新闻登录页面 第二次作业
模仿新闻登录页面制作流程
一、分析网页框架
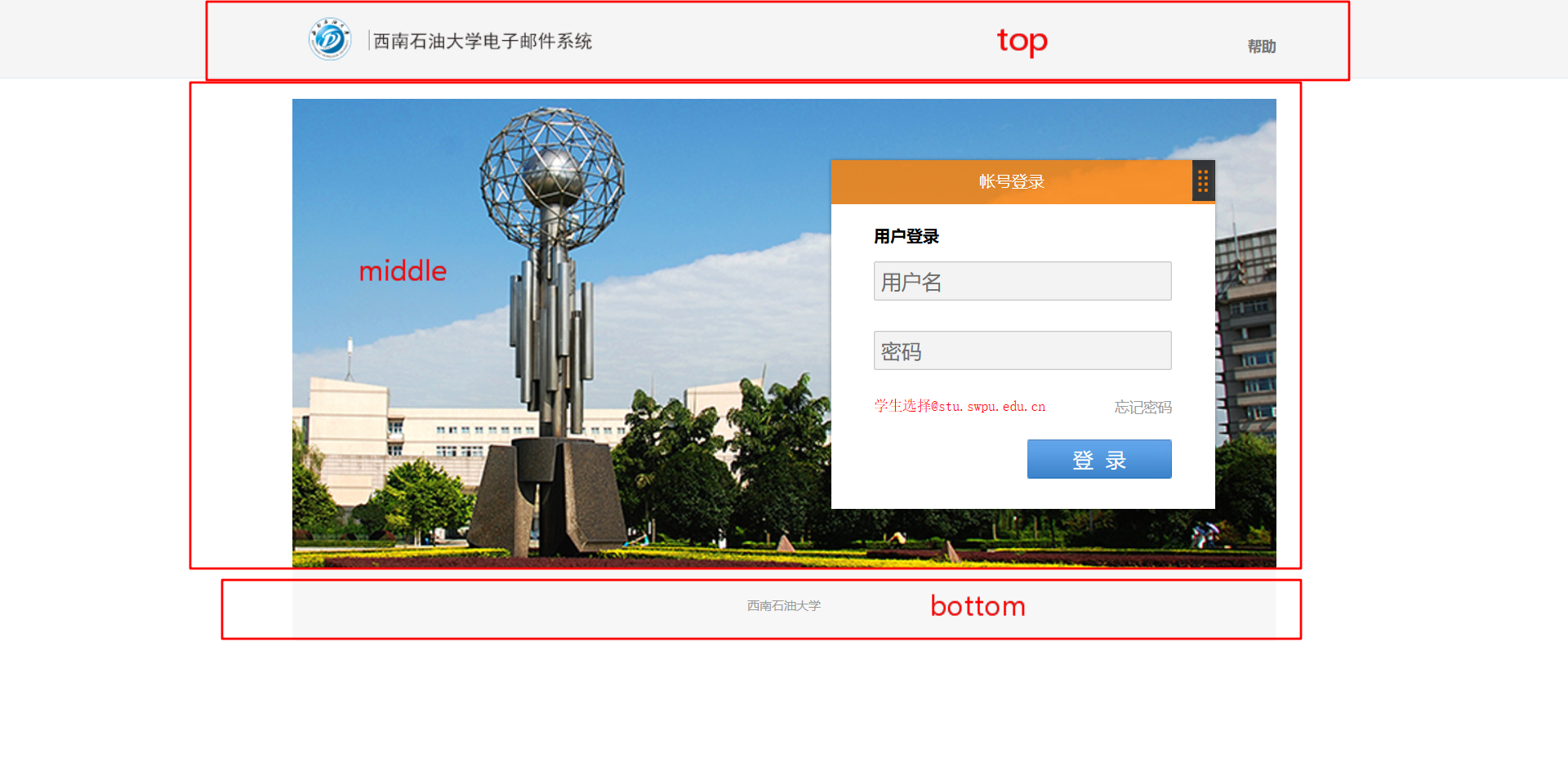
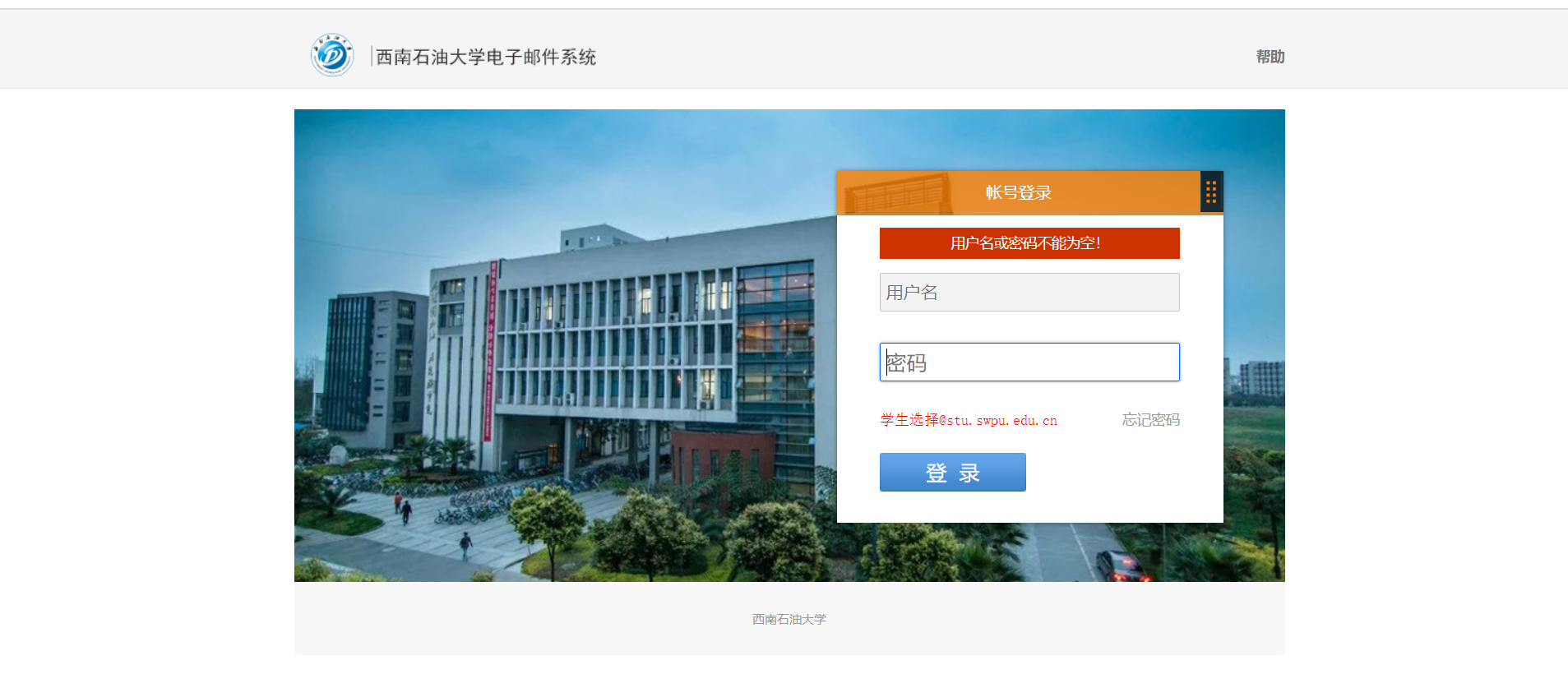
首先登录我们需要进行模仿制作的网页:https://mail.swpu.edu.cn/?permanent,根据网页结构可分析出其由三个部分构成:

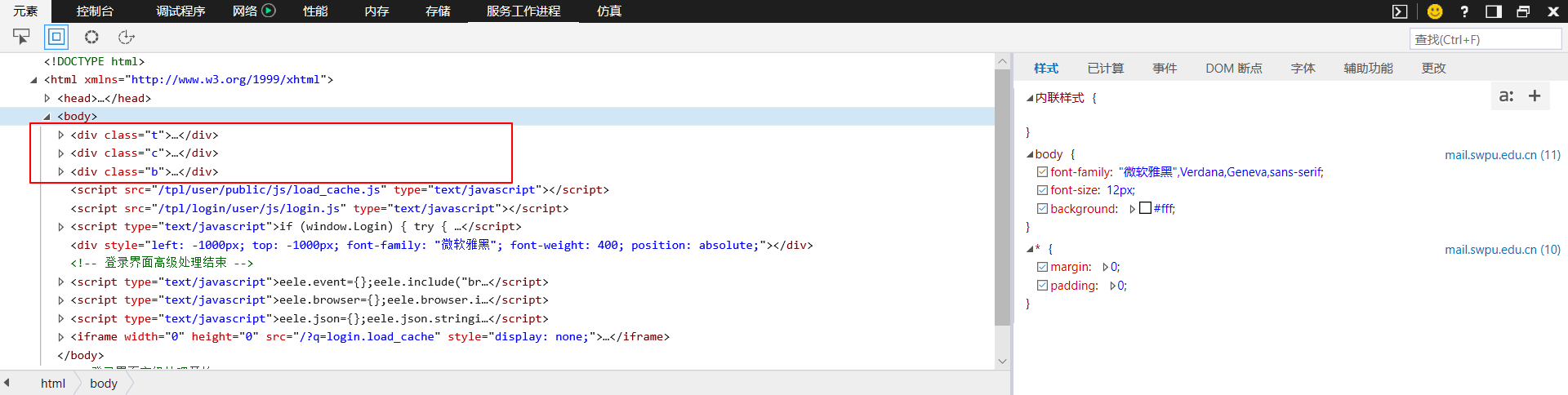
按F12查看网页源代码,可以看出body部分确实由3个div结构构成:

二、保存网页和图片资源并创建文件
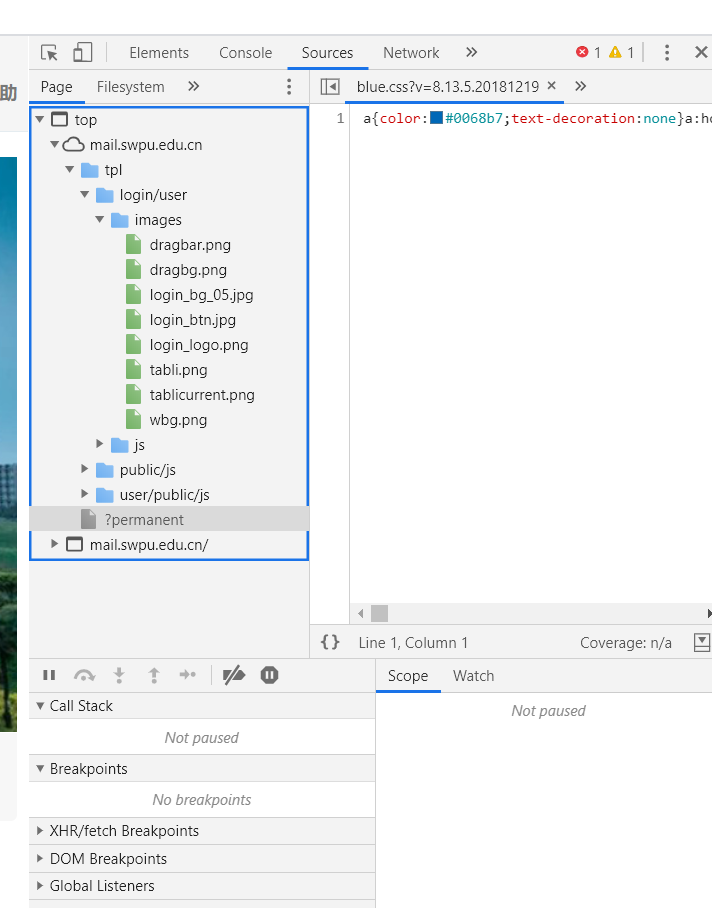
