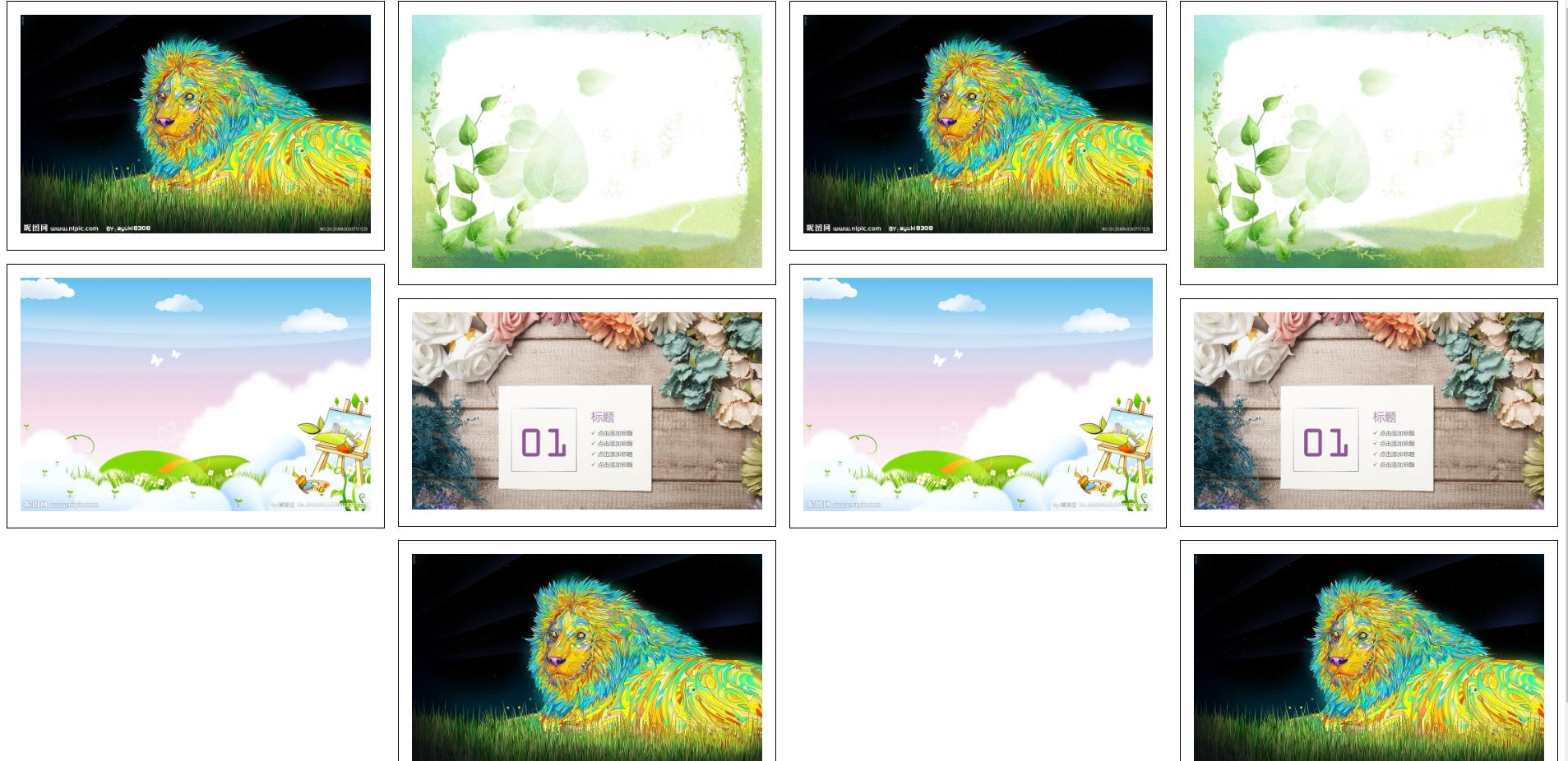
图片瀑布流
这是一个css3实现的浏览器端图片瀑布流的效果。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>图片瀑布流</title>
</head>
<style>
/*瀑布流层*/
.waterfall {
-moz-column-count: 4;
/* Firefox */
-webkit-column-count: 4;
/* Safari 和 Chrome */
column-count: 4;
-moz-column-gap: 1em;
-webkit-column-gap: 1em;
column-gap: 1em;
}
/*一个内容层*/
.item {
padding: 1em;
margin: 0 0 1em 0;
-moz-page-break-inside: avoid;
-webkit-column-break-inside: avoid;
break-inside:avoid;
border:1px solid #000;
}
.item img{
width: 100%;
height: 100%;
}
</style>
<body>
<div class="waterfall">
<div class="item">
<img src="../css3/img/1.jpg" alt="">
</div>
<div class="item">
<img src="../css3/img/2.jpg" alt="">
</div>
<div class="item">
<img src="../css3/img/3.jpg" alt="">
</div>
<div class="item">
<img src="../css3/img/4.jpg" alt="">
</div>
<div class="item">
<img src="../css3/img/1.jpg" alt="">
</div>
<div class="item">
<img src="../css3/img/1.jpg" alt="">
</div>
<div class="item">
<img src="../css3/img/2.jpg" alt="">
</div>
<div class="item">
<img src="../css3/img/3.jpg" alt="">
</div>
<div class="item">
<img src="../css3/img/4.jpg" alt="">
</div>
<div class="item">
<img src="../css3/img/1.jpg" alt="">
</div>
</div>
</body>
</html>
效果图