支持WEB、Android、IOS的地图解决方案
工具链
GIS工具集
- OpenGeo Suite
包含PostGIS, GeoServer, GeoWebCache, OpenLayers, 和 QGIS
地图准备
-
QGIS

导入、导出、编辑.shp,postgis,geotiff,geojson,dxf等多种GIS文件,给普通图片配准到地理坐标
教程:http://www.qgistutorials.com/en/ -
DraftSight
编辑CAD文件 -
SketchUp 从CAD文件生成3D视图
地图服务
-
GeoServer
地图服务发布。作为war放入Tomcat或Jetty即可使用。可发布geotiff,.shp,POSTGIS等多种GIS数据为地图。通过openlayer或QGIS浏览。 -
GeoWebCache
缓存地图瓦片,提高性能。已内置在最新版GeoServer中。 -
TileStream
把.mbtile文件发布为地图服务
离线地图打包
-
TileMill
将geotiff,geojson,csv,shp,postgis等文件美化、打包为.mbtile瓦片地图文件,存有地图信息的sqlite文件。
教程:https://www.mapbox.com/tilemill/docs/crashcourse/introduction/ -
mbutil
将.mbtile文件分解为普通图片和json文件
地图浏览
-
Mapbox.js

在浏览器中显示TMS地图(Javascript)。基于Leaflet。可配合TileSteam使用。Example:https://www.mapbox.com/mapbox.js/example/v1.0.0/ -
Mapbox IOS SDK
在IOS设备中显示TMS或.mbtile地图,基于Route-Me -
Mapbox Android SDK
在Android设备中显示TMS或.mbtile地图,基于osmdroid
例程://depot/research/mapstudy/tstmapbox/ -
OsmDroid
在Android设备中显示TMS或.mbtile地图
例程://depot/research/mapstudy/tstosmdroid/ -
osmbonuspack
为OsmDroid增加显示POI等功能
例程://depot/research/mapstudy/tstosmbonuspack/ -
Leaflet
在浏览器中显示TMS地图(Javascript)。 -
OpenLayers
在浏览器中显示TMS、WMS地图(Javascript)。比Leaflet功能强大复杂。 -
Indoor.js
Indoor 工具集,基于OpenSteetMap,TileMill,Leaflet。 目前尚不稳定。 -
d3.js
Javascript数据显示工具
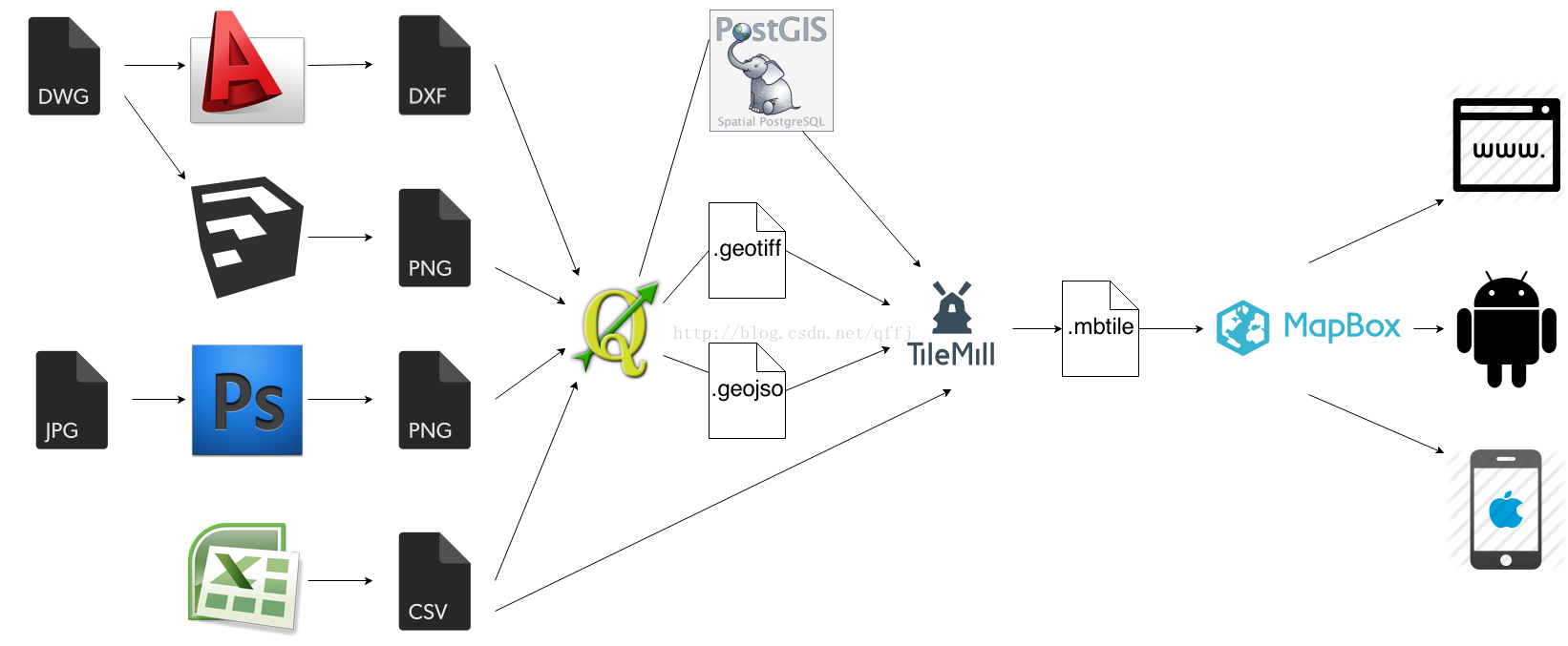
工具链关系图

