Cesium调用Geoserver发布的 WMS、WFS服务
1 GeoServer服务发布
1.1 WMS服务
下载GeoServer安装版安装,同时安装geopackage扩展,以备使用。使用XX地图下载器下载地图,导出成GeoPackage地图文件。
(1)下载 GeoPackage DEM数据
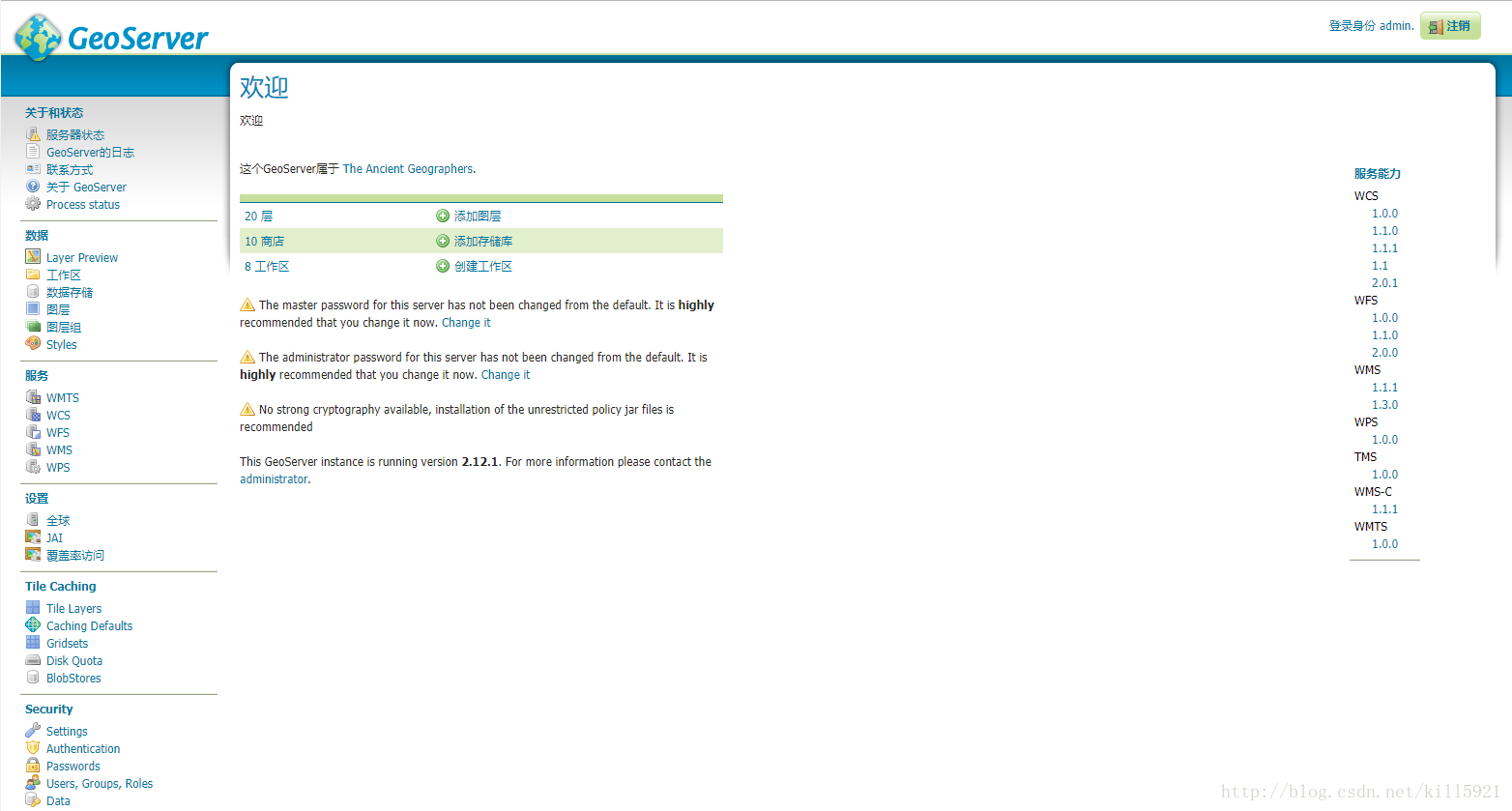
(2)打开GeoServer服务界面
(3)点击左侧工作区 ->添加新的工作区 ->输入一个名字URL可以随意起,点击提交(作者使用的名字是Cesium)
(4)点击左侧数据存储->新建数据源,会发现两个GeoPackage,此处根据下载的地图类型选择即可

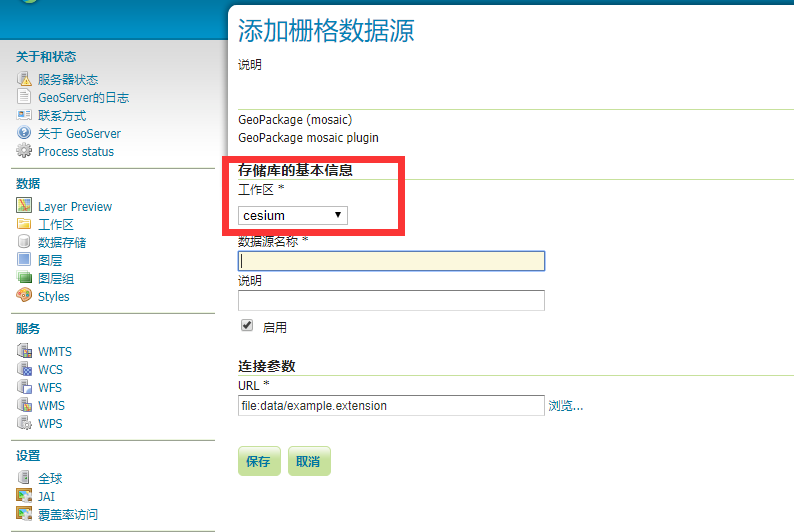
(5)工作区选择刚刚新建的工作区,数据源名称可以随便起,连接参数点击浏览选择刚才导出的GeoPackage文件
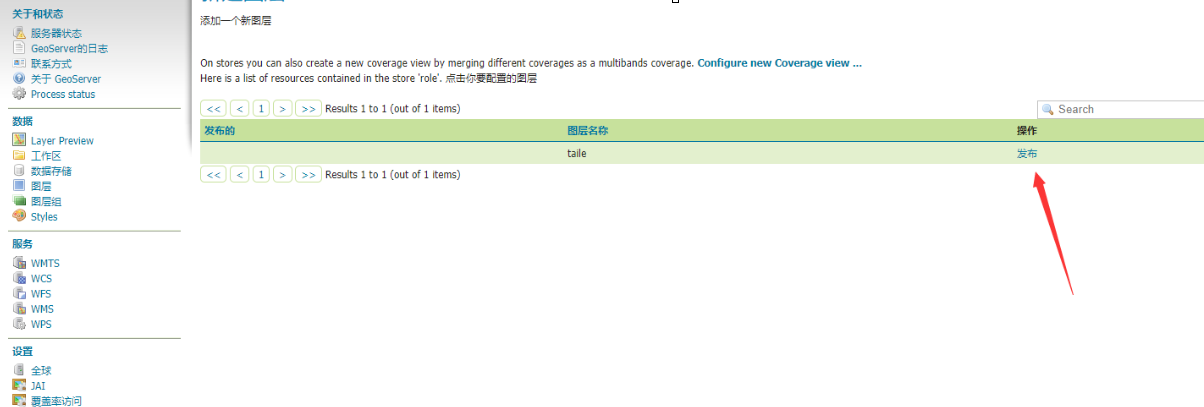
发布成功后弹出如下窗口,点击发布
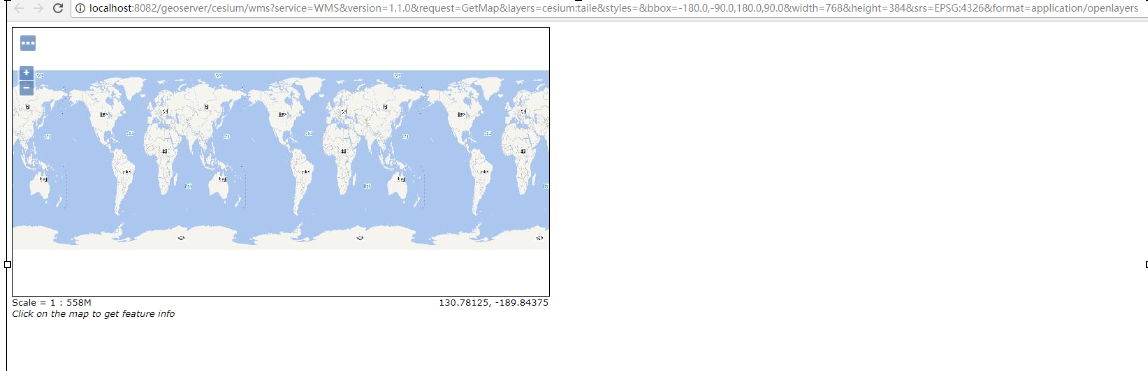
点击左侧 -> Layer Perview 找的刚才发布的图层,点击 OpenLayers
出现如下效果:

2 Cesium调用
2.1 WMS服务
打开Cesium工作区,添加如下代码。
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
var provider = new Cesium.WebMapServiceImageryProvider({
url: 'http://localhost:8082/geoserver/cesium/wms',
layers: 'cesium:taile',
parameters: {
<span style="white-space:pre"> </span> service : 'WMS',
format: 'image/png',
transparent: true,
}
});
viewer.imageryLayers.addImageryProvider(provider);
</script>
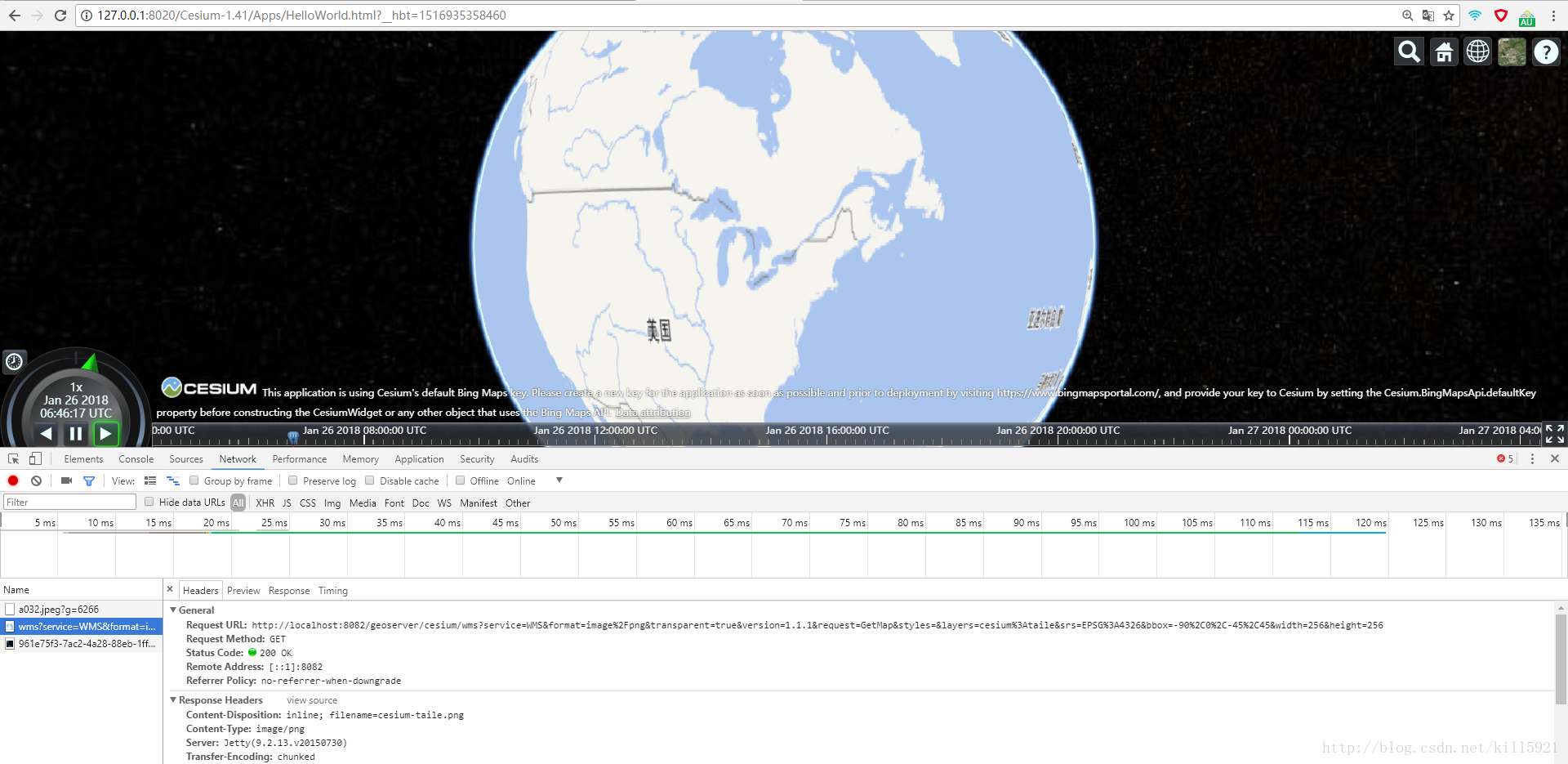
至此Cesium离线地图服务完成

注意:最后访问时使用谷歌浏览器跨域方式访问,否则会出现WMS服务无响应的情况。
2.2 WFS服务
需求: 为了便于前端渲染数据,自定义图层渲染。
