C# CSGL
转、修改自ShareIdeas文章C# 基于CSGL opengl
OpenGL是一个功能强大的开放图形库(Open Graphics Library)。其前身是SGI公司为其图形工作站开发的IRIS GL。为使其能够更加容易地移植到不同的硬件和操作系统,SGI开发了OpenGL。从程序开发人员的角度来看,OpenGL是一组绘图命令的API集合。利用这些API能够方便地描述二维和三维几何物体,并控制这些物体按某种方式绘制到显示缓冲区中。OpenGL的API集提供了物体描述、平移、旋转、缩放、光照、纹理、材质、像素、位图、文字、交互以及提高显示性能等方面的功能,基本涵盖了开发二、三维图形程序所需的各个方面。
我这里用到的是CsGl框架,CsGL是openGL在.NET下的包装。可以在网上下载:目前关于CsGL的开发基本上已经停止,官方主页上的
说法是认为CsGL对大多数应用而言已经足够稳定了,目前CsGL开发工作基本上集中在Example程序的撰写.主要文件列表如下:
GLViewer.1.1.src.tgz
GLViewer.1.1.bin.tgz
CsGLExamples.0.9.1.zip
csgl.1.4.1.doc.zip
csgl.1.4.1.src.zip
csgl.1.4.1.dll.zip
其中需要用以下两个文件:csgl.1.4.1.dll.zip (或转到CSDN下载csgl.1.4.1.dll.zip)为动态链接库文件。
将csgl.dll及csgl.native.dll下载引用,即可进行OpenGL 3D开发,demo可以自己去找(如可从CSDN论坛下载,如CsGLExamples.0.9.1.zip,其中包括Nehe的CsGL源代码,不过是在GUN平台下建立的,通过一些简单操作,可以加入到Visual studio 中来)。目前大概有两种导入方法,我用的是继承CsGL中的OpenGLControl类的方法。
补充说明:
更多CSGL的样例可参考GIT上一大神整理的资源,。
CSGL的源码,可参考,两位GIT神的贡献。
考虑到目前csgl的使用率较低,请大家选取C#下的3D开发技术时,尽量选择类似的GIT上的热门库,如CSharpGL(2019,且支持着色语言的,可编程管线渲染方式,DEMO也比较多,更新比较及时且开源)等。本博客之所以转载存在,就是本人为了比较不同的三维开发类库的原因而存在的,请朋友们知悉。
DEMO
1 新建Form工程,添加一个新建的空类(本例为OpenGLBase),引用名称空间using CsGL.OpenGL;用于继承CsGL中的OpenGLControl类,继承后的OpenGLBase类就可以当OpenGL控件使用了。(这中做法的目的是因为C#中不允许多重继承,Form工程的主窗口继承了Form类就不能够再继承OpenGLBase类了).最后添加dll文件的引用.
注意: csgl.native.dll 这个程序是运行所需要的,需要添加到你与编译生成的 .exe文件在同一个目录 .