按ctrl+h将要模仿的网页保存为本地的HTML文件。再按F12查看源代码,如图所示找到该网页所使用的所有图片资源,将其在新标签页中打开后全部另存为到一个图片文件夹中。

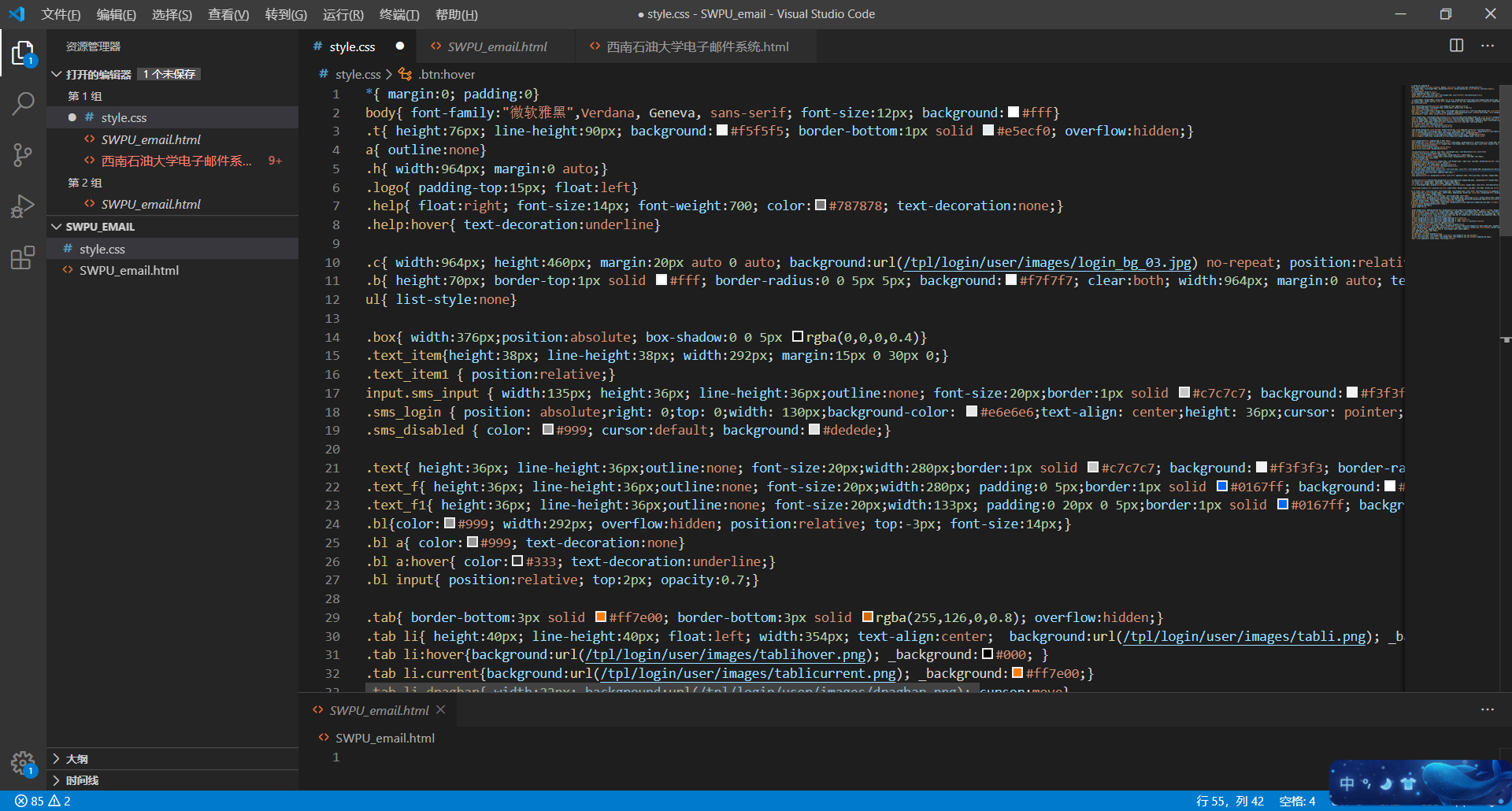
