[转] VS2015中跑OpenGL红宝书第八版的第一章示例代码,运行
OpenGL的东西快忘光了,把角落的第八版红宝书拿出来复习一下
从书中的地址下了个示例代码结果新系统(Win10+VS2015)各种跑不起来,懊恼之后在网上疯狂搜索资料终于跑起来了,记录一下
一、环境搭建指南
书中的地址
http://www.opengl-redbook.com/
去这里打包下载OpenGL红宝书的示例代码,解压后是这样

虽然没有第一章的代码但第一章的内容好歹算一个完整的例子,网上各种环境搭建教程也都以第一章的代码为例,我们就拿过来直接用一下。
1、打开VS2015创建一个空的控制台项目,然后新建一个cpp文件,粘贴红宝书第一章的示例代码

/////////////////////////////////////////////////////////////////////// // // triangles.cpp // /////////////////////////////////////////////////////////////////////// #include <iostream> using namespace std; #include "vgl.h" #include "LoadShaders.h" enum VAO_IDs { Triangles, NumVAOs }; enum Buffer_IDs { ArrayBuffer, NumBuffers }; enum Attrib_IDs { vPosition = 0 }; GLuint VAOs[NumVAOs]; GLuint Buffers[NumBuffers]; const GLuint NumVertices = 6; //--------------------------------------------------------------------- // // init // void init(void) { glGenVertexArrays(NumVAOs, VAOs); glBindVertexArray(VAOs[Triangles]); GLfloat vertices[NumVertices][2] = { { -0.90, -0.90 }, // Triangle 1 { 0.85, -0.90 }, { -0.90, 0.85 }, { 0.90, -0.85 }, // Triangle 2 { 0.90, 0.90 }, { -0.85, 0.90 } }; glGenBuffers(NumBuffers, Buffers); glBindBuffer(GL_ARRAY_BUFFER, Buffers[ArrayBuffer]); glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW); ShaderInfo shaders[] = { { GL_VERTEX_SHADER, "triangles.vert" }, { GL_FRAGMENT_SHADER, "triangles.frag" }, { GL_NONE, NULL } }; GLuint program = LoadShaders(shaders); glUseProgram(program); glVertexAttribPointer(vPosition, 2, GL_FLOAT, GL_FALSE, 0, BUFFER_OFFSET(0)); glEnableVertexAttribArray(vPosition); } //--------------------------------------------------------------------- // // display // void display(void) { glClear(GL_COLOR_BUFFER_BIT); glBindVertexArray(VAOs[Triangles]); glDrawArrays(GL_TRIANGLES, 0, NumVertices); glFlush(); } //--------------------------------------------------------------------- // // main // int main(int argc, char** argv) { glutInit(&argc, argv); glutInitDisplayMode(GLUT_RGBA); glutInitWindowSize(512, 512); glutInitContextVersion(4, 3); glutInitContextProfile(GLUT_CORE_PROFILE); glutCreateWindow(argv[0]); glewExperimental = GL_TRUE; if (glewInit()) { cerr << "Unable to initialize GLEW ... exiting" << endl; exit(EXIT_FAILURE); } init(); glutDisplayFunc(display); glutMainLoop();
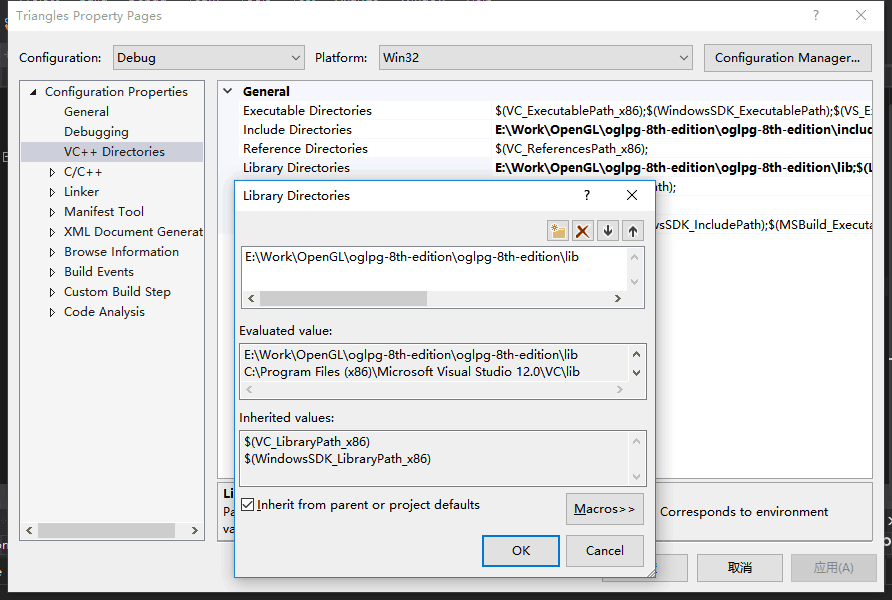
2、打开项目属性,在“VC++ Directories”选项卡中,将前面下载回来的红宝书示例代码中的include目录加入“Include Directories”,将lib目录加入“Library Directories”