思路:获取地图服务中的要素进行渲染。
工具:GeoServer2.6.4,cesium,
思路有了就开始找资料写代码,cesium有接口可以加载WMS服务,但是加载的WMS服务获取到的是切片,不可能将获取到的要素进行渲染。于是想通过WFS服务来渲染数据,但是cesium没有提供可用的接口,通过google,找到了一个比较靠谱的思路:geoserver的地图服务支持很多格式,其中就可以显示GeoJson数据,然后通过AJAX获取geoserver服务中的GeoJson数据,在通过cesium的GeoJsonDataSource进行数据的加载,然后渲染就好说了。
这里假设geoserver的WFS服务已经发布好了。
获取服务地址
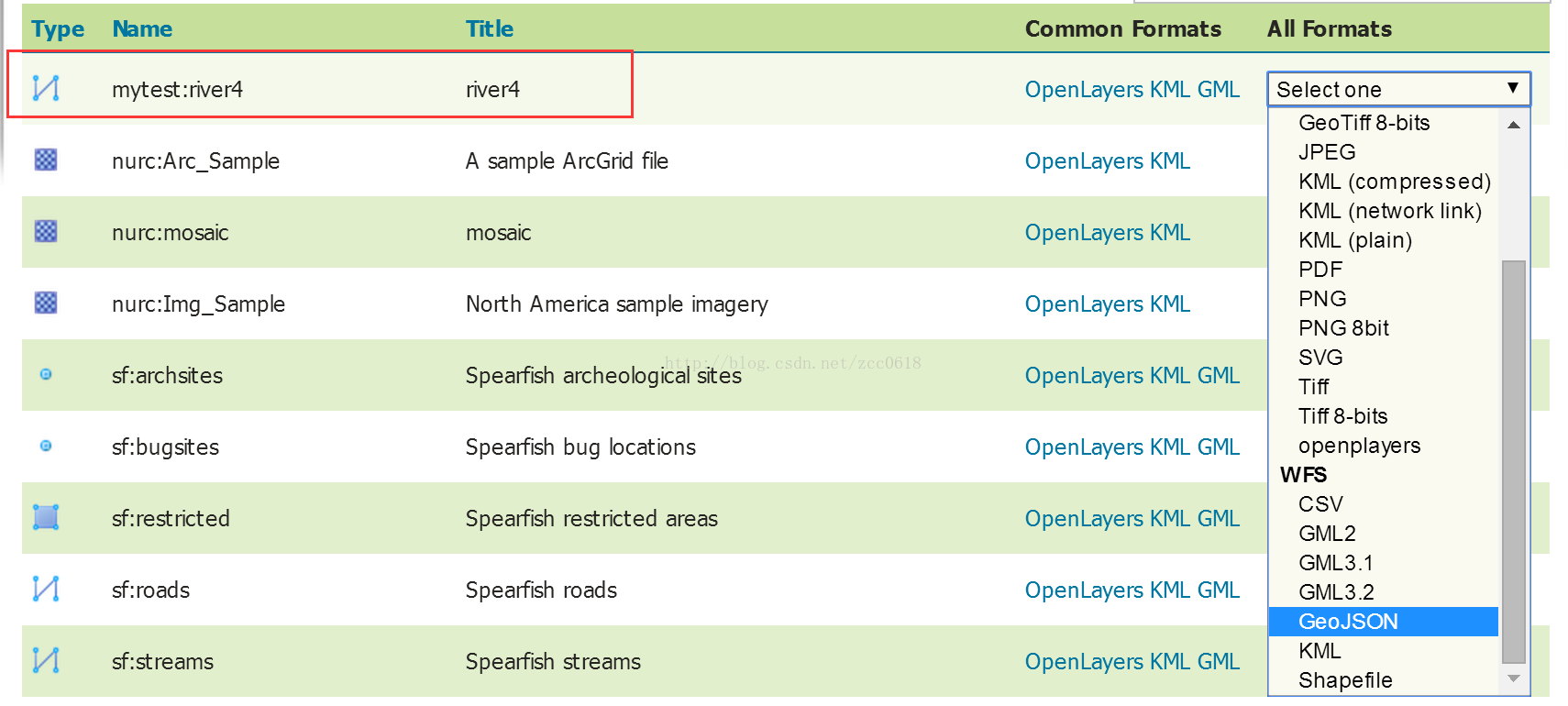
在GeoServer的LayerPreview图层列表中的目标图层后面,再select on中选择GeoJson。

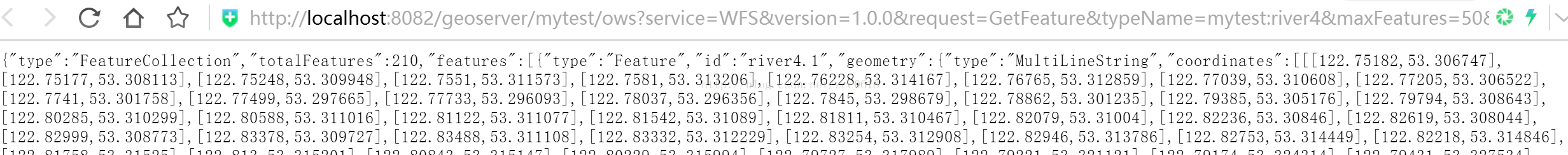
这个时候页面中会以GeoJson格式显示该图层的数据,然后地址栏中的链接就是我们需要的地址,如下图所示。

AJAX获取GeoJson数据