随后,再自己创建一个HTML文件(命名为SWPU_email,用于编写网页布局)和CSS文件(命名为style,用于保存网页的样式),并将上述三者在编辑工具Visual Studio Code中打开。至此,准备工作完成。

三、编写CSS文件
在原网页源代码中找到style标签,这些代码包含了模仿该网页所需的样式参数,将其保存在CSS文件中。随后在CSS文件中一一查找保存的图片名称,将其路径替换为保存在本地的相对路径。

点击保存后便完成了CSS文件中样式的编写。
注意:复制后会报错,提示某个参数未赋值,我们将其设置为0即可。
四、编写HTML文件
首先在HTML文件中编写head标签,连接之前编写完成的CSS文件:

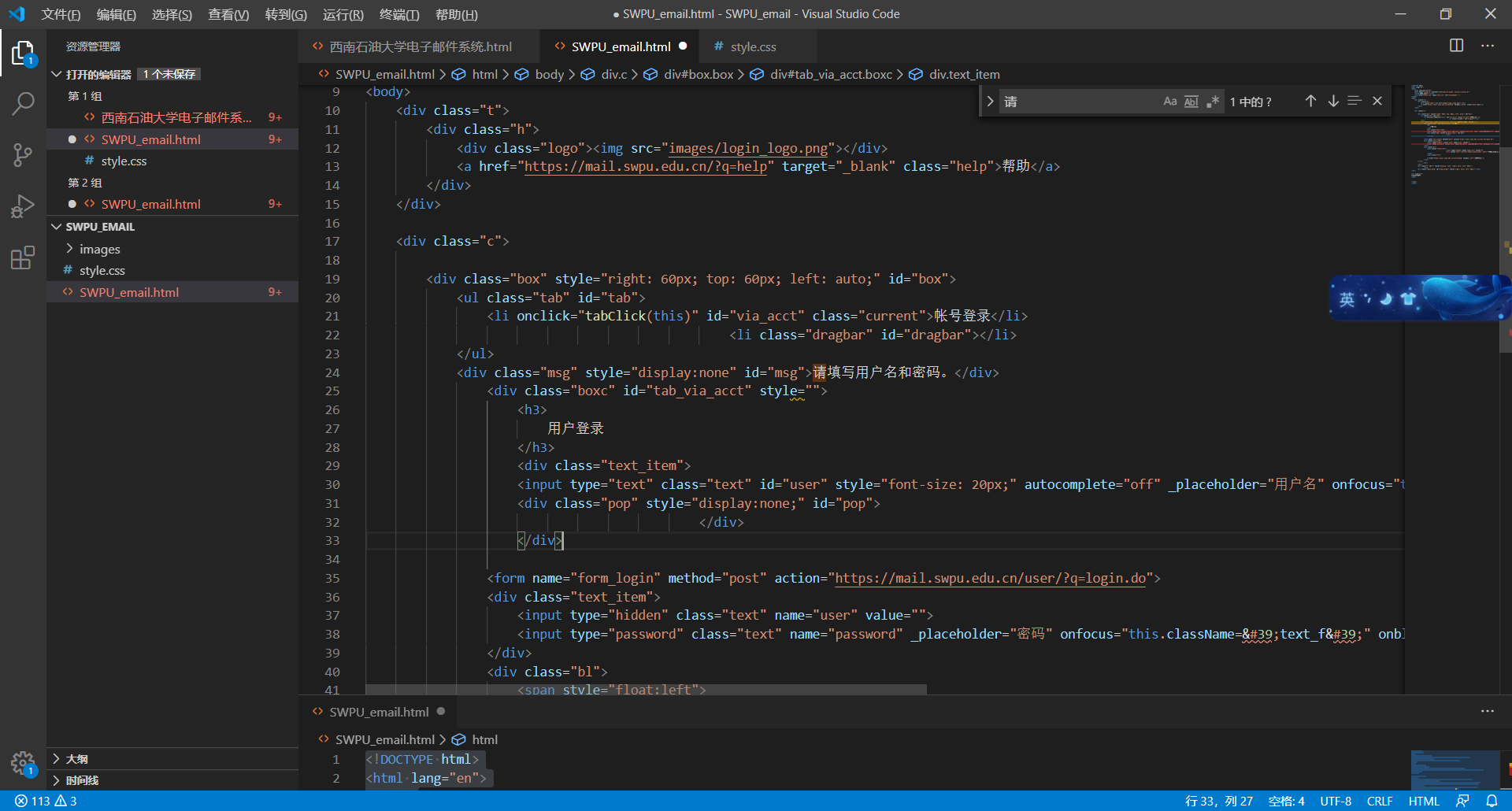
在原网页源代码中定位到body标签中的代码,找到我们需要的网页布局部分进行参考并在HTML文件中进行编写:

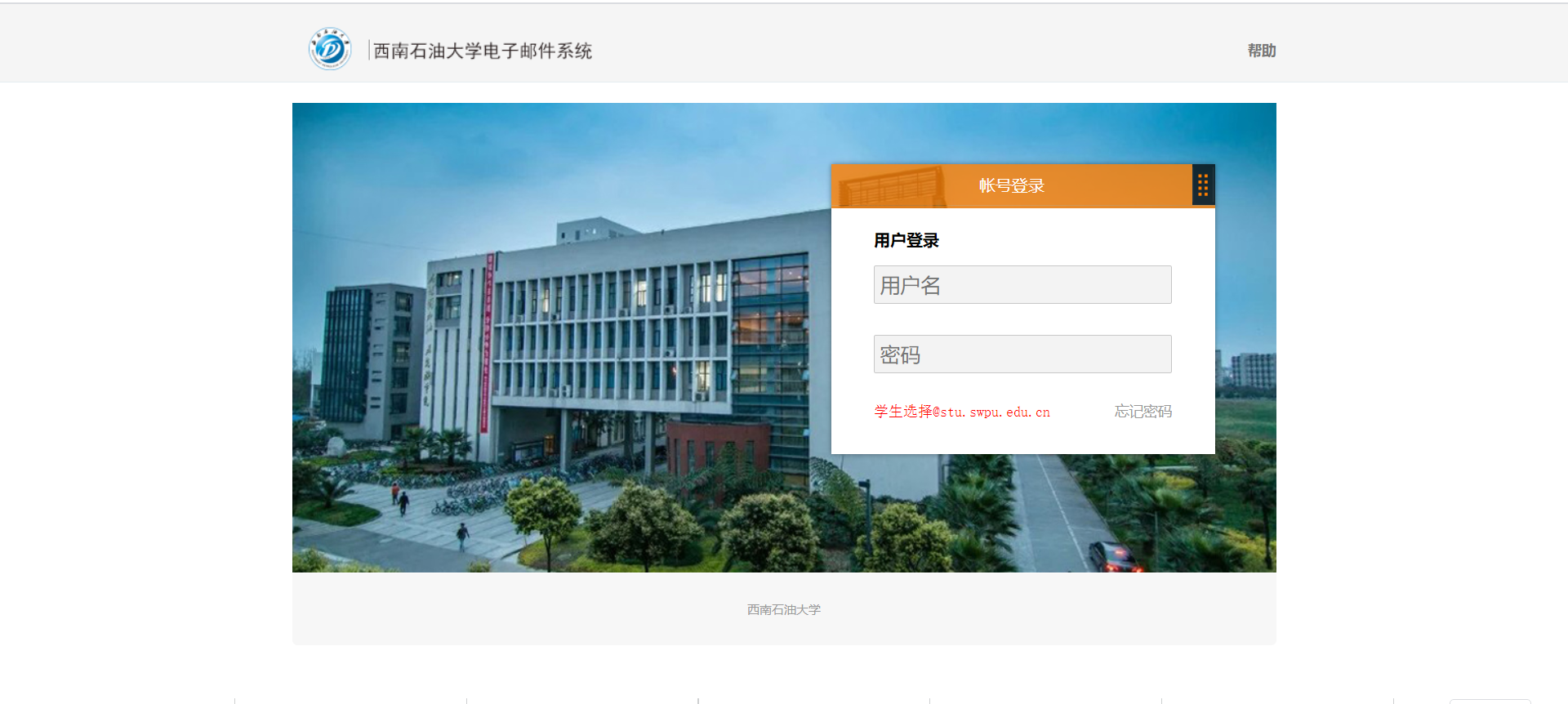
编写完成后全部保存,按alt+B尝试打开,效果如图所示:

五、JavaScript静态验证
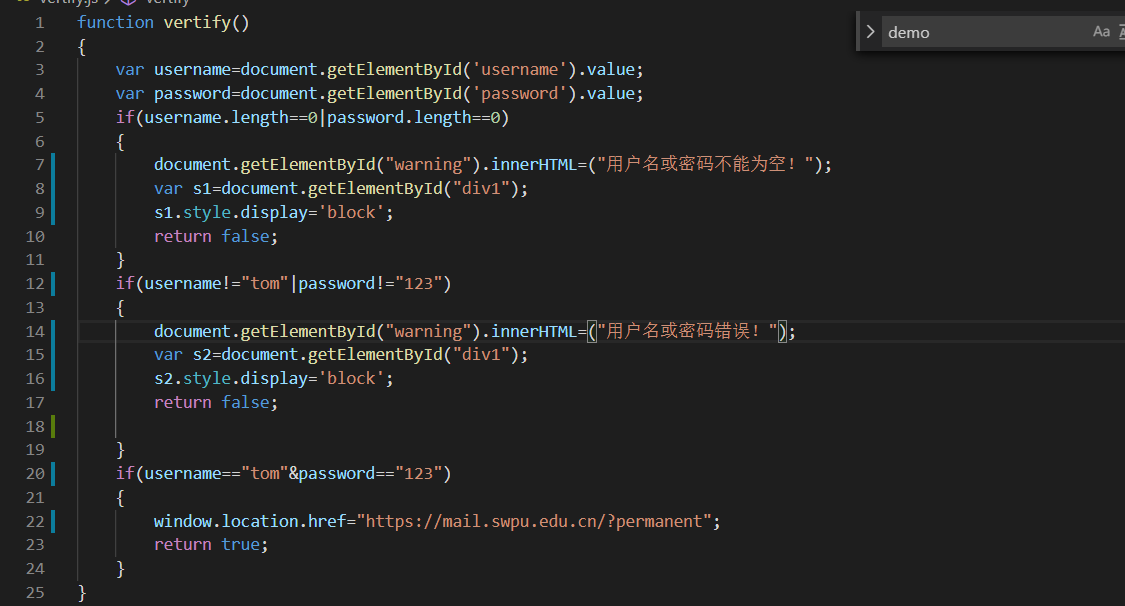
为登录按钮添加点击事件“onclick”,启用方法“vertify”。添加JavaScript文件,代码如图:

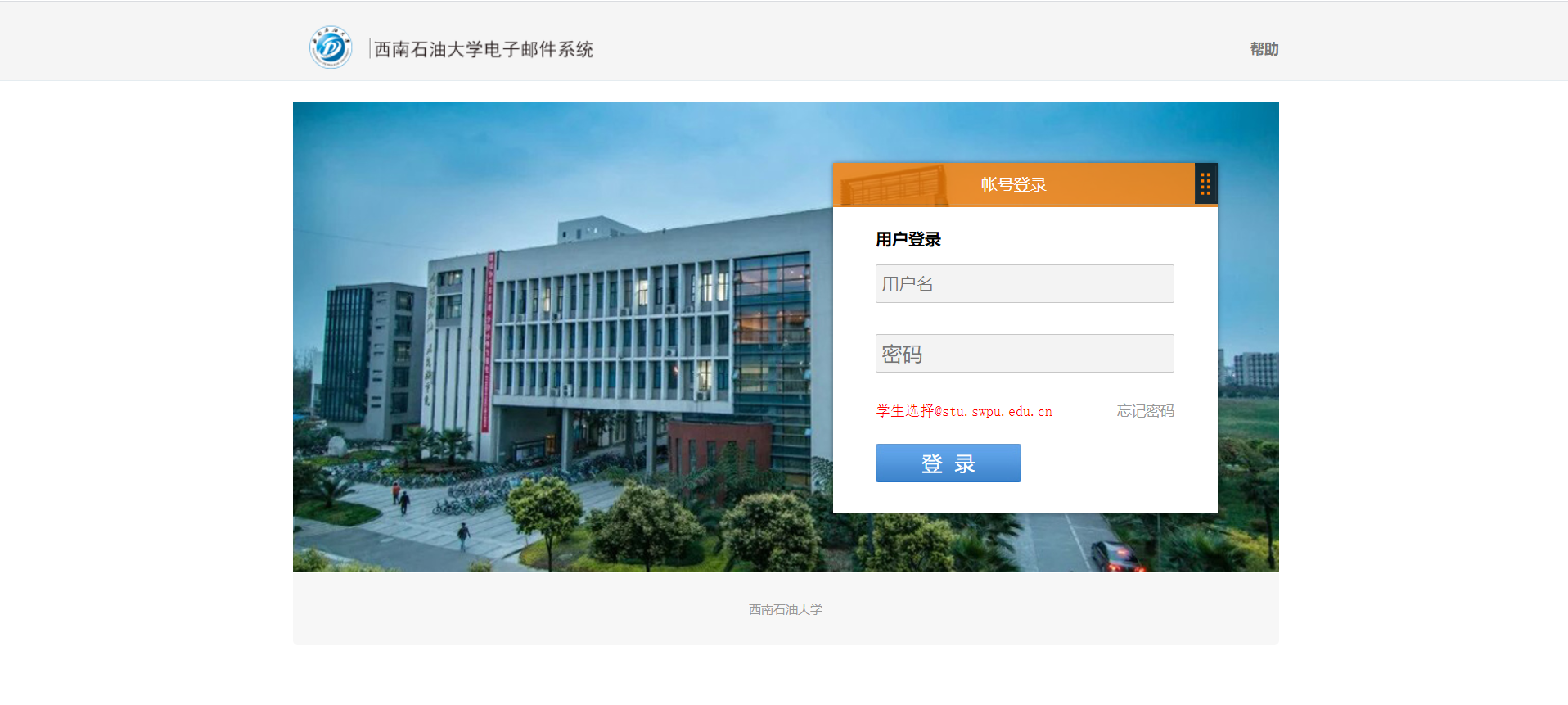
六、最终效果

不输入用户名或密码时提示:

用户名或密码错误时提示:

用户名密码验证成功则跳转网页:

码云地址:https://gitee.com/ashes-g/SWPU_email



 浙公网安备 33010602011771号
浙公网安备 33010602011771号