VS-Code设置文件的自定义模板
- 已知:在VS-Code中,新建html文件后,输入感叹号!后按下Enter或者Tab键可以快速生成默认的HTMl内容。

-
添加自定义的文件模板
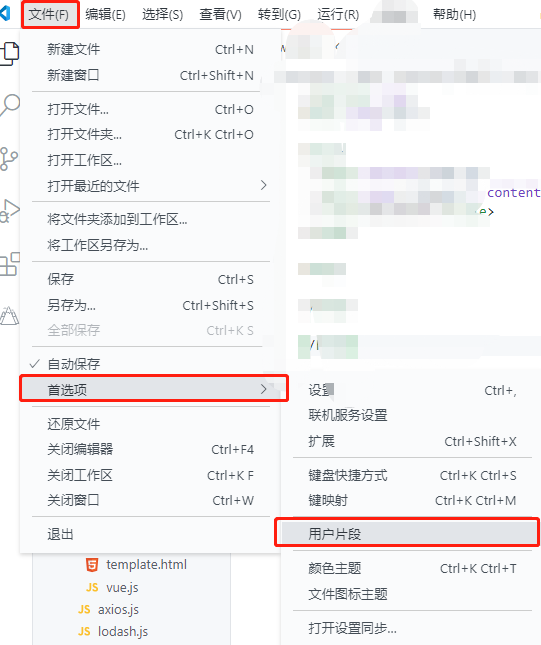
1.文件-》首选项-》用户片段

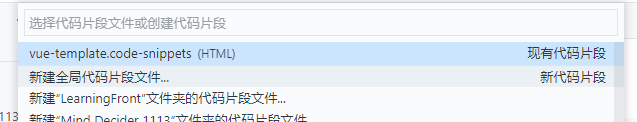
2.在弹出的选项里选择新代码片段。(也可选择为指定文件夹设置模板)

3.键入新代码片段的名称

4.编辑代码模板
{
"vue simple template": {
"scope": "html",
"prefix": "vh",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"<title>Hello Vue</title>",
"</head>",
"",
"<body>",
"<div id=\"app\">{{msg}}",
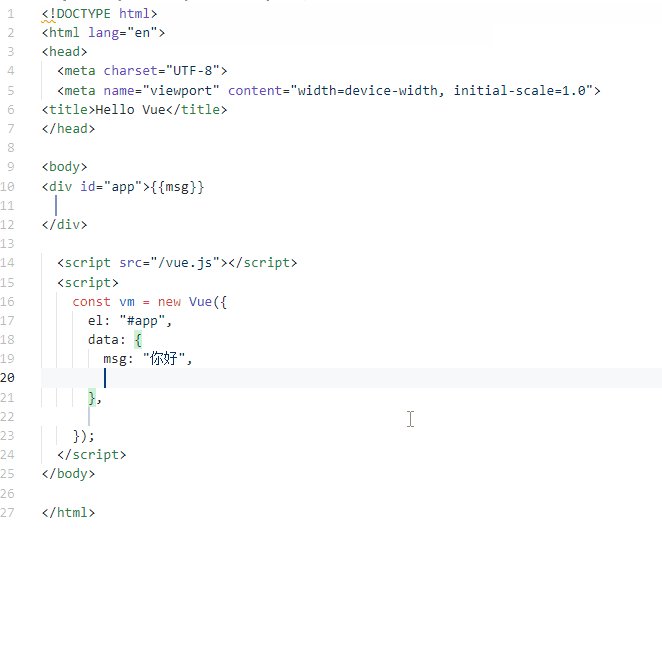
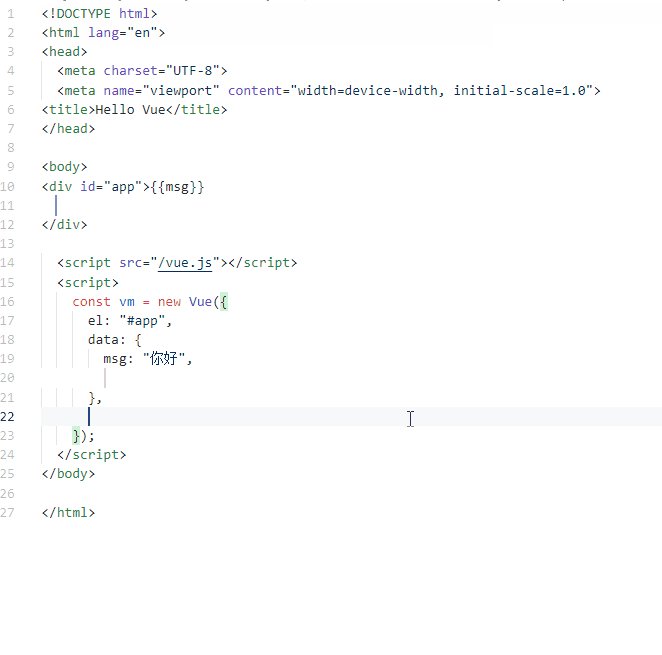
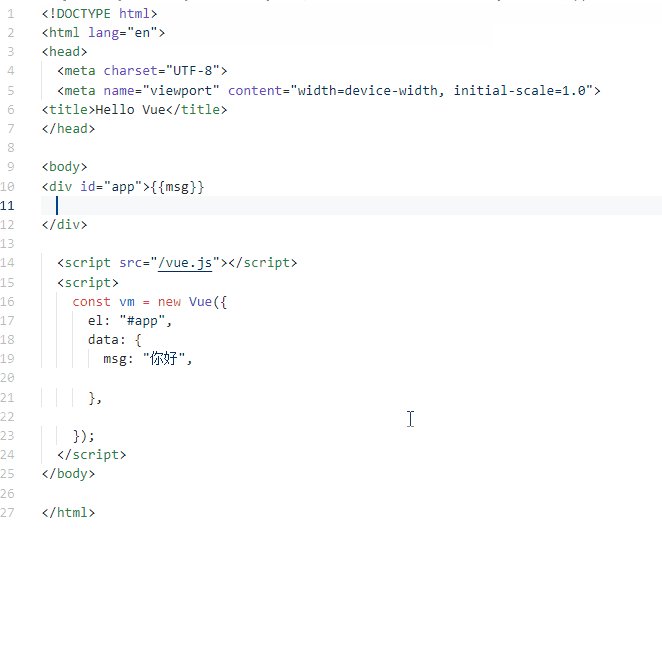
" $0", //定义最终光标的停留位置
"</div>",
"",
" <script src=\"/vue.js\"></script>",
" <script>",
" const vm = new Vue({",
" el: \"#app\",",
" data: {",
" msg: \"你好\"",
" }",
" $1", //tab跳转位置1
" });",
" </script>",
"</body>",
"",
"</html>"
],
"description": "vue template"
}
}
-
- scope: 设置模板适用文件类型,为空时适用所有文件。
- perfix: 即你要使用模板时需要输入的内容。用于触发模板
- body: 定义模板内容。
- 每行都要用双引号包围。 每行结束后加逗号。
- 行内符号等要用转义字符写。 \" , \n, \t等
- 空格可被识别。
- $1,$2: 用于tab定位。
- $final: 最终光标的定位
- description:对该模板代码的描述。
效果: