css
一、标准文档流
说白了就是一个“默认”状态。文档流指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。并最终窗体自上而下分成一行行,并在每行中从左至右的顺序排放元素。
标准流的微观现象:
(1).空白折叠现象。比如,如果我们想让img标签之间没有空隙,必须紧密连接。
<img src="img/00.jpg"/><img src="img/02.jpg"/>- 1
(2)高矮不齐,底边对齐
(3)自动换行,一行写不完时,换行写
标准文档流等级
分为两种等级:块级元素和行内元素;
块级元素:
1).霸占一行,不能与其他任何元素并列
2).能接受宽、高
3).如果不设置宽度,那么宽度将默认变为父亲的100%,即和父亲一样宽
行内元素:
1).与其他元素并排
2).不能设置宽、高。默认的宽度就是文字的宽度
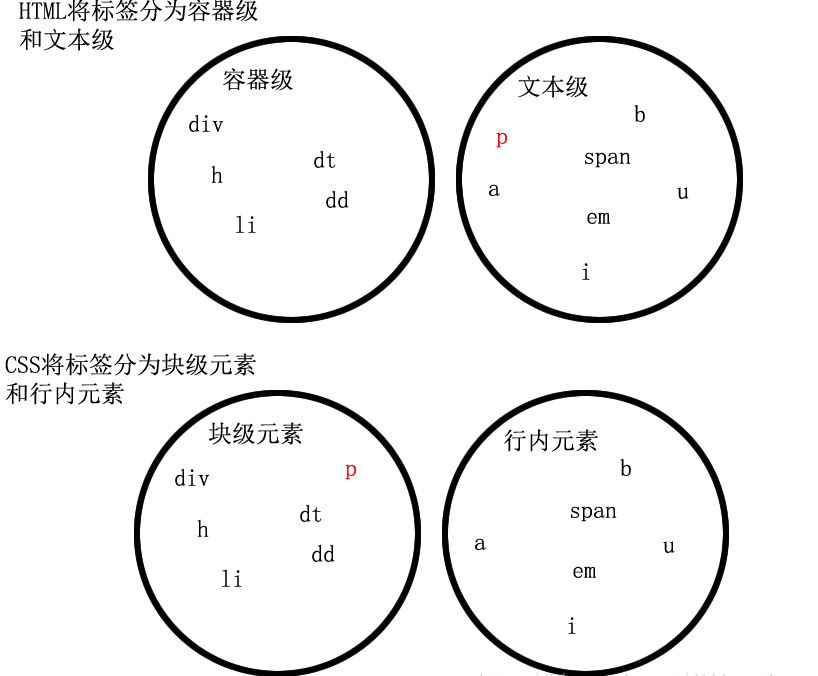
在HTML中,标签分为:文本级和容器级;
文本级:p、span、a、b、i、u、em
容器级:div、h系列、li、dt、dd
温馨小提示:
(1).容器级的标签,里面可以放置任何东西;文本级的标签里面,只能放置文字、图片、表单元素。
(2).p标签是一个文本级标签。p里面只能放文字、图片、表单元素。其他的一律不能放。
(3).定义列表是一个组标签,不过比较复杂,出现了三个标签:
dl表示definition list 定义列表
dt表示definition title 定义标题
dd表示definition description 定义表述词儿
dt、dd只能在dl里面;dl里面只能有dt、dd <dl>
<dt>北京</dt>
<dd>国家首都,政治文化中心</dd>
<dt>上海</dt>
<dd>魔都,有外滩、东方明珠塔、黄浦江</dd>
<dt>广州</dt>
<dd>中国南大门,有珠江、小蛮腰</dd>
</dl>
表达的语义是两层:
1) 是一个列表,列出了北京、上海、广州三个项目
2)每一个词儿都有自己的描述项。
dd是描述dt的。
延伸外之后,开始说正事儿
css的分类和HTML的分类很像,就p不一样
所有的文本级标签都是行内元素,除了p;p是个文本级,但是是个块级元素;
所有的容器级标签都是块级元素
我们用图表示一下:

块级元素与行内元素的相互转换
块级元素可以设置为行内元素;
行内元素也可以设置为块级元素。
举个例子:
display是显示模式,用来改变元素的行内、块级性质
,一旦给一个标签设置display:inline;那么这个标签立即变为行内元素。此时div和span没有什么区别,此时的div不能设置宽度和高度(即使设置了也并不显示出来,不信你去用代码验证一下呀),此时div可以和别人并排
同理

此span标签变为块级元素,与div无异;此时的span能够设置高度和宽度;并且霸占一行,别人不能与之并排;如果不设置宽度,那么将撑满父亲。
标准流里面的限制特别多,标签的性质也特备恶心。标准流做不出网页:因为能并排的不能改宽高。所以,要脱离标准流。
css中有三种手段可以使一个元素脱离标准文档流,分别为浮动和定位。
二、引用css:外部样式表,内部样式表,行内样式表
1.外部样式表 (external style sheet) 功能:实现内容结构的和表现形式代码分离,方便回复; 使HTML代码更加干净方便阅读 ; 开打网页的常见做法。
外部样式表将管理整个Web页的外观,当用户在设计HTML时,首先要对整个外观定义一个CSS文件(扩展名为.css),然后通过链接来使用,一个外部的样式表可以通过HTML的LINK元素连接到HTML文档中。*.aspx文件中需要用<style>@import URL("*.css");</style>完成连接。
例子:
<html>
<head>
<title>一个简单网页</title>
