webpack学习笔记之代码分割和按需加载的实例详解
主要介绍了webpack学习笔记之代码分割和按需加载的实例详解,具有一定的参考价值,有兴趣的可以了解一下
为什么需要代码分割和按需加载
代码分割就是我们根据实际业务需求将代码进行分割,然后在合适的时候在将其加载进入文档中。
举个简单的例子:
- 一个
HTML中存在一个按钮 - 点击按钮出现一个包着图片的
div - 点击关闭按钮图片消失
Demo目录:

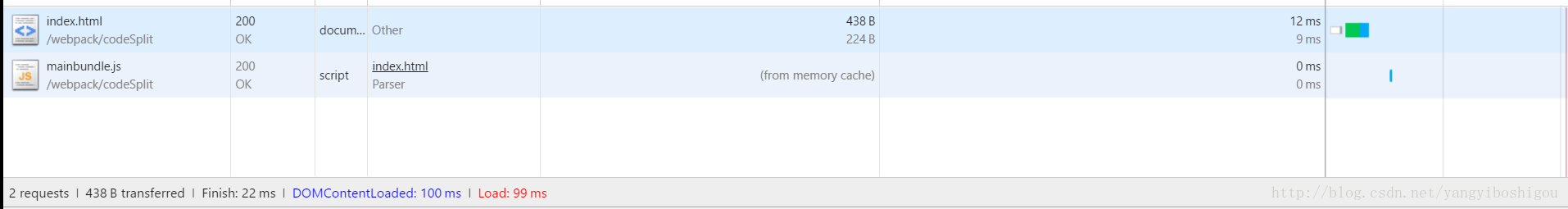
一.当未点击按钮时浏览器只加载了对入口文件打包后的js

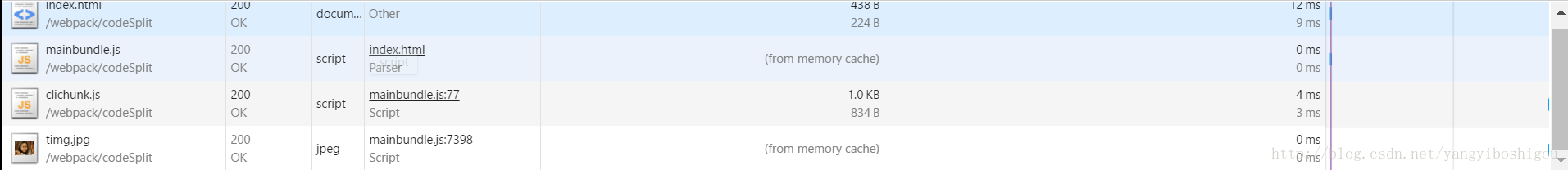
二.点击按钮会对组件进行异步加载

这个clichunk就是我们打包好的click组件,包括相应的JS逻辑html和css
例子源码记录
- 编辑入口文件
点击查看代码
window.onload=function(){ var _cs=require('./index.css'); var $=require('jquery'); $('#_click').on('click',function(){ require.ensure([],function(require){ var _click=require('./_clickWindow.js'); if(!_clickEvent){ console.log(_click); var _clickEvent=_click._clicks; } new _clickEvent(); },'cli') }); };
webpack将一切视为模块,CSS,js,html,JSX等等。
var _cs=require('./index.css');
引入对应的css模块。这就需要我们安装css-loder和style-loader。
npm install css-loader style-loader --dev -dev
–save -dev的目的是为了在package.json文件的devDependencies写入依赖项。
点击按钮时,加载定义好的组件,当加载完成后执行组件里的方法。
首先要学习require.ensure方法:
在commonjs中有一个Modules/Async/A规范,里面定义了require.ensure语法。webpack实现了它,作用是可以在打包的时候进行代码分片,并异步加载分片后的代码。
用法如下:
点击查看代码
require.ensure([], function(require){ var list = require('./list'); list.show(); });
此时list.js会被打包成一个单独的chunk文件,大概长这样:1.fb874860b35831bc96a8.js
可读性比较差,此时就需要加入第三个参数
点击查看代码
require.ensure([], function(require){ var list = require('./list'); list.show(); }, 'list');
此时打包后的js文件名为:list.fb874860b35831bc96a8.js
也可以传入像question/list这样带层级的名字,这样webpack会按照层级给你创建文件夹。
点击查看代码
require.ensure([], function(require){ var list = require('./list'); list.show(); var edit = require('./edit'); edit.display(); }, 'list_and_edit');
同时引入两个文件,webpack会将这两个文件和写入的依赖项打包在一起,如果你不希望打包在一起,只能写两require.ensure分别引用这两个文件。
点击查看代码
require.ensure([‘./a.js'], function(require){ var list = require('./list'); list.show(); }); require.ensure([‘./a.js'], function(require){ var b = require('./b'); b.show(); });
如果list和b同时以来a.js那么在打包时a.js会被重复打包两次,如果想解决这样的问题,那么
点击查看代码
require.ensure([‘./a.js'], function(require){ var list = require('./list'); list.show(); },'list-b'); require.ensure([‘./a.js'], function(require){ var b = require('./b'); b.show(); },'list-b');
此时这三个文件就会被打包在一起。
- 组件
js
点击查看代码
(function(){ var _html=require('./_clickHtml.html'); var $=require('jquery'); function ClickWindow(){ this.div=$('body').append(_html); $('#_tip').append('<img src="./timg.jpg">'); this.init(); } ClickWindow.prototype.init=function(){ $('#_tip').append('<button>关闭</button>') .on('click',function(){ $('img').animate({'width':0},300); }); }; module.exports._clicks=ClickWindow; })();
引入写好的html同上需要下载html-loader
- 配置文件
点击查看代码
var path=require('path'); module.exports={ entry:__dirname+'/index.js', output:{ path: __dirname, filename:'[name]bundle.js', chunkFilename:'[name]chunk.js' }, module: { loaders: [ //加载器 {test: /\.css$/, loader: "style!css" }, {test: /\.html$/, loader: "html" }, {test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'} ] } };
filename:'[name]bundle.js',
[name]指向入口文件的name
chunkFilename:'[name]chunk.js'
[name]指向require.ensure定义的第三个参数





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