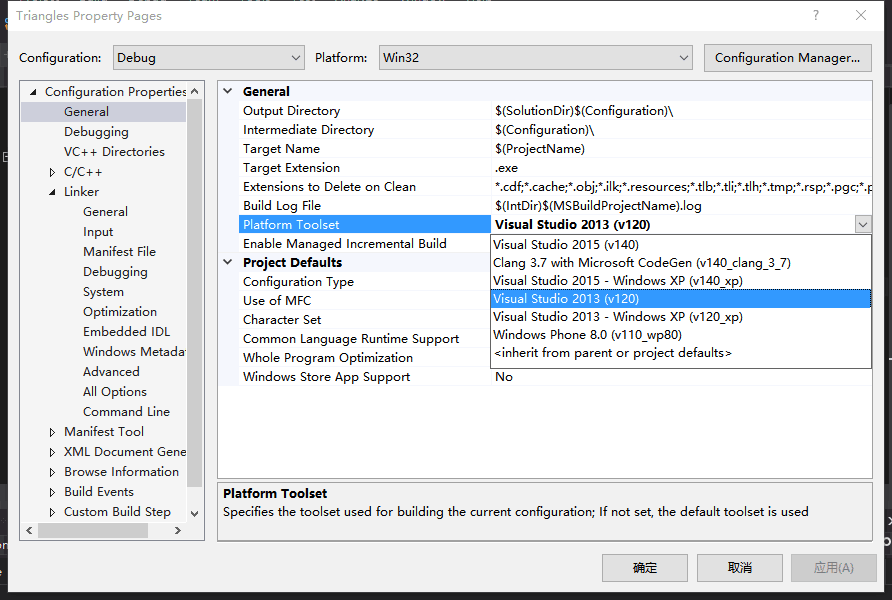
3、打开项目属性,在“General”选项卡中,将“Platform Toolset”设置为VS2013

4、在项目管理器中右击Source Files的Filter,添加现有项,然后找到红宝书源码目录中的lib目录,添加LoadShaders.cpp文件

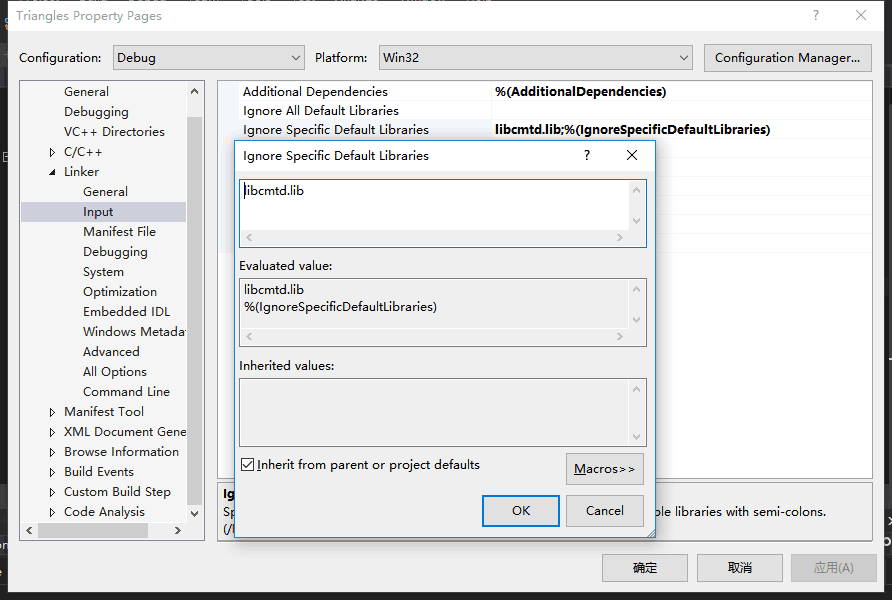
5、打开项目属性,在“Linker/Input”选项卡中,在“Ignore Specific Default Libraries”中添加libcmtd.lib

