Vue提供了一个单独的路由组件VueRoute,这个组件使用起来还是比较麻烦的。
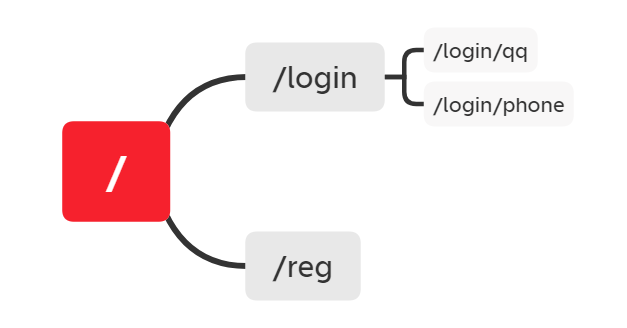
路由页面的嵌套关系如下图:

1.定义路由配置文件router.js:
1 import Vue from 'vue' 2 import Router from 'vue-router' 3 4 import Login from './components/4_路由使用方式/login.vue' 5 import LoginQQ from './components/4_路由使用方式/loginqq.vue' 6 import LoginPhone from './components/4_路由使用方式/loginphone.vue' 7 import Reg from './components/4_路由使用方式/reg.vue' 8 9 Vue.use(Router) 10 11 var router = new Router({ 12 routes:[ 13 { 14 path: '/', 15 component: Login 16 }, 17 { 18 path: '/login', 19 component:Login, 20 children:[ 21 { 22 path:'qq', 23 component:LoginQQ 24 }, 25 { 26 path:'phone', 27 component: LoginPhone 28 } 29 ] 30 }, 31 { 32 path:'/reg', 33 component: Reg 34 } 35 ] 36 }) 37 38 export default router
代码说明:
第1行引入Vue核心包。
第2行引入VueRoute包。
第9行通过Vue.use()将VueRoute加载到Vue中。
第11到36行,定义路由规则,其中22行的qq路由以及26行的phone路由,都是login路由的子路由。
2.将路由配置文件加载到Vue中,修改main.js
1 import Vue from 'vue' 2 import App from './App.vue' 3 import router from './router.js' 4 5 Vue.config.productionTip = false 6 Vue.use(router) 7 8 new Vue({ 9 render: h => h(App), 10 router 11 }).$mount('#app')
代码说明:
第1行导入Vue
第2行导入主页模块App
第3行导入路由定义(上一步编写的router.js文件)
第10行,将router文件添加到Vue实例中。
3.定义组件
3.1 定义loginqq.uve
1 <template> 2 <div> 3 登录方式一:使用QQ登录 4 </div> 5 </template> 6 7 <script> 8 export default { 9 name: "loginqq" 10 } 11 </script> 12 13 <style scoped> 14 15 </style>
3.2定义loginphone.vue
1 <template> 2 <div> 3 登录方式二:使用手机号码登录 4 </div> 5 </template> 6 7 <script> 8 export default { 9 name: "loginphone" 10 } 11 </script> 12 13 <style scoped> 14 15 </style>
3.3定义login.vue
1 <template> 2 <div> 3 <div>登录组件</div> 4 <router-link to="/login/qq">使用QQ登录</router-link> 5 <router-link to="/login/phone">使用电话号码登录</router-link> 6 <router-view></router-view> 7 </div> 8 </template> 9 10 <script> 11 export default { 12 name: "login" 13 } 14 </script> 15 16 <style scoped> 17 18 </style>
3.4定义reg.vue
1 <template> 2 <div>注册组件</div> 3 </template> 4 5 <script> 6 export default { 7 name: "reg" 8 } 9 </script> 10 11 <style scoped> 12 13 </style>
3.5定义主页面App.vue
1 <template> 2 <div id="app"> 3 <div>路由使用</div> 4 <router-link to="/login">登录</router-link> 5 <router-link to="/reg">注册</router-link> 6 <router-view></router-view> 7 </div> 8 </template> 9 10 <script> 11 export default { 12 name: 'App' 13 } 14 </script> 15 16 <style> 17 18 </style>
总结:VueRoute只适合处理比较简单的布局,对于复杂的布局,尽量不要使用,否则就是自寻烦恼,甚至会“引火烧身”。


