html
1.含义:(HyperText Markup Language)超文本标记语言,标准通用标记语言下的一个应用。 “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
2.组成部分:
<!DOCTYPE html> /* 告诉浏览器这是hTML标签文件,若没写则进入怪异模式*/
<html>
<head lang="en"> /* en表示该文档为中文字 */
<meta charset="UTF-8"> /*在webstrom→ file →sttings→Editor→File Encodings →IDE和Project和files改为utf-8(字符编码集) */
<title></title> /* 网页的标题 */
<link rel="stylesheet" href="../css/xingqiri.css"/>
</head> /* 不会显示在在网页上,表示文本开头 */
<body>
</body>
</html>
3.功能:用于定义文档内容结构。
4.标签:
| <!--...--> | 定义注释。 | -- |
| <!DOCTYPE> | 定义文档类型。 | -- |
| <a> | 定义锚。 | inline |
| <abbr> | 定义缩写。 | inline |
| <acronym> | 定义只取首字母的缩写。 | inline |
| <address> | 定义文档作者或拥有者的联系信息。 | block |
| <applet> | 不赞成使用。定义嵌入的 applet。 | inline |
| <area> | 定义图像映射内部的区域。 | none |
| <article> | 定义文章。 | block |
| <aside> | 定义页面内容之外的内容。 | block |
| <audio> | 定义声音内容。 | inline-block |
| <b> | 定义粗体字。 | inline |
| <base> | 定义页面中所有链接的默认地址或默认目标。 | inline |
| <basefont> | 不赞成使用。定义页面中文本的默认字体、颜色或尺寸。 | inline |
| <bdi> | 定义文本的文本方向,使其脱离其周围文本的方向设置。 | inline |
| <bdo> | 定义文字方向。 | inline |
| <big> | 定义大号文本。 | inline |
| <blockquote> | 定义长的引用。 | block |
| <body> | 定义文档的主体。 | block |
| <br> | 定义简单的折行。 | inline |
| <button> | 定义按钮 (push button)。 | inline-block |
| <canvas> | 定义图形。 | inline-block |
| <caption> | 定义表格标题。 | table-caption |
| <center> | 不赞成使用。定义居中文本。 | block |
| <cite> | 定义引用(citation)。 | inline |
| <code> | 定义计算机代码文本。 | inline |
| <col> | 定义表格中一个或多个列的属性值。 | table-column |
| <colgroup> | 定义表格中供格式化的列组。 | table-column-group |
| <command> | 定义命令按钮。 | inline |
| <datalist> | 定义下拉列表。 | none |
| <dd> | 定义定义列表中项目的描述。 | block |
| <del> | 定义被删除文本。 | inline |
| <details> | 定义元素的细节。 | block |
| <dir> | 不赞成使用。定义目录列表。 | block |
| <div> | 定义文档中的节。 | block |
| <dfn> | 定义定义项目。 | inline |
| <dialog> | 定义对话框或窗口。 | none |
| <dl> | 定义定义列表。 | block |
| <dt> | 定义定义列表中的项目。 | block |
| <em> | 定义强调文本。 | inline |
| <embed> | 定义外部交互内容或插件。 | inline |
| <fieldset> | 定义围绕表单中元素的边框。 | block |
| <figcaption> | 定义 figure 元素的标题。 | block |
| <figure> | 定义媒介内容的分组,以及它们的标题。 | block |
| <font> | 不赞成使用。定义文字的字体、尺寸和颜色。 | inline |
| <footer> | 定义 section 或 page 的页脚。 | block |
| <form> | 定义供用户输入的 HTML 表单。 | block |
| <frame> | 定义框架集的窗口或框架。 | block |
| <frameset> | 定义框架集。 | block |
| <h1> to <h6> | 定义 HTML 标题。 | -- |
| <head> | 定义关于文档的信息。 | none |
| <header> | 定义 section 或 page 的页眉。 | block |
| <hr> | 定义水平线。 | block |
| <html> | 定义 HTML 文档。 | block |
| <i> | 定义斜体字。 | inline |
| <iframe> | 定义内联框架。 | block |
| <img> | 定义图像。 | inline |
| <input> | 定义输入控件。 | inline-block |
| <ins> | 定义被插入文本。 | inline |
| <isindex> | 不赞成使用。定义与文档相关的可搜索索引。 | inline |
| <kbd> | 定义键盘文本。 | inline |
| <keygen> | 定义生成密钥。 | inline-block |
| <label> | 定义 input 元素的标注。 | inline |
| <legend> | 定义 fieldset 元素的标题。 | block |
| <li> | 定义列表的项目。 | list-item |
| <link> | 定义文档与外部资源的关系。 | none |
| <map> | 定义图像映射。 | inline |
| <mark> | 定义有记号的文本。 | inline |
| <menu> | 定义命令的列表或菜单。 | block |
| <menuitem> | 定义用户可以从弹出菜单调用的命令/菜单项目。 | inline |
| <meta> | 定义关于 HTML 文档的元信息。 | none |
| <meter> | 定义预定义范围内的度量。 | inline-block |
| <nav> | 定义导航链接。 | block |
| <noframes> | 定义针对不支持框架的用户的替代内容。 | none |
| <noscript> | 定义针对不支持客户端脚本的用户的替代内容。 | inline |
| <object> | 定义内嵌对象。 | inline |
| <ol> | 定义有序列表。 | block |
| <optgroup> | 定义选择列表中相关选项的组合。 | block |
| <option> | 定义选择列表中的选项。 | block |
| <output> | 定义输出的一些类型。 | inline |
| <p> | 定义段落。 | block |
| <param> | 定义对象的参数。 | none |
| <pre> | 定义预格式文本。 | block |
| <progress> | 定义任何类型的任务的进度。 | inline-block |
| <q> | 定义短的引用。 | inline |
| <rp> | 定义若浏览器不支持 ruby 元素显示的内容。 | inline |
| <rt> | 定义 ruby 注释的解释。 | inline |
| <ruby> | 定义 ruby 注释。 | inline |
| <s> | 不赞成使用。定义加删除线的文本。 | inline |
| <samp> | 定义计算机代码样本。 | inline |
| <script> | 定义客户端脚本。 | none |
| <section> | 定义 section。 | block |
| <select> | 定义选择列表(下拉列表)。 | inline-block |
| <small> | 定义小号文本。 | inline |
| <source> | 定义媒介源。 | inline |
| <span> | 定义文档中的节。 | inline |
| <strike> | 不赞成使用。定义加删除线文本。 | inline |
| <strong> | 定义强调文本。 | inline |
| <style> | 定义文档的样式信息。 | none |
| <sub> | 定义下标文本。 | inline |
| <summary> | 为 <details> 元素定义可见的标题。 | block |
| <sup> | 定义上标文本。 | inline |
| <table> | 定义表格。 | table |
| <tbody> | 定义表格中的主体内容。 | table-row-group |
| <td> | 定义表格中的单元。 | table-cell |
| <textarea> | 定义多行的文本输入控件。 | inline-block |
| <tfoot> | 定义表格中的表注内容(脚注)。 | table-footer-group |
| <th> | 定义表格中的表头单元格。 | table-cell |
| <thead> | 定义表格中的表头内容。 | table-header-group |
| <time> | 定义日期/时间。 | inline |
| <title> | 定义文档的标题。 | none |
| <tr> | 定义表格中的行。 | table-row |
| <track> | 定义用在媒体播放器中的文本轨道。 | inline |
| <tt> | 定义打字机文本。 | inline |
| <u> | 不赞成使用。定义下划线文本。 | inline |
| <ul> | 定义无序列表。 | block |
| <var> | 定义文本的变量部分。 | inline |
| <video> | 定义视频。 | inline-block |
| <wbr> | 定义视频。 | inline |
| <xmp> | 不赞成使用。定义预格式文本。 | block |
5.css:(Cascading Style Sheets):层叠样式表:表示一系列格式设置的规则,它们控制网页内容的外观。使用CSS设置页面格式时,可以将内容与表现形式分开。网页内容(即HTML代码)驻留在HTML文件自身中,而用于定义代码表现形式的CSS规则驻留在另一个文件(外部样式表)或HTML文档的另一部分(通常为文件头部分)中。使用CSS可以更加灵活地控制具体的页面外观,从精确的布局定位到特定的字体和样式。 ( css是对HTML进行外观修正处理的设定。)
问一:html,css, js xml 的区别与关系?