var viewer = newCesium.Viewer('cesiumContainer');
$.ajax({
url:"http://localhost:8082/geoserver/mytest/ows?service=WFS&request=GetFeature&typeName=mytest:river4&outputFormat=application/json",
cache: false,
async: true,
success: function(data) {
var datasource=Cesium.GeoJsonDataSource.load(data);
viewer.dataSources.add(datasource);
},
error: function(data) {
console.log("error");
}
});
这样数据就被加载到cesium中了,然后使用 dataSource.entities.values,就可以对图层进行渲染了,代码如下:
var entities = dataSource.entities.values;for (var i = 0; i < entities.length; i++) {
var entity = entities[i];
var polylineVolume = {
positions:entity.polyline._positions,
shape:computeCircle(50.0),
material:Cesium.Color.RED
}
entity.polylineVolume=polylineVolume;
entity.polyline=null;
}
PS:这里还要解决跨域问题,否则ajax获取不到GeoJson数据,解决方法:http://pan.baidu.com/s/1cpGg1o 或 Cesium_Load_GeoJson.rar
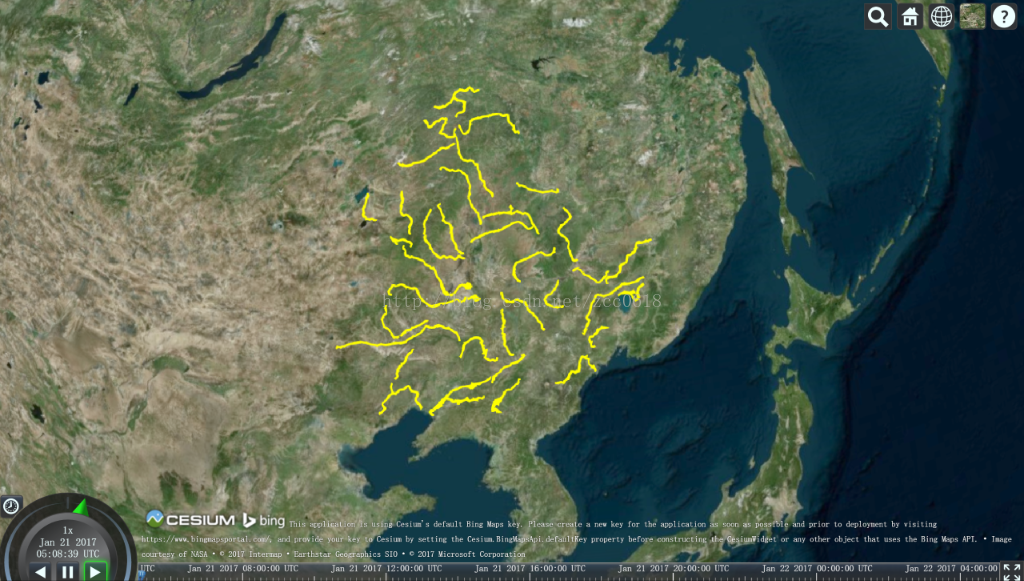
效果图:

参考文章
kill5921, Cesium 调用Geoserver WMS服务及Geoserver服务发布
没有整理与归纳的知识,一文不值!高度概括与梳理的知识,才是自己真正的知识与技能。 永远不要让自己的自由、好奇、充满创造力的想法被现实的框架所束缚,让创造力自由成长吧! 多花时间,关心他(她)人,正如别人所关心你的。理想的腾飞与实现,没有别人的支持与帮助,是万万不能的。









 浙公网安备 33010602011771号
浙公网安备 33010602011771号