生命周期函数详解
什么是生命周期函数?
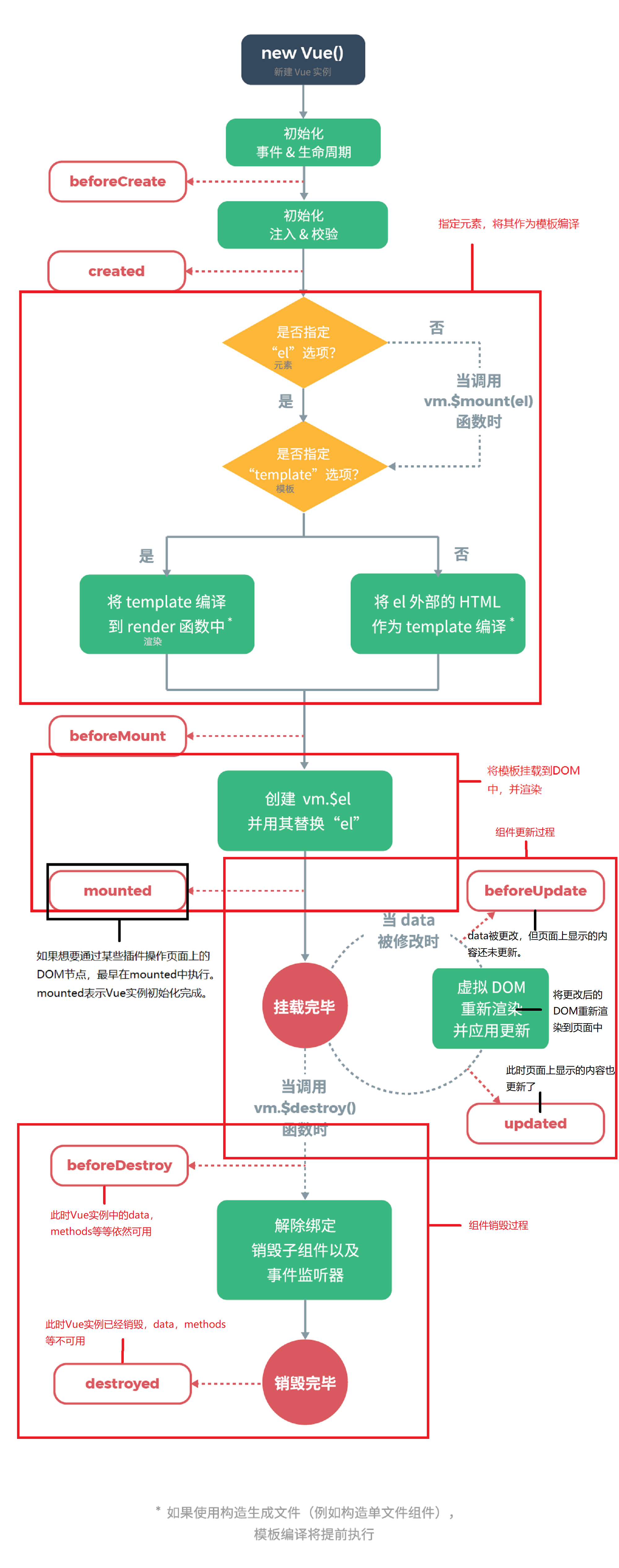
从对象的创建到销毁的过程中,都会经过一系列执行性函数。可以在这些函数中对每个时间点添加事件。
Vue的生命周期函数有八个:
beforeCreate 此时实例已初始化,但是其中只包含生命周期函数和默认事件。此时数据和方法还未初始化,el也未确定。
created 此时实例创建完成,进行了数据观测、属性和方法的运算、watch/event事件回调、data的初始化,但el还没初始化
beforeMount 挂载之前,模板已经创建完成,el也初始化了,但是还没渲染到网页中
mounted 挂在之后,模板已经渲染到页面中
beforeUpdate data更新后,页面还未重新渲染
updated 页面已经重新渲染
beforeDestroy 实例销毁之前,data和属性方法依然可以使用
destroyed 实例销毁之后




 浙公网安备 33010602011771号
浙公网安备 33010602011771号