<link href=style.css rel="stylesheet" type="text/css">
</head>
<body>
你好!HTML!(外部样式表)
</body>
</html>
2.内部样式表是由多个样式组成,它属于HTML网页代码的一部分,一般放在网页<head>中开始和关闭标签</head>之间。 功能: 没有了样式表格文件,在某时可以提高效率,多用于测试阶段,; 多个代码难以共享,不利代码服用; 不利SEO搜索 ,
例如:
<style type="text/css">
h1{
color:#FF0000;
font-size:13px;
}
p{
color:blue;
font-family:Arial;
}
</style>
</head>
<body>
其中<style>标签式是属于HTML代码,不归属于CSS代码,它的任务就是告诉Web浏览器:包围在<style>标签内的信息是CSS代码,而不是HTML代码。所以创建一个CSS内部样式表只要在<style>标签中写入一个或多个CSS样式就行了。
注意:优秀的Web网页设计师通常是将CSS内部样式表放在关闭的</head>标签前面。但如果你在网页还是使用了JavaScript,就必须将JavaScript代码放在CSS样式表后。
虽然内部样式表放在HTML网页中,并能立即消失样式结果出来,但它并不是大多数网站的所选。因为,你要将内部样式表复制并粘贴到每个页面里,这太浪费精力,也使得网页代码容量增大,减缓网页运行速度。实际上,网站采用外部样式表会比较好。因为它使创建网页变得更加容易,更新网站也变得更快。外部样式表将所有的样式信息放在单个文件中,然后用一行代码将它连接到HTML网页上。
前面讲解了CSS样式表中的内部样式表,而CSS外部样式表也只不过是将所有CSS规则放进了一个独立的文本文件中,它不包含任何HTML代码。它是由.css作为后缀扩展名。文件名则可以由您任取了,但最好能见名知意的文件名。例如:main.css、head.css、foot.css
3.、(1)行内样式
行内样式是最为直接的一种,它直接对HTML的标记使用style属性,然后将CSS代码直接写在其中。 特点:多个元素难以共享,不利代码的复用; 没有样式表格文件,某些时候可以提高效率; java script操作时行内样式; 在测试时使用
示例如下:
<html>
<head>
<title>页面标题</title>
</head>
<body>
<p style="color:#0000ff; font-style: normal;">IT部落窝</p>
</body>
</html>
分析总结:行内样式是最为简单的CSS使用方法,但由于需要为每一个标记设置style属性,后期维护成本依然很高,而且网页文件容易过大,因此不推荐使用。
(2)内嵌式
内嵌样式表就是将CSS写在<head>与</head>之间,并且用<style>和</style>标记进行声明。
示例如下:
<html>
<head>
<title>页面标题</title>
<style type="text/css">
<!--
p{
color:#0000FF;
text-decoration:underline;
font-weight:bold;
font-size:18px;
}
-->
</style>
</head>
<body>
<p> IT部落窝</p>
</body>
</html>
分析总结:
行内样式:就是代码写在具体网页中的一个元素内;比如:<div style="color:#f00"></div>
内嵌式:就是在</head>前面写;比如:<style type="text/css">.div{color:#F00}</style>
外部式:就是引用外部css文件;比如:<link href="css.css" type="text/css" rel="stylesheet" />
