github学习——连接本地项目(VS Code)
1.新建github仓库
1.1. create a new repository

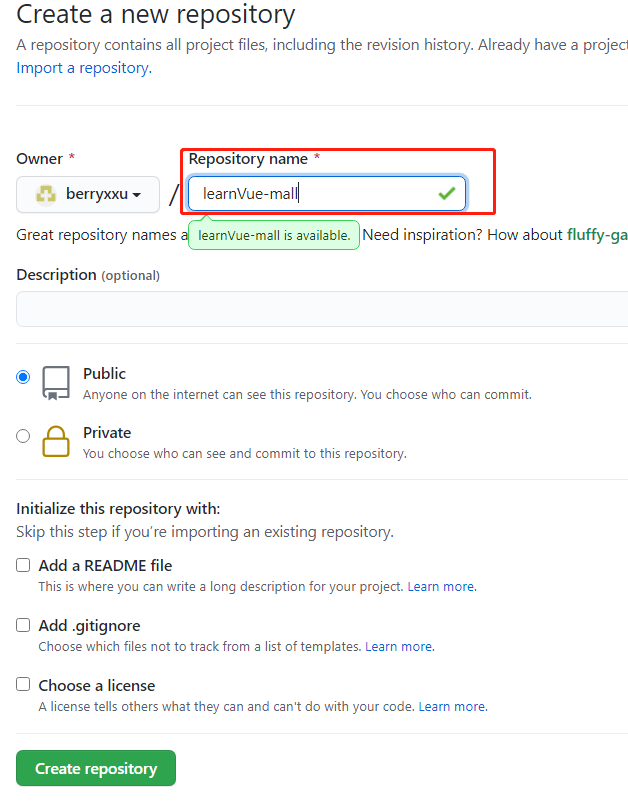
1.2. 填写仓库相关信息

- 使用webpack新建项目时,README文件和.gitignore文件都会被创建,因此不选择这两项
2. 将已有项目和既存项目关联
2.1. 方式1:在本地新建目录,将github项目git clone至此。
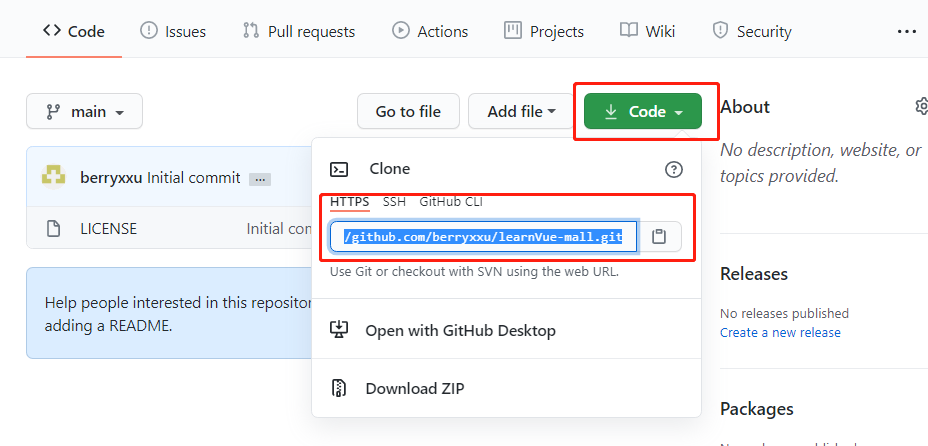
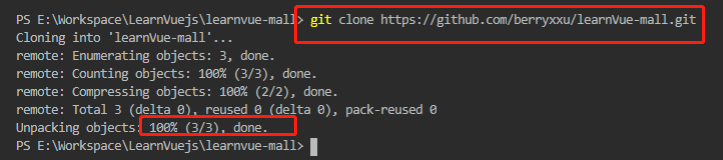
2.1.1. 空目录下git clone 仓库地址
仓库地址:

clone项目:

(若是新建的空项目,到此就可以结束了)
2.1.2. 将已有项目除.git文件夹外全部拷贝到上面的新目录
(node_modules被忽略,也无需拷贝)
2.1.3. 添加项目文件到github
git add .将所有文件添加到githubgit commit -m '初始化项目'将上面的添加操作提交到本地git push将改动提交到github
2.2. 方式2: 直接关联项目与github地址
参考链接 Git 基础 - 远程仓库的使用
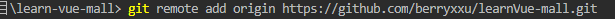
git remote add <shortname> <url>添加一个新的远程 Git 仓库git remote add origin <REMOTE_URL>将已有项目与仓库链接originGit 给你克隆的仓库服务器的默认名字
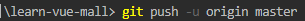
git push -u origin master推送到远程仓库
2.2.1. 链接项目与远程仓库
- 链接远程仓库

-推送到远程仓库

-
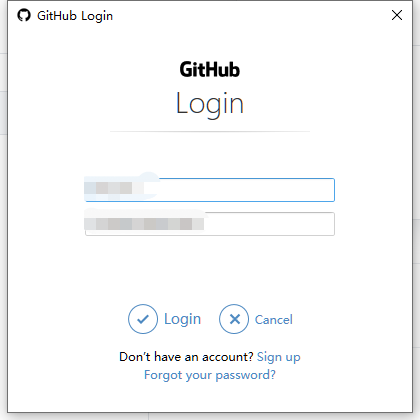
VS Code登录github的要求

-
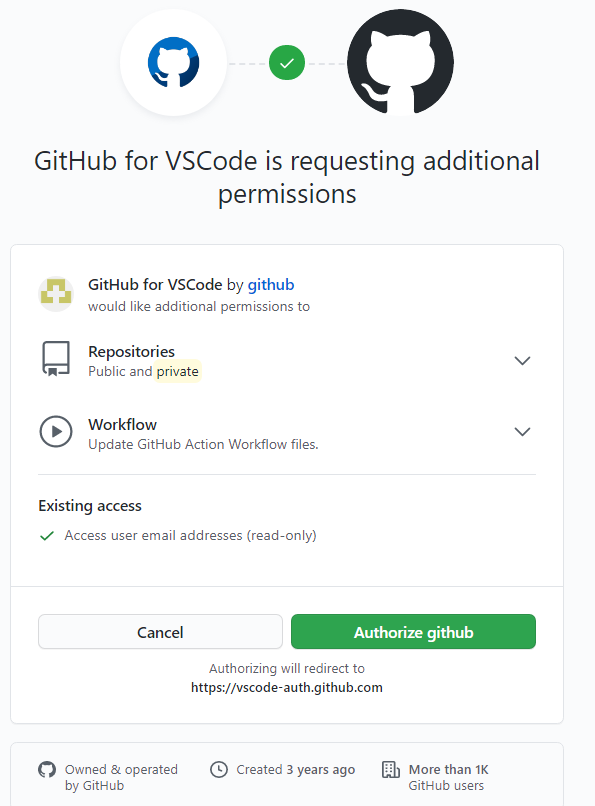
VS Code插件允许登录github

-
认证成功

github常用命令

git init 初始化本地版本库
git status 查看状态
git diff 查看变更内容
git add . 跟踪改动过的文件
git add <file> 跟踪指定文件
git commit -m "信息" 提交所有更新过的文件
git remote -v 查看远程版本库信息
git remote add <remote> <url> 添加远程版本库
git push <remote> <branch> 上传代码及快速合并


