【webpack】热更新
当更改代码时,浏览器请求了这两个文件。如下例:

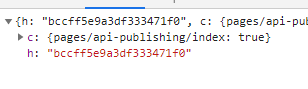
json文件中的c表示更新的模块,对应的值为true
h对应的是本次热更新生成的hash值,这将作为下次热更新的标识

本次修改的代码,重新打包编译之后,在文件中,重新请求了useEffect需要请求的接口
热更新实际上就是通过webSockets,将服务端的更新推送到客户端。
热更新过程
webpack的compiler将文件打包输出为bundle.js
bundle.js因bundle server 的存在,能通过localhost直接在浏览器访问
代码更新后,compiler将打包结果发送到HMR server
HMR server将热更新的文件发送给HMR runtime
当开启热更新时 HMR runtime将热更新的文件注入到bundle.js中,webSockets监听到服务器的变化通信,更新文件的变化



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步