答:
在BS中,xml,html,css和js我们都学过,起初分不清这四者的区别和联系,随着知识的增长,有了一些体会。
首次,我们看一下这四项技术都是什么,能干什么?
(一)XML—Extensible Markup Language
可扩展标记语言(标准通用标记语言的子集)是一种简单的数据存储语言,使用一系列简单的标记描述数据,而这些标记可以用方便的方式建立,虽然可扩展标记语言占用的空间比二进制数据要占用更多的空间,但可扩展标记语言极其简单易于掌握和使用。
<Hello> <bcd>China</bcd> <bcd>USA</bcd> <bcd>UK</bcd> </Hello>
(二)HTML—Hypertext Markup Language。
超文本标记语言。它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(比如文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,
<html> <head> <title>HTML</title> </head> <body> </body> </html>
HTML文本中包含了所谓的“链接点”HTML利用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。总的来说,HTML就是整合网页结构和内容显示的一种语言。
(三)CSS—Cascading Style Sheet
层叠样式表单。是将样式信息与网页内容分离的一种标记语言。我们在牛腩新闻发布系统中,我们使用过CSS文件,对一些标签的样式进行修改。
我们使用CSS为每个HTML元素定义样式,也可以用于多个界面。进行全局更新时,只需修改样式即可。
body { border :1px solid #000;/*整体的边框*/
font-size :14px; }
说白了,CSS就是设置网页上HTML元素属性的语言。
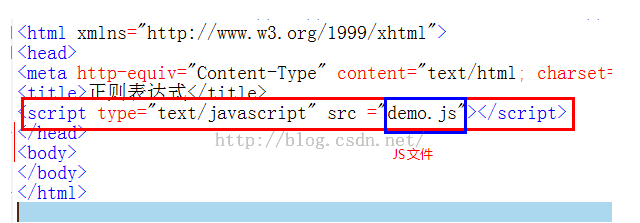
(四)JavaScript
一开始特别郁闷为什么它的名字跟Java如此相似?
这是典型的市场营销方面的成功,它的推广成功,也是借了Java的东风。当微软开始意识到Javascript在Web开发人员中流行起来时,微软还是一贯风格,建立了自己的脚本语言,JScript。
Javascript是一种基于对象(Object)和事件驱动(Event Driven)并具有安全性能的脚本语言。使用它的目的是与HTML超文本标记语言、Java脚本语言(Java小程序)一起实现在一个Web页面中链接多个对象,与Web客户交互作用。例如可以设置鼠标悬停效果,在客户端验证表单,创建定制的HTML页面,显示警告框,设置cookie等等。
