用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 热更新Live2D

live2D是一个很强大的2D动画组件。我们可以使用AS3脚本对它进行热更新。
live2D在Unity中的使用请看这里:
如何获取Live2D
总得来说,我们可以先去live2D官网下载它的Unity SDK,然后即可在Unity中使用。我们这里使用的是live2d 2.1版。
我们的目标是把 Live2D_SDK_Unity_2.1.02_1_jp\sample\Demo\ 这个unity示例工程改造成as3热更新版本。
准备热更新工程
首先您要先创建一个空白的Unity工程。然后将下载好的Live2D SDK目录中,上面提到的Live2D_SDK_Unity_2.1.02_1_jp\sample\Demo\下的所有文件拖拽到Unity项目里。
然后使用ActionScript3热更新脚本系统将Live2D 的API导出给AS3脚本备用。如果您不了解这个热更新脚本,请看这里的链接和之前的系列教程。
- 现在将AS3 热更脚本的Unity插件导入Unity工程。
- 从菜单创建ActionScript3热更新工程。
- 由于live2D的类库并非代码提供,而是以dll形式提供,因此我们需要在ActionScript3项目中配置将这个dll也导出到API。打开热更新工程的genapi.config.xml文件,将Live2DUnity.dll加入到配置文件中:
<!--Configure DLLs to export--> <buildassemblys> <assembly value="D:\Program Files\Unity\Editor\Data\Mono\lib\mono\2.0\System.dll"></assembly> <assembly value="D:\Program Files\Unity\Editor\Data\Managed\UnityEngine\UnityEngine.CoreModule.dll"></assembly> <assembly value="D:\Program Files\Unity\Editor\Data\UnityExtensions\Unity\GUISystem\UnityEngine.UI.dll"></assembly> <assembly value="F:\UnityAS3\Live2DDemo\Library\ScriptAssemblies\Assembly-CSharp.dll"></assembly> <assembly value="F:\UnityAS3\Live2DDemo\Assets\Live2D\Live2DUnity.dll"></assembly> </buildassemblys>
- live2D的特殊之处:live2D的Demo中,角色的绘制是通过 MonoBehaviour 的 OnRenderObject 方法被调用时绘制的。OnRenderObject默认不会在脚本中使用,因此我们需要在Unity工程中创建一个类代理一下。 我们在主工程中创建如下代码:
 Live2DBehaviour
Live2DBehaviourusing System.Collections; using System.Collections.Generic; using UnityEngine; namespace Live2DUtil { public class Live2DBehaviour : MonoBehaviour { // Use this for initialization public virtual void Start() { } // Update is called once per frame public virtual void Update() { } public virtual void OnRenderObject() { } } }
- 执行CreateUnityAPI.bat,导出API代码。
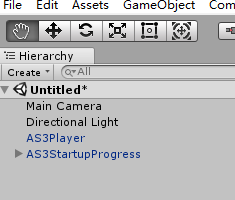
- 新建一个场景。然后将 Assets/ASRuntimePlayer/下的AS3Player和AS3StartupProgress 两个预设添加到场景中。操作完成后界面应该是这样

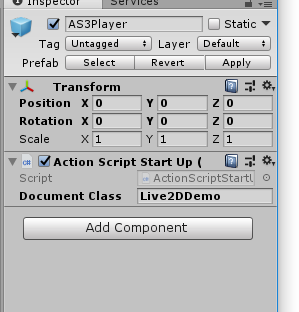
- 点击AS3Player,将文档类设置为Live2DDemo。

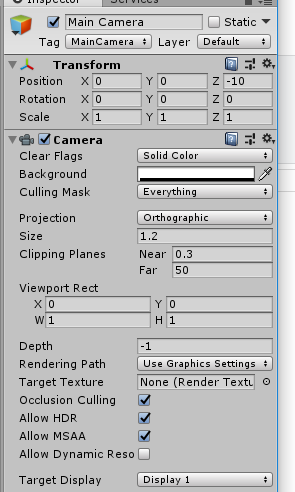
- 将摄像机的参数设置为如下参数:

- 现在可以在ActionScript3热更工程中写代码了。在as3工程中新建类Live2DDemo.as。
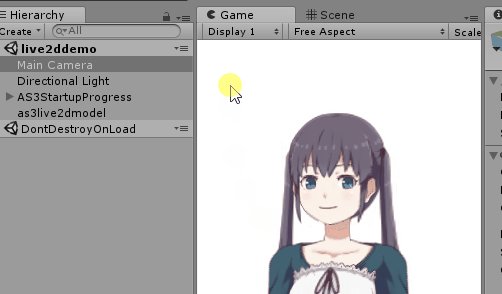
- 然后将如下代码写入as3热更脚本。然后编译执行,我们就能用热更新脚本创建live2d动画角色,并且还能和鼠标互动。
 Live2DDemo
Live2DDemopackage { /** * ... * @author ... */ public class Live2DDemo { public function Live2DDemo() { } } } import live2d.EyeBlinkMotion; import live2d.Live2D; import live2d.Live2DModelUnity; import live2d.UtSystem; import live2d.framework.L2DPhysics; import live2d.framework.L2DTargetPoint; import live2dutil.Live2DBehaviour; import unityengine.Camera; import unityengine.GameObject; import unityengine.Input; import unityengine.Matrix4x4; import unityengine.MonoBehaviour; import unityengine.Resources; import unityengine.Screen; import unityengine.TextAsset; import unityengine.Texture2D; var lmodel:GameObject = new GameObject("as3live2dmodel"); class SimpleModel extends Live2DBehaviour { var mocFile:TextAsset; var physicsFile:TextAsset; var live2DModel:Live2DModelUnity; var eyeBlink:EyeBlinkMotion = new EyeBlinkMotion(); var dragMgr:L2DTargetPoint = new L2DTargetPoint(); var physics:L2DPhysics; var live2DCanvasPos:Matrix4x4; override public function start():void { Live2D.init(); load(); } function load():void { mocFile = Resources.load("haru.moc") as TextAsset; physicsFile = Resources.load("haru.physics.json") as TextAsset; live2DModel = Live2DModelUnity.loadModel__(mocFile.bytes); live2DModel.setTexture(0,Resources.load_("haru.1024/texture_00", Texture2D) as Texture2D); live2DModel.setTexture(1,Resources.load_("haru.1024/texture_01", Texture2D) as Texture2D); live2DModel.setTexture(2,Resources.load_("haru.1024/texture_02", Texture2D) as Texture2D); var modelWidth:Number = live2DModel.getCanvasWidth(); live2DCanvasPos = Matrix4x4.ortho(0, modelWidth, modelWidth, 0, -50.0, 50.0); if (physicsFile != null) physics = L2DPhysics.load(physicsFile.bytes); trace("loaded"); } override public function update():void { if (live2DModel == null) return; live2DModel.setMatrix(transform.localToWorldMatrix * live2DCanvasPos); var pos = Input.mousePosition; //if (Input.getMouseButtonDown(0)) //{ //// //} //else if (Input.getMouseButton(0)) { dragMgr.set(pos.x / Screen.width * 2 - 1, pos.y / Screen.height * 2 - 1); } //else if (Input.GetMouseButtonUp(0)) //{ //dragMgr.Set(0, 0); //} dragMgr.update(); live2DModel.setParamFloat("PARAM_ANGLE_X", dragMgr.getX() * 30); live2DModel.setParamFloat("PARAM_ANGLE_Y", dragMgr.getY() * 30); live2DModel.setParamFloat("PARAM_BODY_ANGLE_X", dragMgr.getX() * 10); live2DModel.setParamFloat("PARAM_EYE_BALL_X", -dragMgr.getX()); live2DModel.setParamFloat("PARAM_EYE_BALL_Y", -dragMgr.getY()); var timeSec:Number = Number( UtSystem.getUserTimeMSec()) / 1000.0; var t:Number = timeSec * 2 * Math.PI; live2DModel.setParamFloat("PARAM_BREATH", (0.5 + 0.5 * Math.sin(t / 3.0))); eyeBlink.setParam(live2DModel); if (physics != null) physics.updateParam(live2DModel); live2DModel.update(); } override public function onRenderObject():void { if (live2DModel == null) return; if (live2DModel.getRenderMode() == Live2D.L2D_RENDER_DRAW_MESH_NOW) live2DModel.draw(); } } lmodel.addComponent(SimpleModel);
其中我们可以看到,绝大多数代码都可以直接照着Demo的C#代码照搬即可。
我们在脚本中使用的SimpleModel 继承自 之前C#工程里创建的Live2DBehaviour,它提供了onRenderObject方法,我们直接在脚本中override此方法即可。
最终效果如下: