Flutter设计一个长按自动步进的按钮


实现此功能需要3个触发事件
1.识别长按开始
2.识别长按结束
3.在开始和结束之间,自动按时间间隔执行按钮点按的操作
写出对应的事件代码
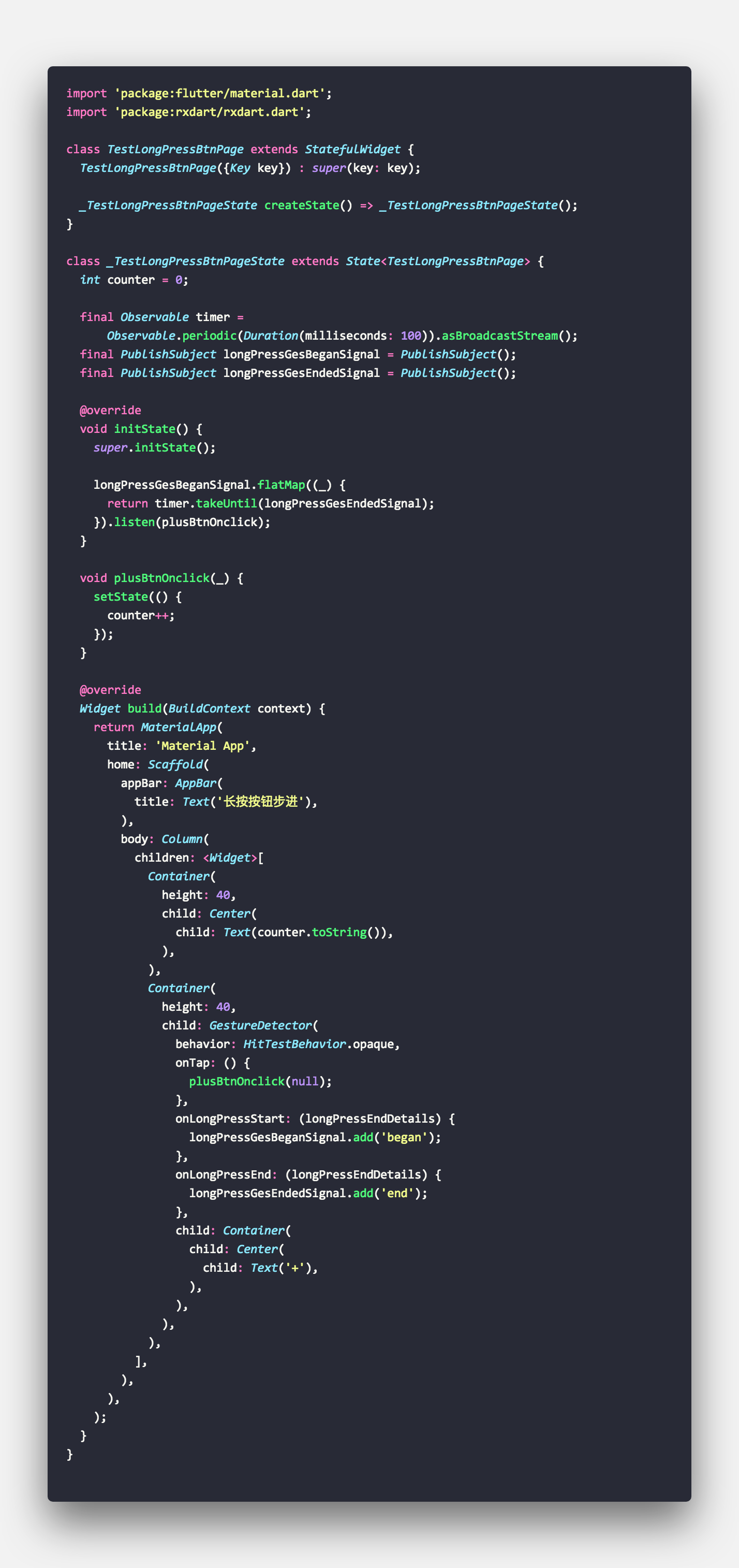
final Observable timer = Observable.periodic(Duration(milliseconds: 100)).asBroadcastStream(); final PublishSubject longPressGesBeganSignal = PublishSubject(); final PublishSubject longPressGesEndedSignal = PublishSubject();
然后在initState中,对事件按需求进行变换
@override void initState() { super.initState(); longPressGesBeganSignal.flatMap((_) { return timer.takeUntil(longPressGesEndedSignal); }).listen(plusBtnOnclick); }
在build方法中,GestureDetector的实例需要在onLongPressStart和onLongPressEnd回调中,调用add方法为对应的PublishSubject实例添加事件
GestureDetector( behavior: HitTestBehavior.opaque, onTap: () { plusBtnOnclick(null); }, onLongPressStart: (longPressEndDetails) { longPressGesBeganSignal.add('began'); }, onLongPressEnd: (longPressEndDetails) { longPressGesEndedSignal.add('end'); }, child: Container( child: Center( child: Text('+'), ), ), ),




 浙公网安备 33010602011771号
浙公网安备 33010602011771号