2. 在Form 的构造函数加入下面代码

//捆绑到一个Form窗体上显示
OpenGLBase myGLView = new OpenGLBase();
myGLView.Dock = DockStyle.Fill
myGLView.Location = new Point(0, 0);
myGLView.Name = "OpenGLView1";
myGLView.Visible = true;
Controls.Add(myGLView);
ResumeLayout(false);
//代码具体作用 ,VS中有详细说明
3 编程实例
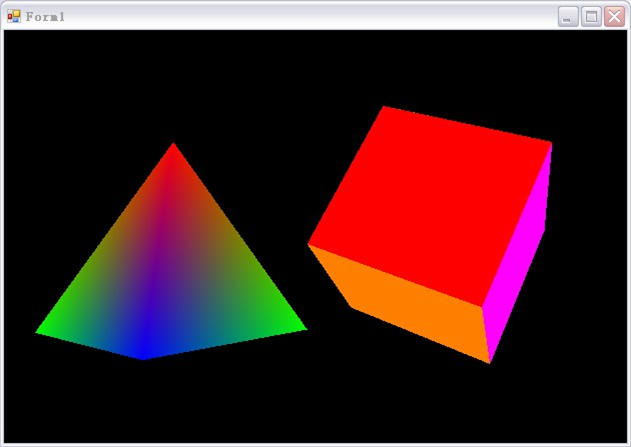
转动的几何体:

代码说明:这里主要是编写OpenGLBase 这个类的代码:
/// <summary> /// 新建一个类,因为C#不允许多重继承 /// </summary> class OpenGLBase : OpenGLControl { } // OpenGLBase类中主要包括下面一些方法:
// 1.创建屏幕刷新计时器回调函数,每10ms刷新一次OpenGL窗口 private void Timer_GLupdate_Tick(object sender, EventArgs e){ this.Invalidate(); } //2.创建按键响应计时器回调函数,(按照个人需求添加),响应按键信息,可以按需要修改. private void OpenGLBase_KeyDown(object sender, KeyEventArgs e){} //3.窗口大小改变时发生(窗体加载的时候会运行一次) protected override void OnSizeChanged(EventArgs e) {} //4. OpenGL初始化场景 protected override void InitGLContext() {}
//5. OpenGL绘制函数,绘图代码都在这里完成 public override void glDraw() {
}
下面是完整OpenGLBase类的原码,代码来自NEHE教程。
using System; using System.Collections.Generic; using System.Linq; using System.Text; using CsGL.OpenGL; using System.Windows.Forms; namespace CsGl_Tri_squ { /// <summary> /// 新建一个类,因为C#不允许多重继承 /// </summary> class OpenGLBase : OpenGLControl { //Timer Timer_GLupdate = new Timer();窗口重绘计时器 Timer Timer_GLupdate = new Timer();// 窗口重绘计时器 private static float rtri = 0; // Angle For The Triangle private static float rquad = 0; // Angle For The Quad public OpenGLBase() { this.Timer_GLupdate.Tick += new EventHandler(Timer_GLupdate_Tick); this.Timer_GLupdate.Interval = 10; this.Timer_GLupdate.Start(); this.KeyDown += new KeyEventHandler(OpenGLBase_KeyDown); //委托 } //定时器触发的方法 private void Timer_GLupdate_Tick(object sender, EventArgs e) { this.Invalidate(); } private void OpenGLBase_KeyDown(object sender, KeyEventArgs e) { switch (e.KeyCode) { case Keys.D: break; case Keys.A: break; case Keys.S: break; case Keys.W: break; default: break; } } /// <summary> /// 重写窗体大小 改变方法 /// </summary> /// <param name="e"></param> protected override void OnSizeChanged(EventArgs e) { GL.glViewport(0, 0, this.Bounds.Width, this.Bounds.Height); GL.glMatrixMode(GL.GL_PROJECTION); GL.glLoadIdentity(); GL.gluPerspective(40.0f, (float)this.Bounds.Width / (float)this.Bounds.Height, 0.1f, 500.0f); GL.glMatrixMode(GL.GL_MODELVIEW); } /// <summary> /// OnPaint方法处理Paint事件 /// </summary> /// <param name="pevent"></param> protected override void OnPaint(System.Windows.Forms.PaintEventArgs pevent) { base.OnPaint(pevent); //ToDo:可加入自己的设计代码 } /// <summary> /// OpenGL初始化场景 /// </summary> protected