MVC、MVP和MVVM
基本含义
MVC和MVVM其实区别并不是很大,都是一种设计思想。
MVC
MVC是包括view视图层、controller控制层、model数据层。各部分之间的通信都是单向的。
- View 传送指令到 Controller
- Controller 完成业务逻辑后,要求 Model 改变状态
- Model 将新的数据发送到 View,用户得到反馈

主要目的:分离视图(View)和模型(Model).
想必我们用着已经非常习惯,但是他有存在一些问题:
1.模型的代码少
2.控制器的代码却是越写越多
3.由于写的代码较多,故不好进行性能测试

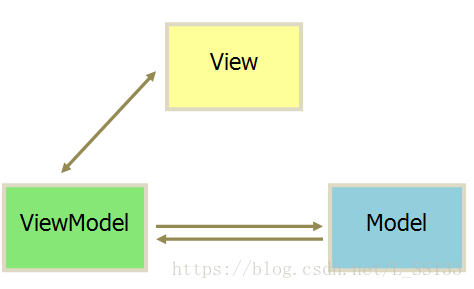
MVVM
全称:Model-View-ViewModel ,MVVM 模式和 MVC 模式一样,主要目的也是分离视图(View)和模型(Model)
MVVM包括view视图层、model数据层、viewmodel层。各部分通信都是双向的。

采用双向数据绑定,View的变动,自动反映在 ViewModel,反之亦然。
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。
MVC和MVP唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。Angular 和 Ember 都采用这种模式。
mvvm主要解决了mvc中大量 dom操作使得页面渲染性能降低,加载速度变慢,影响用户体验。
1.在MVVM中,view与viewController正式联系在一起,我们可以把他们视为一个组件
2.在MVVM架构中,view与viewController均不能直接引用model,而是通过引用viewModel来间接引用model
3.很多人会问,viewModel是一个什么样的架构呢?里面应该放些什么样的东西呢?我们可以在viewModel中放置用户输入逻辑,视图显示逻辑及发送网络请求和其他一些代码
那么作为一种新型的架构模式,在使用时应该有哪些地方值得我们注意呢?
1.view 可以引用viewModel,但反过来却是不行
2.viewModel 可以引用model,但是反过来也不行
3.如果我们违背了上述规则,那么我们将会无法正常使用MVVM
MVVM自推出以后,便得到了大多数开发人员的认可,那么MVVC这种设计模式有什么优点呢?
1.低耦合:view/viewController可以独立于Model而进行变化和修改,与此同时,一个viewModel可以绑定到不同的view/ViewController上
2.可重用性:可以把一些视图逻辑放在一个ViewModel里面,让很多view/ViewController进行重用
3.独立开发:通过MVVM,开发人员可以专注于逻辑开发在viewModel里面,而设计人员也可以专注于页面设计,并且使用ExpressionBlend可以更加容易设计页面和生成XAML(Extensible Application Markup Language)代码.
4.可测试:通常来说,要进行,界面测试比较困难,而MVVM可以对viewModel进行测试.
参考文章
浅析MVVM与MVC设计模式两者之间的优缺点,2017.
没有整理与归纳的知识,一文不值!高度概括与梳理的知识,才是自己真正的知识与技能。 永远不要让自己的自由、好奇、充满创造力的想法被现实的框架所束缚,让创造力自由成长吧! 多花时间,关心他(她)人,正如别人所关心你的。理想的腾飞与实现,没有别人的支持与帮助,是万万不能的。




