vscode开发PHP+swoole攻略
前言
此文主要介绍如何使用vscode开发PHP,开发体验可以说和php死桃木不相上下
PHP扩展组合
一、卡巴斯基组合
注:php debug这个扩展没什么好说的,主要介绍下PHP IntelliSense这个扩展,可能被吐糟的太多了原作者已经将扩展从市场移除了,目前市场上能搜到的这个是其他人单独发布的。
而且这个扩展由于发布的早,也是最先支持php的,导致新手很容易去安装这个,但由于体验不好可能就抛弃vscode来开发php了
优点:免费,适合小型项目
缺点:小项目使用可能会有一点卡,大项目可以卡到怀疑人生。
二、美中不足组合
注:PHP Intelephense 刚发布时是不收费的,也用了一段时间响应都很快,就是不够智能没法和专业ide媲美。后期作者重新维护开始部分功能收费,自己也付费体验了下功能上还是有很大的提升空间
优点:部分功能免费,性能好,满足基本开发
缺点:部分实用的功能收费,系统函数智能提示不支持中文,功能不够完善。
三、专业扩展不用组合
-
PHPDocument (可选扩展,作者自己开发的,可以在vscode中在线查看php官方文档😄)
注:此扩展已经集成了xdebug调试功能,所以不用单独安装php-debug扩展。
优点:功能完善,代码跳转、中文智能提示,可以媲美专业IDE
缺点:免费试用15天,按年付费订阅。依赖.net环境
总结一下: 新手或者业余开发人员在针对较小的项目时,前两种可以体验试下能否满足使用。如果不想花钱又要开发大一点的项目用第二种组合也可以凑合使用。
还有就是下面重点要说的利用修改源代码方式免费使用第三种组合。
破解步骤
注:(建议扩展版本为<=1.39,超出该版本的破解好像有问题)
-
start
-
安装完成后,根据扩展提示申请一个免费15天的秘钥(不知道现在还有没有),
申请不到可以使用这个已经过期的秘钥:9A67311816caZfsGXE6TxeS4NyN2UkaQC (网上找的,貌似已经被拉黑了,建议自己用邮箱申请一个) -
执行命令:ctrl+shift+p -> 输入 : php -> 选择下面出现的PHP Tools: Activate extension
-
将秘钥输入进去,如果提示过期不用管
-
修改扩展源代码:找到扩展安装目录,一般是在系统用户目录下:
C:\Users\admin\.vscode\extensions\devsense.phptools-vscode-1.5.8280\out\src\extension.js
版本不同这个文件夹也会有所不同:devsense.phptools-vscode 根据这个自己匹配就行了 -
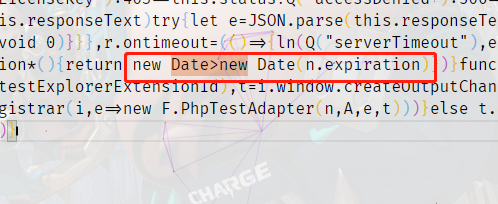
打开文件后搜索
Date>new关键词,将时间判断改为return false;修改前:
![img]()
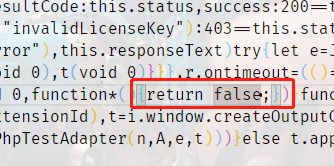
修改后:
![img]()
-
由于扩展更新都会重新覆盖此文件,所以每次更新后要重复此步骤,然后重启vscode,建议关闭扩展自动更新
缺少.net运行时问题处理
-
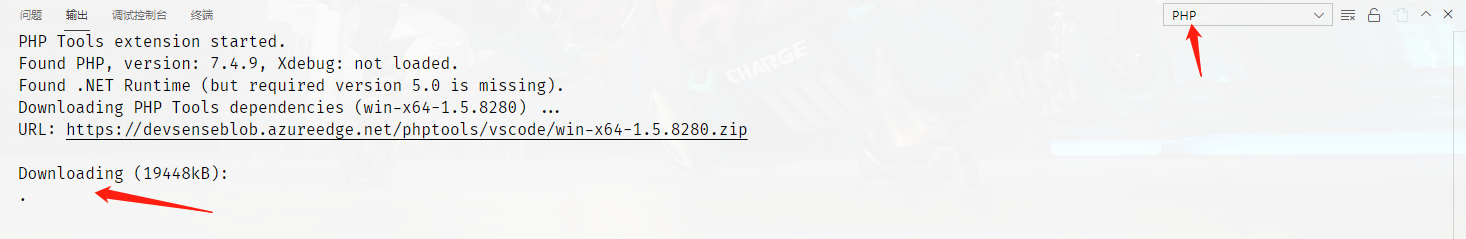
输入快捷键:ctrl+shift+u 打开输入面板,选择:PHP
-
如果出现下图,表示正在下载扩展所依赖的.net运行时,如果你没有FQ的情况下,可能半天也下载不好。就算FQ能下载成功,后期每次扩展更新都要重新下载一次。
![img]()
-
解决下载运行时的方法是:自己安装.net5.0 sdk到系统上,就不用单独下载了。
下载地址:.NET 5.0
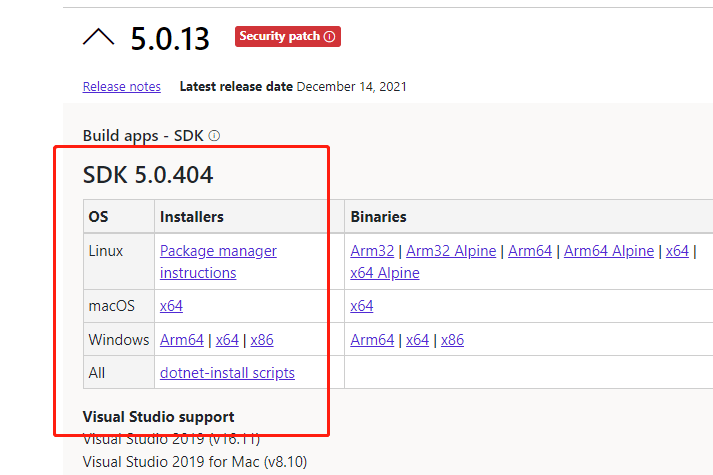
选择对应的版本安装:
![img]()
-
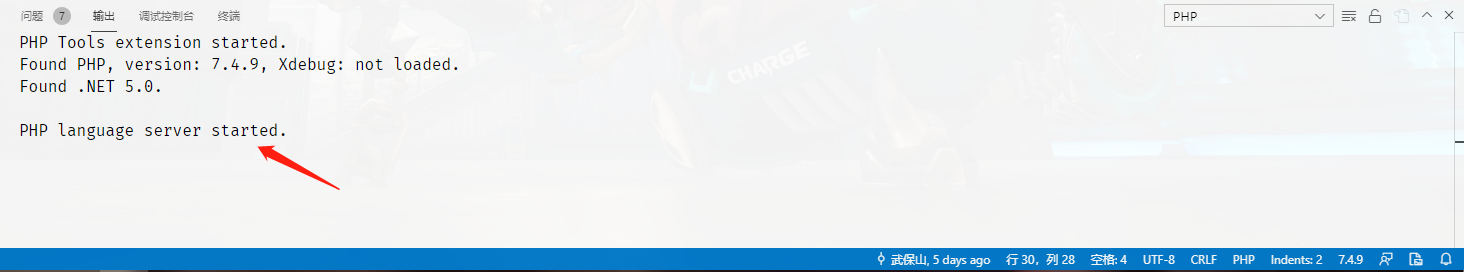
安装完成之后重启下vscode,正常情况下输出面板应该是这样的:
![img]()
-
然后就能正常使用该扩展了。体验一下然后卸载PHP死桃木😄
![img]()
-
当前这种方法不太推荐,有条件的朋友还是付费使用,毕竟人家也需要维护,可能后期这种问题被修复后就彻底不能使用了。
-
end
开发进阶(win10及以上系统适用)
-
通过上面的方式使用vscode开发PHP已经大大提升了开发效率,不过还有。。。
-
VScode + WSL2 + Ubuntu 20.04 LTS 加上这套组合就可以在windows环境下以最佳的方式开发swoole项目了。。
-
注意:是wsl2,wsl1体验太差。。,具体安装方式就不在这里介绍了。
最后
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
好了,本文到此结束,希望本文对你有所帮助 😃









 浙公网安备 33010602011771号
浙公网安备 33010602011771号