges 存放各个平台的特殊的代码,与www目录合并编译,相同的文件merges下的代码文件优先。
- plugins 即插件目录,cordova 访问本地设备属性的原生API也是以插件的形式提供。
- res 适用于各个平台的特殊资源(图标和启动画面)。
- www 包含应用程序代码
- config.xml包含工程的配置文件
- build.json 配置打包签名文件信息
- taco.json 存储使 Visual Studio 打造非 Windows 操作系统像 mac 上的项目元数据
- my-release-key.keystore签名文件,打包时必须用的
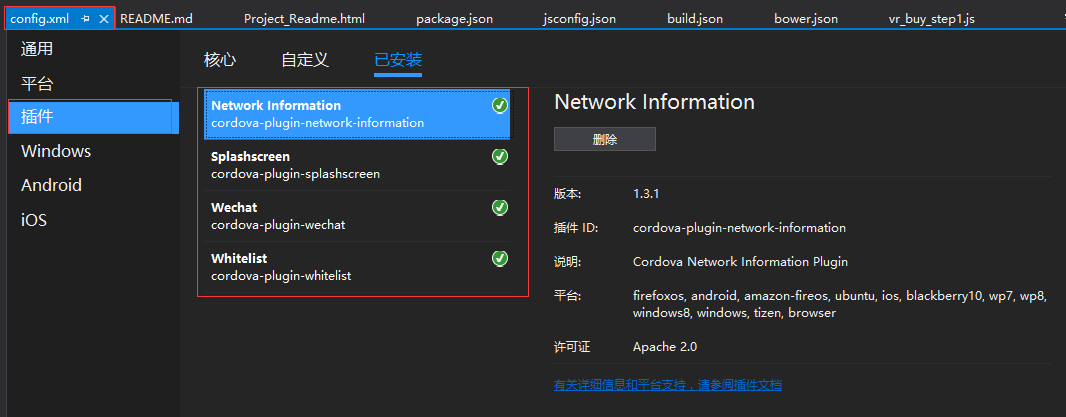
- 插件

- Network Information 可以用来app检测当前网络状态(核心菜单添加安装)
- Splashscreen 用来添加欢迎界面的插件(核心菜单添加安装)
- Wechat 可以使用微信分享、登陆、支付的插件,地址:(https://github.com/xu-li/cordova-plugin-wechat)
- Whitelist 默认自带的
- 插件的使用
- 微信插件使用分享功能:
首先确保添加插件是appid没有错误,
分享到朋友圈:
//商品分享到朋友圈 function wx_share() { //获取商品图片 var wechat_img = wx_img; var wechat_url = geturl(); var wechat_product_name = wx_product_name; var wechat_store_name = wx_store_name; Wechat.share({ message: { title: wechat_product_name, description: wechat_product_name, mediaTagName: wechat_store_name, thumb: wechat_img, media: { type: Wechat.Type.WEBPAGE, //类型是一个webpage,就是一个网页? webpageUrl: wechat_url } }, scene: Wechat.Scene.TIMELINE // 分享到朋友圈
//scene: Wechat.Scene.SESSION // 分享到微信好友
//scene: Wechat.Scene.FAVORITE // 收藏到微信
}, function () { alert("分享成功"); }, function (reason) {
alert("分享失败");
}); }
- 网络状态插件使用&&首页状态先点击返回键退出app(这里用的是layer弹窗插件)
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
document.addEventListener("backbutton", eventBackButton, false); //返回键
document.addEventListener("offline", onOffline, false);//网络未链接状态
document.addEventListener("online", onOnline, false);//网络连接成功
}
function onOffline(e) {
// Handle the offline event
layer.open({
content: '网络未连接'
, skin: 'msg'
, time: 2 //2秒后自动关闭
});
}
function onOnline() {
layer.open({
content: '已连接到服务器'
, skin: 'msg'
, time: 2 //2秒后自动关闭
});
}
//退出app
function exitApp() {
delCookie("apk_id");
navigator.app.exitApp();
}
//返回键
function eventBackButton() {
//confirm("再点击一次退出!");
//window.plugins.ToastPlugin.show_short('再点击一次退出!');
layer.open({
content: '再点击一次退出!'
, skin: 'msg'
, time: 3 //2秒后自动关闭
});
document.removeEventListener("backbutton", eventBackButton, false); //注销返回键
document.addEventListener("backbutton", exitApp, false);// 通过监听返回键绑定退出事件
//3秒后重新注册
var intervalID = window.setInterval(
function () {
window.clearInterval(intervalID);
document.addEventListener("backbutton", eventBackButton, false); //添加返回事件
document.removeEventListener("backbutton", exitApp, false);//删除事件
},
3000
);
}
- 基础配置
- 欢迎界面配置:
右键config.xml选择查看代码:
按需添加如下设置
<preference name="SplashScreen" value="screen"/> <preference name="SplashScreenDelay" value="10000"/>#显示时间 <preference name="AutoHideSplashScreen" value="false"/>#禁止自动隐藏 <preference name="auto-hide-splash-screen" value="false"/>#禁止自动隐藏 <preference name="FadeSplashScreen" value="false"/>#禁用淡出效果 <preference name="SplashMaintainAspectRatio" value="true" />#图像cover屏幕 <preference name="ShowSplashScreenSpinner" value="false" />#隐藏加载灰圈 <preference name="SplashShowOnlyFirstTime" value="false" />#每次重新启动都显示
2.签名文件的生成与配置:
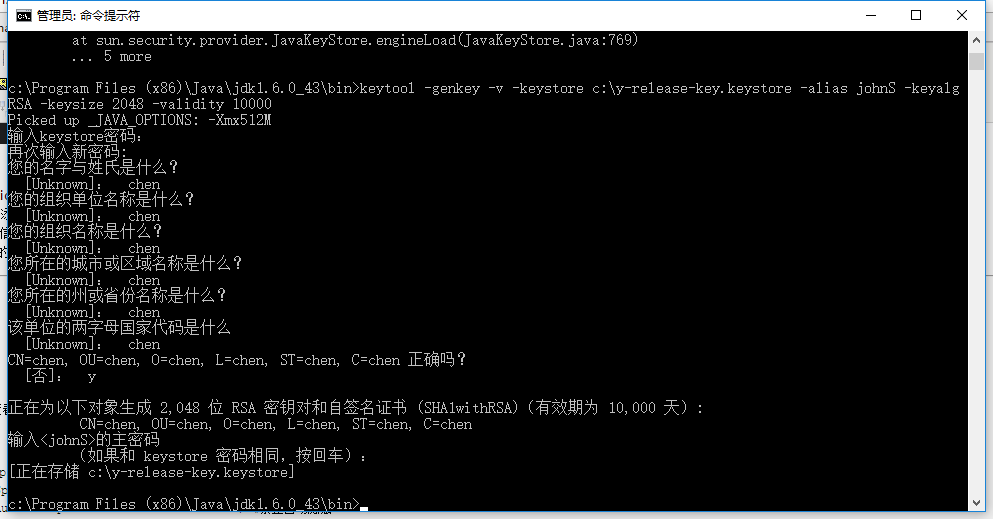
打开命令提示符——根据你的java jdk路径输入,例如我的:cd C:\Program Files (x86)\Java\jdk1.6.0_43\bin
然后在输入生成签名文件的命令:
keytool -genkey -v -keystore c:\my-release-key.keystore -alias johnS -keyalg RSA -keysize 2048 -validity 10000
(生成签名文件介绍:http://taco.visualstudio.com/en-us/docs/tutorial-package-publish-readme/)