离线地图制作举例
假设输入为DWG,若原图为位图(JPG/PNG),直接跳到第5步
在SketchUp中导入DWG。并用Make Faces 插件(YouTube)生成面
在SketchUp中拉伸为3D模型
导出,如果用render渲染更好
打开QGIS,"栅格"->配准工具。左边第一个图标打开底图。点击黄色齿轮。设置输出为base.tif。 目标空间参照系统为EPSG:3857. 勾选“完成时载入到QGIS”
在图上任点2点。在弹出框内输入该点坐标值。输入像素坐标即可。
点第二个图标完成配准。
添加一个矢量图层描述信标,类型为“点”,新建属性ccode,类型为整数(信标内容码)。新建属性name,类型为字符串。
点击黄色小铅笔到编辑模式,再点击 * 图标,在图上点击要增加信标的位置。添加3个点,id和ccode分别为1,2,3。再次点击黄色小铅笔退出编辑模式。
添加一个矢量图层描述信标,类型为“多边形”,新建属性name,类型为字符串.
点击黄色小铅笔到编辑模式,再点击 * 图标,在图上勾出围栏区域。并分别命名。
右键位图图层,另存为GeoTiff
右键矢量图层。另存为GeoJson
打开TileMill,Project-->New project
Layers-->Add Layer, 选择刚才导出的base.tif,SRS选择900913. “Save & Style” 。点击图层#base上得放大镜缩放到合适大小。
删除Contries图层和相应的mss。把background-color改为和底图一致
"+ Add Layer" 添加刚才导出的2个geojson文件
选择左侧手指==>Teaser.下面图层选择为hotarea.上面内容框中填入{{{name}}}
Save以后。可以看到热区效果。 当鼠标移到热区时。相应的name会显示。
将polygon-opacity,line-opacity和marker-opacity设为0。点击Export导出mbtiles. 放大图片到zoom 16级,把中心标志放到图中央。shift+鼠标拖动框选地图区域。点击 Export导出为文件。在~/Documents/MapBox/export中可以找到导出的example.mbtiles文件
启动地图服务。在terminal中执行 tilestream --tiles=/Users/fangjian/Documents/MapBox/export 然后访问http://localhost:8888/ 可以看到地图已经生效。访问 http://localhost:8888/v2/example.json 可以下载tilejson. 访问 http://localhost:8888/v2/example.mbtiles可以下载mbtiles文件。 如果只制作离线地图可以跳过这步。
解包example.mbtiles为普通图片和json文件.在.mbtiles所在目录。运行mb-util example.mbtile example
图片文件被解到了example目录下
复制metadata.json为tile.json 改为example.json的格式 。将center和bounds改为数组(如果只做离线文件可以跳过)
参考metadata.json 修改 https://www.mapbox.com/mapbox.js/example/v1.0.0/ 样例
<script> var map = L.mapbox.map('map'); var stamenLayer = L.tileLayer('./{z}/{x}/{y}.png', { attribution: 'Map tiles by <a href="http://dreamvoc.com">DreamVoc</a>.', minZoom:14, maxZoom:17 }).addTo(map); map.setView([-0.0047,0.0075], 16); </script>
拷贝ccode.geojson和hotarea.geojson到当前目录。编辑文件内容为var ccode={... var hotarea={...map.featureLayer.setGeoJSON(ccode); 然后加入以下代码
<script src="ccode.geojson" ></script> <script src="hotarea.geojson" ></script> <script> map.featureLayer.setGeoJSON(ccode); </script> <script> L.geoJson(hotarea).addTo(map); </script>
加入热区参考文章 http://leafletjs.com/examples/choropleth.html。
没有整理与归纳的知识,一文不值!高度概括与梳理的知识,才是自己真正的知识与技能。 永远不要让自己的自由、好奇、充满创造力的想法被现实的框架所束缚,让创造力自由成长吧! 多花时间,关心他(她)人,正如别人所关心你的。理想的腾飞与实现,没有别人的支持与帮助,是万万不能的。