function jsHello(){ alert('Hello World!'); }
把代码嵌入HTML语言中,它会在加载时弹出一个“Hello World”对话框。至于怎么嵌入的,我们在学习JS视频之初就已经知道了。

6.链接:< a href ="#">立即加入</a> 表示一个标记的超链接,内容为”立即加入“
组成元素为:标记名a, 属性名href , 属性值 # ,内容 立即加入 标记名结束 /a
7.空元素 <img src = "/assets/img/default/lazyload-class.png " zlt ="编程入门基础班">
书写格式:<标记名 属性>
<标记名 属性/>
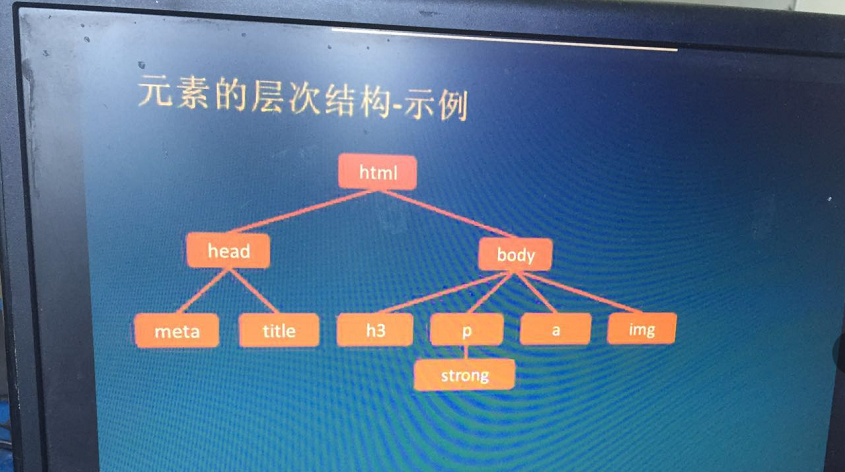
8.元素的层次:一个元素的内容中可以包含其他元素,形成嵌套的层次结构,但两个元素之间不能相互嵌套。

注:开发前,先写文档树。

第一行为文档声明,html是head和body父子级关系。 html和body互为兄弟关系,如若两个没有同一个元素则无关系 : 若A直接或或间接包含B,A是B的祖先元素,B是A的后代元素。
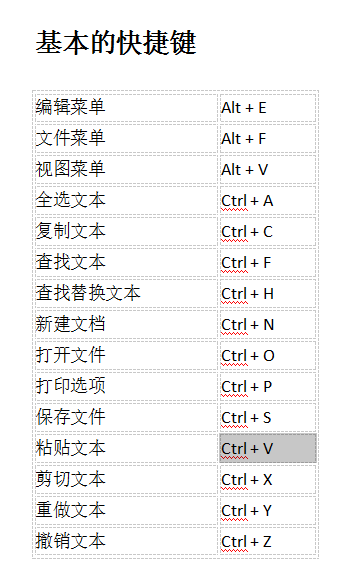
9.快捷键:
问二:什么叫权重?
SEOER平时在执行SEO操作的时候,经常都会用到一些HTML标签,来突出网页中关键词或重要的主题,这种标签我们就称为HTML权重标签。在整个网站中,我们布局关键词的过程中,合理使用HTML元素中给与的标签,以便确认哪些内容或者哪些关键词使用什么标签,突出网站内容,让读者能够更轻松的阅读文章的重点内容。当然还有一方面就是加这些标签让搜索引擎认为该内容就是最重要的,这些也就是平时SEO操作的一些要点。
权重标签的作用是所有SEO从来人员必须在掌握的,权重标签会影响页面权重或者相关性的HTML标签。权重标签常用于突出页面相对重要的内容(如主,次关键词),从而提高页面相关性,增加页面权重。
注:Title>keywords>description
10. 标签用语:有序列表,无序列表,定义列表,pre(预格式文本) 大段引用,小段引用,





11.常用标签:
<p>
<!--跨越多个字符-->
<span>即即</span>全球广域网,<span>全球</span>广域网全球广域网,即全球广域网xc
</p>
<!--特殊字符:<表示小于号,>;表示大于号, 代表空格-->
<p>这个标签是由<p>标签写出来的</p>
<p>今天的天气还可以,是吗?