但如果是一个网站,拥有很多的页面,对于不同页面上的<p>标记都希望采用同样的风格时,内嵌式的方法显得略微麻烦,维护成本也不低。因此仅适用于对特殊的页面设置单独的样式风格时使用。
(3)、链接式
链接式CSS样式表是使用频率最高,也是最为实用的方法。它将HTML页面本身与CSS样式风格分离为两个或者多个文件,实现了页面框架HTML代码与美工CSS代码的完全分离,使得前期制作和后期维护都十分方便,网站后台的技术人员与美工设计都也可以很好的分工合作。而且对于同一个CSS文件可以链接到多个HTML文件中,甚至可以链接到整个网站的所有页面中,使得网站整体风格统一协调,并且后期维护的工作量也大大减少。
示例如下:
一、HTML文件如下:
<html>
<head>
<title>页面标题</title>
<link href="1.css" type="text/css" rel="stylesheet">
</head>
<body>
<h2>IT部落窝</h2>
<p> IT部落窝欢迎大家光临!</p>
<h2> IT部落窝</h2>
<p>我们的网址是:http://www.ittribalwo.com</p>
</body>
</html>
二、CSS文件如下:
h2{
color:#00FFFF;
}
p{
color:#FF00FF;
text-decoration:underline;
font-weight:bold;
font-size:24px;
}
分析总结:链接式样式表的最大优势在于CSS代码与HTML代码完全分离,并且同一个CSS文件可以被不同的HTML所链接使用。因此在设计整个网站时,可以将所有页面都链接到同一个CSS文件,使用相同的样式风格。如果整个网站需要进行样式上的修改,就仅仅只需要修改这一个CSS文件即可。
三、类选择器
1、点号开始 2、包含字母、数字、连字符、下划线 3、点后面必须是字母开始 4、区分大小写 5、一个类选择器可以应用到多个标签
ID选择器(尽量不要用,留给JS)
组合选择器/并集选择器
伪类选择器
元素名称:伪类名称
a:link(未访问) a:vistied(已访问) a:hover(鼠标悬停) a:active(点击时)
选择子代选择器(精确) :nth-child(X) 例子 ul li:nth-child(2) {color:red;} 表示选中ul下的第二个li,字体为红色。
父级元素名称+空格/大于号+子级元素名称:nth-child(Xn) 例子 ul li:nth-child(2n) {color:red;}
n的起始值为0
选择偶数项 ul li:nth-child(even) {color:red;}
选择奇数项 ul li:nth-child(odd) {color:red;}
后代选择器
父级元素名称+空格+子级元素名称{声明块}
例如
div p {color:red;}
子级选择器
父级元素名称+">"+子级元素名称{声明块}
例如
div>p{ border:1px dashed green; }
属性选择器
input type="text"
格式一:元素名称[属性名称+属性值]{声明块}
input[type="text"]{ color:red;
}
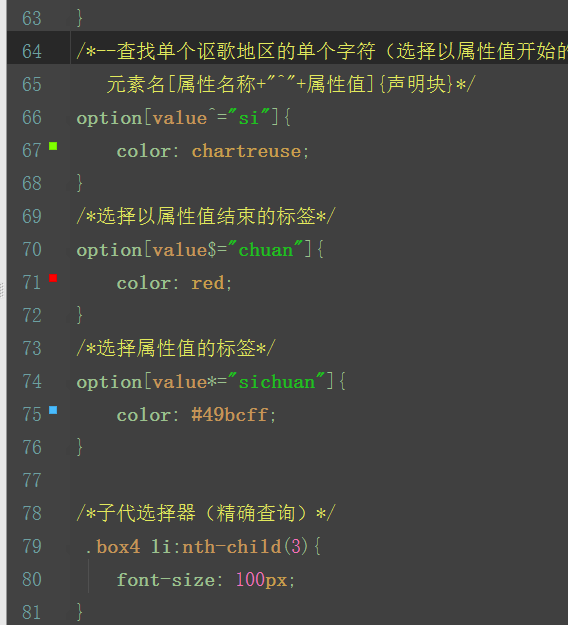
选择以属性值开始的标签 元素名称[属性名称+"^="+属性值]{声明块}
input[name^="si"]{ color:green;
}
选择以属性值结束的标签 元素名称[属性名称+"$="+属性值]{声明块}
input[name$="chuan"]{ color:green;
}
选择包含属性值的标签 元素名称[属性名称+"*="+属性值]{声明块}
