vetur插件——保存vue文件自动单引号变双引号,自动加逗号问题
vetur在编辑vue文件时,ctrl+s一保存,发现eslint好多错,定睛一看,单引号自动成了双引号,还多了好多没用的逗号和分号。。。
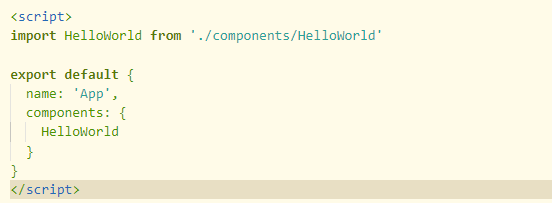
- 保存前

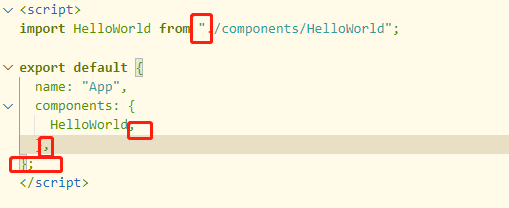
- 保存后

1. 解决方法1 (最快的解决办法)
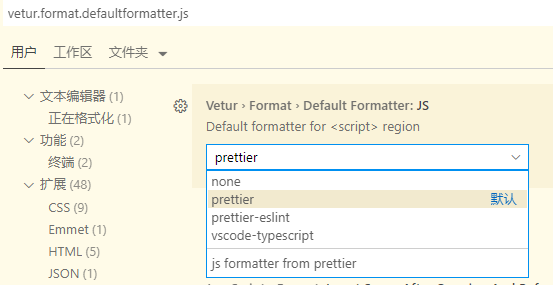
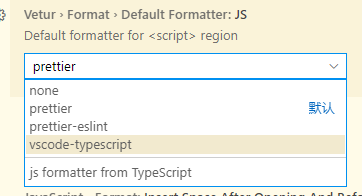
把”vetur.format.defaultFormatter.js”: “prettier”,改为 “vetur.format.defaultFormatter.js”: “vscode-typescript”
2. 解决方法2
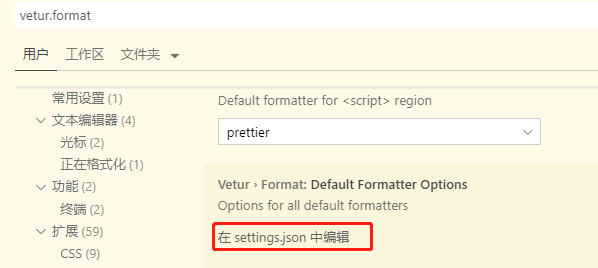
在setting.json中配置vetur.format
红框中为添加的配置
//在方法和括号间添加空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true, //使用单引号而不是双引号
"semi": false, //不在语句结尾处加分号
"trailingComma": "none" //禁止随时添加逗号
}
}
- "singleQuote": true, //使用单引号而不是双引号
- "semi": false, //不在语句结尾处加分号
- "trailingComma": "none" //禁止随时添加逗号
其他:"javascript.format.insertSpaceBeforeFunctionParenthesis": true,在方法括号间添加空格
标签:
vetur








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端