6、在项目目录中新建两个文本分别命名为triangles.vert和triangles.frag,也就是我们的顶点着色器和片段着色器啦

triangles.vert
|
1
2
3
4
5
6
7
|
#version 430 corelayout(location = 0) in vec4 vPosition;voidmain(){ gl_Position = vPosition;} |
triangles.frag
|
1
2
3
4
5
6
7
|
#version 430 coreout vec4 fColor;voidmain(){ fColor = vec4(0.0, 0.0, 1.0, 1.0);} |
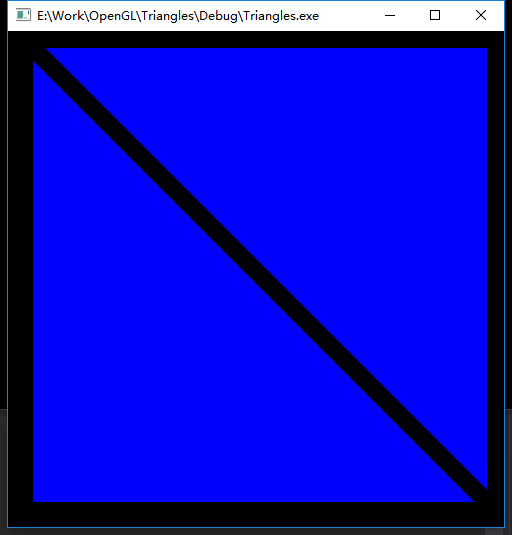
7、编译,运行,搞定

二、所以然
1、关于第一步
这里的示例代码其实比书中的多了一句
glewExperimental = GL_TRUE;
书里的代码用到了GLEW库,GLEW可以跨平台支持OpenGL高级扩展特性,没有GLEW的话在Win平台是无法使用4.3的那些功能的。这句 代码是GLEW所有扩展的一个开关,需要在glewInit()之前执行。如果没有这一句,编译是可以通过的,但在运行时会崩溃。
2、关于第二步
主要目的是将示例代码中用到的GLUT和GLEW库的头文件和库文件引入项目目录。这一步没设置好的话编译无法通过,现象一般是无法打开freeglut相关库文件或者某些函数没有声明。
网上有些教程让你自己去下载并编译freeglut和glew,然后拷贝到各种系统目录和VS的目录,其实没用。所有用到的头文件和库文件在第八版示例代码include和lib目录中都有了,你只要正确引入项目中就不会有问题。
3、关于第三步
只有VS2015需要这一步
VS2015更改了很多标准库的链接方式和宏定义,而红宝书第八版中用到的freeglut库中用到了这些标准库和宏。所以如果报_sscanf或者__iob_func是无法解析的外部符号之类的错误,只需要把平台工具集改成旧的就行了。
4、关于第四步
没有这一项,LoadShaders中定义的函数会报无法解析的外部符号错误。
5、关于第五步
如果不忽略这个默认库,会报库冲突或者无法打开库文件的错误。
6、关于第六步
没着色器画个卵,运行漆黑一片。
7、双显卡电脑又躺枪了
我折腾了半天运行CMD显示Unable to create OpenGL 4.3 context,尼玛双显卡电脑默认用核心显卡启动应用。打开NVidia控制面板-管理3D设置-全局设置-首选图形处理器,把独显设为默认就OK了。
没有整理与归纳的知识,一文不值!高度概括与梳理的知识,才是自己真正的知识与技能。 永远不要让自己的自由、好奇、充满创造力的想法被现实的框架所束缚,让创造力自由成长吧! 多花时间,关心他(她)人,正如别人所关心你的。理想的腾飞与实现,没有别人的支持与帮助,是万万不能的。







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 本地部署 DeepSeek:小白也能轻松搞定!
· 如何给本地部署的DeepSeek投喂数据,让他更懂你
· 从 Windows Forms 到微服务的经验教训
· 李飞飞的50美金比肩DeepSeek把CEO忽悠瘸了,倒霉的却是程序员
· 超详细,DeepSeek 接入PyCharm实现AI编程!(支持本地部署DeepSeek及官方Dee