input[name*="chuan"]{ color:green; }
后代选择器
祖先元素名称 后代元素名称{声明块}
子代选择器
父级元素名称+">"+后代元素名称{声明块}
CSS两个核心概念
继承
是指应用在某个标签/元素上的CSS属性传递给了内部嵌套的标签。
通常来说文本类的会被继承(字体、字号、颜色)
chrome里面是灰色的表示没有继承
层叠
1、继承 2、一个标签可能有一个或多个样式的来源,当属性发生冲突时,按照加载顺序和权重大小决定。
样式不冲突----同时作用 样式冲突----对比权重 权重相同,后覆盖前 权重不同,权重大的生效。
层叠和继承的机制





1、行内样式
行内样式是最为直接的一种,它直接对HTML的标记使用style属性,然后将CSS代码直接写在其中。
示例如下:
<html>
<head>
<title>页面标题</title>
</head>
<body>
<p style="color:#0000ff; font-style: normal;">IT部落窝</p>
</body>
</html>
分析总结:行内样式是最为简单的CSS使用方法,但由于需要为每一个标记设置style属性,后期维护成本依然很高,而且网页文件容易过大,因此不推荐使用。
2、内嵌式
内嵌样式表就是将CSS写在<head>与</head>之间,并且用<style>和</style>标记进行声明。
示例如下:
<html>
<head>
<title>页面标题</title>
<style type="text/css">
<!--
p{
color:#0000FF;
text-decoration:underline;
font-weight:bold;
font-size:18px;
}
-->
</style>
</head>
<body>
<p> IT部落窝</p>
</body>
</html>
分析总结:但如果是一个网站,拥有很多的页面,对于不同页面上的<p>标记都希望采用同样的风格时,内嵌式的方法显得略微麻烦,维护成本也不低。因此仅适用于对特殊的页面设置单独的样式风格时使用。
3、链接式
链接式CSS样式表是使用频率最高,也是最为实用的方法。它将HTML页面本身与CSS样式风格分离为两个或者多个文件,实现了页面框架HTML代码与美工CSS代码的完全分离,使得前期制作和后期维护都十分方便,网站后台的技术人员与美工设计都也可以很好的分工合作。而且对于同一个CSS文件可以链接到多个HTML文件中,甚至可以链接到整个网站的所有页面中,使得网站整体风格统一协调,并且后期维护的工作量也大大减少。
示例如下:
一、HTML文件如下:
<html>
<head>
<title>页面标题</title>
<link href="1.css" type="text/css" rel="stylesheet">
</head>
<body>
<h2>IT部落窝</h2>
<p> IT部落窝欢迎大家光临!</p>
<h2> IT部落窝</h2>
<p>我们的网址是:http://www.ittribalwo.com</p>
</body>
</html>
二、CSS文件如下:
h2{
color:#00FFFF;
}
p{
color:#FF00FF;
text-decoration:underline;
font-weight:bold;
font-size:24px;
}
分析总结:链接式样式表的最大优势在于CSS代码与HTML代码完全分离,并且同一个CSS文件可以被不同的HTML所链接使用。因此在设计整个网站时,可以将所有页面都链接到同一个CSS文件,使用相同的样式风格。如果整个网站需要进行样式上的修改,就仅仅只需要修改这一个CSS文件即可。
四、常用css标记语言 http://www.cnblogs.com/laihuayan/archive/2012/07/27/2611111.html


