Android GIS开发系列-- 入门季(2) MapView与图层介绍
一、MapView
MapView是Arcgis中的最基本的类,与高德地图SDK的MapView的重要性一样。MapView的创建有两种方法,一种是在Layout文件中直接写控件。一种是实例化,MapView mapView = new MapView(Context context);
- <com.esri.android.map.MapView
- android:id="@+id/map"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- />
1.addLayer(Layer layer),添加图层。可以添加网络图层与本地图层,tpk文件,shp文件,json数据等。
图层的添加是有顺序的,一层一层叠加,后面的图层会覆盖前面的图层。removeLayer(int index),移除图层。getLayer获取图层,通过顺序id,url地址等获取。
2.setExtent,设置MapView的所显示的范围。
3.zoomin地图缩小,zoomout地图放大。
4.setOnSingleTapListener(OnSingleTapListener onSingleTapListener),MapView的单击事件,返回的是float screenx, float screeny,屏幕的x与y值,通过toMapPoint(float screenx, float screeny),将屏幕坐标转化为地图坐标。
5.toScreenPoint(Point src),将地图坐标转化屏幕坐标。
6.setOnLongPressListener(OnLongPressListener onLongPressListener),地图的长按事件,也是返回屏幕的x与y值。
7.getSpatialReference(),获取地图的坐标系,比如84坐标或者是墨卡托等。
8.getLocationDisplayManager(),返回LocationDisplayManager,用于地图定位的显示。
9.getCallout(),返回Callout对象,用于显示气泡弹出
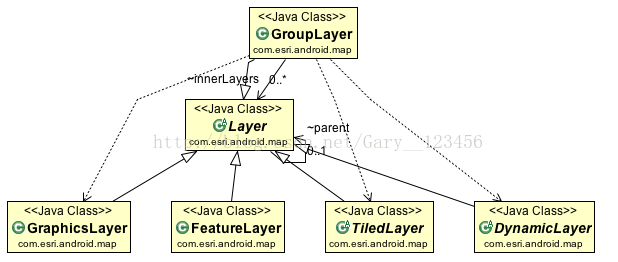
二、图层
Arcgis中的图层有许多,下面是图层的关系表。主要的图层有DynamicLayer, FeatureLayer, GraphicsLayer, GroupLayer, KmlLayer, RasterLayer, TiledLayer。
,下面的主要来介绍一下Arcgis的主要图层。
1.GraphicLayer,图形图层,只有一个子类ArcGISFeatureLayer。用户通过这个图层可以在MapView中自形绘制要素,通过样式与色彩绘制点、线、面。
2.TiledLayer,切片图层,子类有ArcGISLocalTiledLayer, TiledServiceLayer。ArcGISLocalTiledLayer可以加载本地的tpk文件与切片图层,通过其子类ArcGISTiledMapServiceLayer加载网络的切片图层。

下面的主要来介绍一下Arcgis的主要图层。
1.GraphicLayer,图形图层,只有一个子类ArcGISFeatureLayer。用户通过这个图层可以在MapView中自形绘制要素,通过样式与色彩绘制点、线、面。
2.TiledLayer,切片图层,子类有ArcGISLocalTiledLayer, TiledServiceLayer。ArcGISLocalTiledLayer可以加载本地的tpk文件与切片图层,通过其子类ArcGISTiledMapServiceLayer加载网络的切片图层。
- ArcGISLocalTiledLayer local = new ArcGISLocalTiledLayer("/sdcard/<CacheName>/Layers");
- ArcGISLocalTiledLayer local = new ArcGISLocalTiledLayer("/sdcard/<CacheName>.tpk");
3.FeatureLayer,要素图层,没有子类,可加载本地shp文件。通过要素的特性,快速查询具体的要素信息。加载快速。
4.DynamicLayer,动态图层。主要有子类ArcGISDynamicMapServiceLayer, ArcGISImageServiceLayer,
WMSLayer。前面两个用来加载网络动态图层与网络图像图层。
没有整理与归纳的知识,一文不值!高度概括与梳理的知识,才是自己真正的知识与技能。 永远不要让自己的自由、好奇、充满创造力的想法被现实的框架所束缚,让创造力自由成长吧! 多花时间,关心他(她)人,正如别人所关心你的。理想的腾飞与实现,没有别人的支持与帮助,是万万不能的。