<!--链接标签,锚点-->
<a href="#xilian">是的</a>
</p>
<!--版权符号-->
©
<!--已注册符号-->
®
<!-- & 符号-->
&
<a href="#">百度</a>
<p></p>
<!--简写:全称写在title属性中-->
<abbr title="HyperText Markup Language">HTML</abbr>
<p></p>
<!--日期标签、时间标签-->
<time datetime="2017-09-28">情人节</time>
<!--字体加粗-->
<b>四川省成都市</b>
<strong>四川省成都市</strong>
<!--斜体-->
<em>四川省成都市</em>
<i>四川省成都市</i>
<br/><br/><br/><br/><br/>
<!--计数表格-->
<tabale>
<table border="1">
<tr>
<td rowspan="2">1-1棒子 </td>
<td>1-2老虎</td>
</tr>
<tr>
<td>2-1棒子</td>
</tr>
<tr>
<td>3-1棒子</td>
<td rowspan="2">3-2老虎</td>
</tr>
<tr>
<td>4-1棒子</td>
</tr>
</table>
<br/><br/>
<table border="1">
<tr>
<td colspan="2">1-1棒子 </td>
</tr>
<!--图片插入-->
<!--插入图片-->
<img src="../dm_pic01.jpg" alt="01tupian">
<img src="../../imges/dm_pic02.jpg" alt="">
<figure>
<img src="../dm_pic01.jpg" alt="">
<figcaption>
SP..MAN
</figcaption>
</figure>
<!--换行-->
AAA<br>BBB
<!--分割线-->
<hr>
<!--音频、视频-->
<!--controls音频、视频播放插件和按钮,
autoplay设置自动播放,loop设置循环播放-->
<video src="../../imges/movie.mp4" ></video>
<audio src="../../imges/baluoke.wav" controls></audio>
<br>
账号:<input type="text">
密码:<input type="password"><span style="color:red;">*</span>
<!--单选框-->
<br>
兴趣:<br>
<input type="radio" name="xingqu" value="travle">旅游
<input type="radio" name="xingqu" value="chihuo">吃货
<input type="radio" name="xingqu" value="sheying">摄影
<input type="radio" name="xingqu" value="LOL">LOL
<!--多选框-->
爱好:<br>
<input type="checkbox" name="aihao">看电影
<input type="checkbox" name="aihao">打游戏
<input type="checkbox" name="aihao">睡觉
<input type="checkbox" name="aihao">打豆豆
<input type="checkbox" name="aihao">吃火锅
<!--多行文本框 cols代表列,rows代表行-->
<br>
<textarea name="" cols="30" rows="10"></textarea>
<!--下拉列表、下拉框-->
<select name="shengfen">
<option value="sichuan">四川省</option>
<option value="hubei">湖北省</option>
<option value="jilin">吉林省</option>
<option value="guizhou">贵州省</option>
</select>
<!--输入框提示信息-->
邮箱:<input type="text" placeholder="请输入你的邮箱">
<input type="text" list="F44list">
<datalist id="F44list">
<option value="kevin"></option>
<option value="polo"></option>
<option value="magie"></option>
<option value="Jack"></option>
</datalist>
<details>
<summary>
点我有惊喜
</summary>
<p>hahahahahahah,被骗了</p>
</details>
<!--普通按钮 value设置按钮名称-->
<input type="button" value="haha">
<!--提交按钮 value设置按钮名称-->
<input type="submit">
<!--重置按钮 value设置按钮名称-->
<input type="reset">
<!--表单 action提交地址,method提交方式get/post-->
<form action="#" method="get">
<!--正常单独标签没有任何意义,与input集合,焦点到相应的input输入框-->
<label for="zhanhao">账号:</label>
<input type="text" name="username" id="zhanhao">
密码:<input type="password" name="pwd"><span style="color:#bababa;">*</span>
<input type="submit">
<input type="reset">
<br> <br> <br>
<!--maxlength设置输入框的文本长度,required该标签不许为空-->
手机:<input type="text" maxlength="11" required >
<br> <br> <br>
<!--添加日历插件选择-->
出生年月日:<input type="date">
<!--数值型输入框,min最小值/起始值,max最大值,value默认值,step差值-->
身高:<input type="number" min="150" max="200" step="10" value="160">
<!--滚动条选择-->
体重:<input type="range" min="10" max="100" name="wieght" >
<!--颜色选择-->
喜欢的颜色:<input type="color" name="color">
<p>
asdfllasdfk <span> jas;dfa</span>s;dl <mark>fkjas</mark> d;flk
</p>
<p>文</p><span>章</span>
<span>你好</span><a href="">世界</a>
</form>
<br>
<br>
<!--html5语义化标签-->
<table border="1">
<!--表格标题-->
<caption>
F44 information
</caption>
<!--表格头部(表头)-->
<thead>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</thead>
<!--表格内容(主体)-->
<tbody>
<tr>
<td >1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</tbody>
</table>