注意:输入密码是命令行什么都不显示,但其实已经输入成功了。
打开c盘就可以看到签名文件了,然后再把签名文件放到你的项目里。
打开项目里的build.json文件添加下面的代码
{ "android": { "release": { "keystore": "my-release-key.keystore",//签名文件名称 "storePassword": "123456",//生成时填写的密码 "alias": "johnS",//生成命令里你填写的alias值 "password" : "123456",//密码 "keystoreType": "" } } }
当你发布(release)app时会自动给你的app签名。
- 使用vs code开发cordova app
使用vs 2015做的cordova项目用vs code也可以开发,不过就是没有vs那么方便了。
首先要给vs code添加cordova插件—Cordova Tools

然后用vs code 打开vs创建的项目,配置下调试就可以用了。
注意:java jdk必须要1.8或以上的,否则无法调试。
还有可能会出现jdk虚拟内存的问题:
error:Could not reserve enough space for 2097152kb object heap
解决办法:
开始->控制面板->系统->高级设置->环境变量->系统变量
新建变量:
变量名: _JAVA_OPTIONS
变量值: -Xmx512M
深坑问题:不管是用vs或vs code第一次调试程序时都会要下载很多文件后面再调试就不需要了,可能是因为墙的问题下载速度巨慢,可能2-3个小时都下载不好,虽然我改过hosts但下载速度还是很慢。
有条件的可以用vpn。
如果想脱离vs只用vs code来开发cordova项目的话就需要了解下cordova命令的使用了。
这里说下简单的命令:
首先设置下npm镜像,不然安装cordova也得FQ。
- 命令行输入:
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
安装cordova:npm install -g cordova创建cordova项目:pushd e:\app
cordova create test com.cordova.test test
cordova platforms add android //添加平台 (cordova platforms rm android//移除平台)
打开目录e:\app 就可以看到项目了
添加插件:
cordova plugin add cordova-plugin-file (cordova plugin add <插件官方名称>)
删除插件:
cordova plugin rm cordova-plugin-file调试:
- cordova install android //将编译好的应用程序安装到模拟器上。
- cordova emulate android //在模拟器上运行(前提是创建好AVD)
- cordova serve android //在浏览器运行
- cordova build android //打包cordova项目到android平台。
- cordova build android --release //release版本
- cordova run android //通过USB直接安装到真机(该语句已经包括了build命令)
- gradle-2.2.1-all.zip
第一次调试会下载gradle-2.2.1-all.zip文件不过由于这个文件有50多mb所以下载速度可能会很慢(第一次调试最好修改下hosts或者挂vpn不然很多文件会下载不动),
建议手动下载:http://vdisk.weibo.com/s/tYiMrGa0Cu5l 然后放到
“C:\Users\用户名\.gradle\wrapper\dists\gradle-2.2.1-all\2m8005s69iu8v0oiejfej094b ”大概就是这个目录可能最后一个文件夹名称不一样,然后再次调试。