override void InitGLContext() { base.InitGLContext(); GL.glEnable(GL.GL_DEPTH_TEST); // Enables Depth Testing // GL.glDepthFunc(GL.GL_LEQUAL); // The Type Of Depth Testing To Do // GL.glHint(GL.GL_PERSPECTIVE_CORRECTION_HINT, GL.GL_NICEST); // Really Nice Perspective Calculations GL.glMatrixMode(GL.GL_PROJECTION); GL.glLoadIdentity();/ GL.gluPerspective(50.0, ((double)(this.Width) / (double)(this.Height)), 1.0, 1000.0); GL.glMatrixMode(GL.GL_MODELVIEW); GL.glLoadIdentity(); GL.glShadeModel(GL.GL_SMOOTH); } public override void glDraw() { // Here's Where We Do All The Drawing GL.glClear(GL.GL_COLOR_BUFFER_BIT | GL.GL_DEPTH_BUFFER_BIT); // Clear Screen And Depth Buffer GL.glLoadIdentity(); // Reset The Current Modelview Matrix,单位化 GL.glTranslatef(-1.5f, 0.0f, -6.0f); // Move Left 1.5 Units And Into The Screen GL.glRotatef(rtri, 0.0f, 1.0f, 0.0f); // 绕Y轴旋转金字塔 rtri是角度 GL.glBegin(GL.GL_TRIANGLES); // Drawing Using Triangles //正对的面 GL.glColor3f(1.0f, 0.0f, 0.0f); // Red GL.glVertex3f(0.0f, 1.0f, 0.0f); // Top Of Triangle (Front) GL.glColor3f(0.0f, 1.0f, 0.0f); // Green GL.glVertex3f(-1.0f, -1.0f, 1.0f); // Left Of Triangle (Front) GL.glColor3f(0.0f, 0.0f, 1.0f); // Blue GL.glVertex3f(1.0f, -1.0f, 1.0f); // Right Of Triangle (Front) //2 GL.glColor3f(1.0f, 0.0f, 0.0f); // Red GL.glVertex3f(0.0f, 1.0f, 0.0f); // Top Of Triangle (Right) GL.glColor3f(0.0f, 0.0f, 1.0f); // Blue GL.glVertex3f(1.0f, -1.0f, 1.0f); // Left Of Triangle (Right) GL.glColor3f(0.0f, 1.0f, 0.0f); // Green GL.glVertex3f(1.0f, -1.0f, -1.0f); // Right Of Triangle (Right) //3 GL.glColor3f(1.0f, 0.0f, 0.0f); // Red GL.glVertex3f(0.0f, 1.0f, 0.0f); // Top Of Triangle (Back) GL.glColor3f(0.0f, 1.0f, 0.0f); // Green GL.glVertex3f(1.0f, -1.0f, -1.0f); // Left Of Triangle (Back) GL.glColor3f(0.0f, 0.0f, 1.0f); // Blue GL.glVertex3f(-1.0f, -1.0f, -1.0f); // Right Of Triangle (Back) //4 GL.glColor3f(1.0f, 0.0f, 0.0f); // Red GL.glVertex3f(0.0f, 1.0f, 0.0f); // Top Of Triangle (Left) GL.glColor3f(0.0f, 0.0f, 1.0f); // Blue GL.glVertex3f(-1.0f, -1.0f, -1.0f); // Left Of Triangle (Left) GL.glColor3f(0.0f, 1.0f, 0.0f); // Green GL.glVertex3f(-1.0f, -1.0f, 1.0f); // Right Of Triangle (Left) GL.glEnd(); // Finished Drawing The Pyramid GL.glLoadIdentity(); // Reset The Current Modelview Matrix,回到中心位置 GL.glTranslatef(1.5f, 0.0f, -7.0f); // Move Right 1.5 Units And Into The Screen 7.0 GL.glRotatef(rquad, 1.0f, 1.0f, 1.0f); // Rotate The Quad On The X, Y, And Z Axes GL.glBegin(GL.GL_QUADS); // Draw A Quad //1 GL.glColor3f(0.0f, 1.0f, 0.0f); // Set The Color To Green GL.glVertex3f(1.0f, 1.0f, -1.0f); // Top Right Of The Quad (Top) GL.glVertex3f(-1.0f, 1.0f, -1.0f); // Top Left Of The Quad (Top) GL.glVertex3f(-1.0f, 1.0f, 1.0f); // Bottom Left Of The Quad (Top) GL.glVertex3f(1.0f, 1.0f, 1.0f); // Bottom Right Of The Quad (Top) //2 GL.glColor3f(1.0f, 0.5f, 0.0f); // Set The Color To Orange GL.glVertex3f(1.0f, -1.0f, 1.0f); // Top Right Of The Quad (Bottom) GL.glVertex3f(-1.0f, -1.0f, 1.0f); // Top Left Of The Quad (Bottom) GL.glVertex3f(-1.0f, -1.0f, -1.0f); // Bottom Left Of The Quad (Bottom) GL.glVertex3f(1.0f, -1.0f, -1.0f); // Bottom Right Of The Quad (Bottom) //3 GL.glColor3f(1.0f, 0.0f, 0.0f); // Set The Color To Red GL.glVertex3f(1.0f, 1.0f, 1.0f); // Top Right Of The Quad (Front) GL.glVertex3f(-1.0f, 1.0f, 1.0f); // Top Left Of The Quad (Front) GL.glVertex3f(-1.0f, -1.0f, 1.0f); // Bottom Left Of The Quad (Front) GL.glVertex3f(1.0f, -1.0f, 1.0f); // Bottom Right Of The Quad (Front) //4 GL.glColor3f(1.0f, 1.0f, 0.0f); // Set The Color To Yellow GL.glVertex3f(1.0f, -1.0f, -1.0f); // Bottom Left Of The Quad (Back) GL.glVertex3f(-1.0f, -1.0f, -1.0f); // Bottom Right Of The Quad (Back) GL.glVertex3f(-1.0f, 1.0f, -1.0f); // Top Right Of The Quad (Back) GL.glVertex3f(1.0f, 1.0f, -1.0f); // Top Left Of The Quad (Back) //5 GL.glColor3f(0.0f, 0.0f, 1.0f); // Set The Color To Blue GL.glVertex3f(-1.0f, 1.0f, 1.0f); // Top Right Of The Quad (Left) GL.glVertex3f(-1.0f, 1.0f, -1.0f); // Top Left Of The Quad (Left) GL.glVertex3f(-1.0f, -1.0f, -1.0f); // Bottom Left Of The Quad (Left) GL.glVertex3f(-1.0f, -1.0f, 1.0f); // Bottom Right Of The Quad (Left) //6 GL.glColor3f(1.0f, 0.0f, 1.0f); // Set The Color To Violet GL.glVertex3f(1.0f, 1.0f, -1.0f); // Top Right Of The Quad (Right) GL.glVertex3f(1.0f, 1.0f, 1.0f); // Top Left Of The Quad (Right) GL.glVertex3f(1.0f, -1.0f, 1.0f); // Bottom Left Of The Quad (Right) GL.glVertex3f(1.0f, -1.0f, -1.0f); // Bottom Right Of The Quad (Right) GL.glEnd(); // Done Drawing The Cube rtri += 0.6f; // Increase The Rotation Variable For The Triangle rquad += 0.6f; // Decrease The Rotation Variable For The Quad,单位是角度 } } }
你们的评论、反馈,及对你们有所用,是我整理材料和博文写作的最大的鼓励和唯一动力。欢迎讨论和关注!
没有整理与归纳的知识,一文不值!高度概括与梳理的知识,才是自己真正的知识与技能。 永远不要让自己的自由、好奇、充满创造力的想法被现实的框架所束缚,让创造力自由成长吧! 多花时间,关心他(她)人,正如别人所关心你的。理想的腾飞与实现,没有别人的支持与帮助,是万万不能的。
没有整理与归纳的知识,一文不值!高度概括与梳理的知识,才是自己真正的知识与技能。 永远不要让自己的自由、好奇、充满创造力的想法被现实的框架所束缚,让创造力自由成长吧! 多花时间,关心他(她)人,正如别人所关心你的。理想的腾飞与实现,没有别人的支持与帮助,是万万不能的。




