在做web开发时,经常会用到查询列表,而查询列表中一般都会需要用到分页。
本文就从0开始做一个分页控件。
首先说需要用到的工具:
第一, html,这个主要是用于页面显示的一些分页按钮的显示。
第二, css,这个是控制页面上的按钮的样式
第三, javascript,这个不做什么解释
第四, angularjs,既然大家都说好,那就试试吧。
好了,现在就开始吧!
第一章HTML写起来
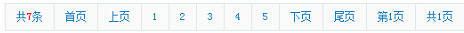
先规划分页控件的样子,嗯,首先找个参照物。

如图,页面分为三个区域。
|
区域编号 |
功能 |
备注 |
|
1 |
记录条数 |
最左侧的“共x条” |
|
2 |
翻页控制 |
包含“首页,上页,1,2,3,4,5,下页,尾页” |
|
3 |
当前页 |
右侧2个“第x页,共x页” |
用什么html的元素呢?
首选<ul><li>。
<ul>
<li>共x条</li>
<li>首页</li>
<li>上页</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>下页</li>
<li>尾页</li>
<li>第x页</li>
<li>共x页</li>
</ul>
写完之后,运行起来看看吧。

哦,我不得不说,完美!我们的工作已经完成了大半。
你说什么?看起来有点奇怪?哦,没关系,先做功能,最后调样式。此时我们需要分析一下上面三个区域的内容,要怎么控制。
|
区域编号 |
功能 |
备注 |
|
1 |
记录条数 |
需要知道,总共有多少条数据 |
|
2 |
翻页控制 |
这里,首页,上页,下页,尾页四个项,都是一直显示的;但是中间的“1,2,3,4,5”我们称其为“数字页”,它的规则,要根据具体的页数来决定。 经过我多方的调差研究,综合计算考虑,精心规划了数十年,最终定下来了宇宙无敌最强的规则:数字页,去掉!
|
|
3 |
当前页 |
需要知道当前的页码,以及总共分多少页 |
经过上面的分析,我们重新整理一下页面
<ul>
<li>共x条</li>
<li>首页</li>
<li>上页</li>
<li>下页</li>
<li>尾页</li>
<li>第x页</li>
<li>共x页</li>
</ul>

恩,又进了一大步,这时候,为了庆祝即将到来的胜利,我们先休息一下。
请大家注意做做上肢的运动,尤其是颈椎,肩膀,手腕等部位。工作一段时间,就最伸伸胳膊,活动活动脖子。夏天到了,多喝点水,防止上火。
做完了运动,我们继续。您是不是精神多了呢?
第二章使用angularjs绑定
在页面中引入angularjs文件
<!DOCTYPE html>
<html lang="en" ng-app="pageapp">
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/css.css">
<script type="text/javascript" src="js/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="js/angular.min.js"></script>
<script type="text/javascript" src="js/page.js"></script>
</head>
<body ng-controller="pageController">
<table class="tb">
<tr>
<th>
name
</th>
</tr>
<tr ng-repeat="book in books">
<td>
{{book.name}}
</td>
</tr>
</table>
<ul>
<li>共<span class="tc">{{totalcount}}</span>条</li>
<li ng-click="firstpage()" class="bt">首页</li>
<li ng-click="prepage()" class="bt">上页</li>
<li ng-click="nextpage()" class="bt">下页</li>
<li ng-click="lastpage()" class="bt">尾页</li>
<li>第{{pageindex}}页</li>
<li>共{{pagecount}}页</li>
</ul>
</body>
</html>
Html的页面,像这样。
绑定 ng-app
绑定 ng-controller
绑定 ng-click四个按钮
而在page.js文件中,写的是初始的绑定设置。
这样,我们点击按钮的时候,区域3中的“第x页”就会显示对应的页码。
至此我们的翻页控件就基本完成了。
var app = angular.module('pageapp', []);
var books = [{ name: "1" }, { name: "2" }, { name: "3" }, { name: "4" }, { name: "5" },
{ name: "6" }, { name: "7" }, { name: "8" }, { name: "9" }, { name: "10"}];
var pagesize = 2;
app.controller('pageController', function ($scope, $http) {
$scope.totalcount = books.length; //区域1,总记录数
$scope.pageindex = 1; //设置当前的页码
$scope.books = books.slice(($scope.pageindex - 1) * pagesize, $scope.pageindex * pagesize);
$scope.pagecount = books.length / pagesize;
if (books.count % pagesize > 0) {
$scope.pagecount = $scope.pagecount + 1; //计算总共多少页
}
$scope.firstpage = function () {
$scope.pageindex = 1;
$scope.books = books.slice(($scope.pageindex - 1) * pagesize, $scope.pageindex * pagesize);
}
$scope.prepage = function () {
if ($scope.pageindex > 1) {
$scope.pageindex = $scope.pageindex - 1;
}
else {
$scope.pageindex = 1;
}
$scope.books = books.slice(($scope.pageindex - 1) * pagesize, $scope.pageindex * pagesize);
}
$scope.nextpage = function () {
if ($scope.pageindex < $scope.pagecount) {
$scope.pageindex = $scope.pageindex + 1;
}
else {
$scope.pageindex = $scope.pagecount;
}
$scope.books = books.slice(($scope.pageindex - 1) * pagesize, $scope.pageindex * pagesize);
}
$scope.lastpage = function () {
$scope.pageindex = $scope.pagecount;
$scope.books = books.slice(($scope.pageindex - 1) * pagesize, $scope.pageindex * pagesize);
}
});
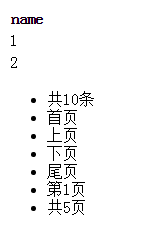
现在测试一下数据的显示。
我们将页面中增加一个ng-repeat绑定的表格
<table class="tb">
<tr>
<th>
name
</th>
</tr>
<tr ng-repeat="book in books">
<td>
{{book.name}}
</td>
</tr>
</table>
这时页面上的效果如图

当我们点击下页,表格中的内容应该会变为“3”和“4”两行内容。
至此我们的翻页控件的功能就算完成了。
“等等,你开始的时候不是说要参照的是这样的东西吗?”

“现在也差的太远了吧,山寨也得有点职业道德吧”。
好吧,为了满足某些同学的怪癖,就随便调一下页面样式吧。
body {
}
ul {
}
.tc {
color: red;
}
.tb {
border: solid 1px #919191;
width: 249px;
border-collapse: collapse;
}
.tb tr td {
border: solid 1px #919191;
border-collapse: collapse;
}
ul li {
list-style: none;
float: left;
padding-left: 5px;
padding-right: 5px;
border: solid 1px #919191;
min-width: 50px;
min-height: 30px;
text-align: center;
line-height: 30px;
font-size: 12px;
color: #0eb4bf;
background-color: #e6e6e6;
}
.bt {
cursor: pointer;
}
.bt:hover {
cursor: pointer;
color: red;
}
等灯,等灯!最终的页面效果是:

这下,大家满意了吧。当然,我们这种实现,是做了一些“优化”了的,在此基础上,可以加上原来想要的“数字页码”,这留给大家自行探索吧,网上也有很多计算规则。我这里就不写喽。
好的,收工。晚上得吃点好的,补补脑。


