011_如何decode url及图片转为base64文本编码总结
一、咱们经常会遇到浏览器给encode后的url,如何转换成咱们都能识别的url呢?很简单,talk is easy,Please show me your code,如下所示:
(1)英文decode
url='https://www.jyall.com/authorize?response_type=code&client_id=tg83cslIky&state=null&redirect_uri=https%3A%2F%2Fycapi.ele.me%2Fsso%2Fnaposcontrol%2Fcallback.html&scope=all' console.log(decodeURIComponent(url));
(2)中文decode(站长工具)
http://tool.chinaz.com/tools/urlencode.aspx
二、编码总结
图片转为base64文本编码后的优势有: https://www.cnblogs.com/coco1s/p/4375774.html
是的,使用 Base64 的好处是能够减少一个图片的 HTTP 请求,然而,与之同时付出的代价则是 CSS 文件体积的增大。
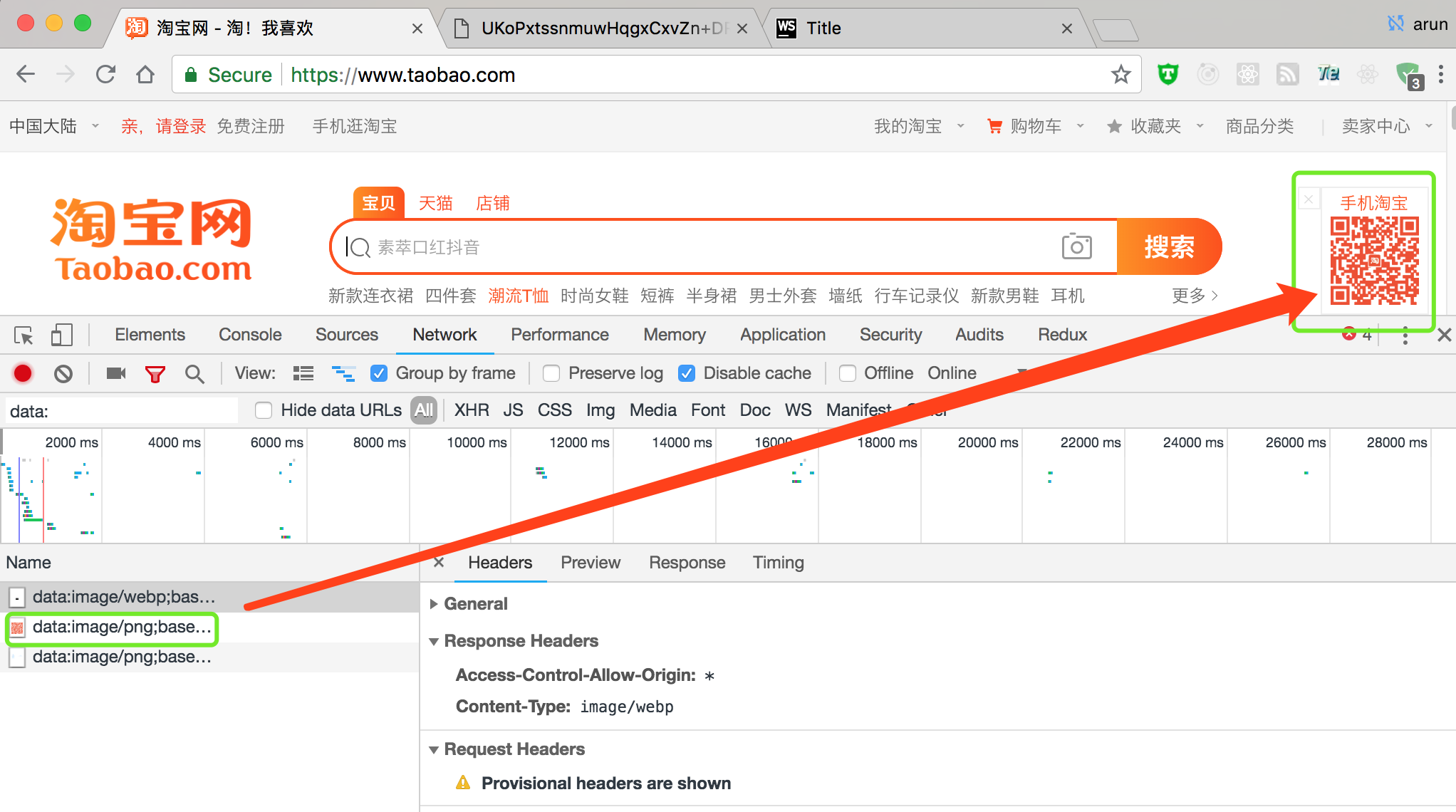
(1)data过滤

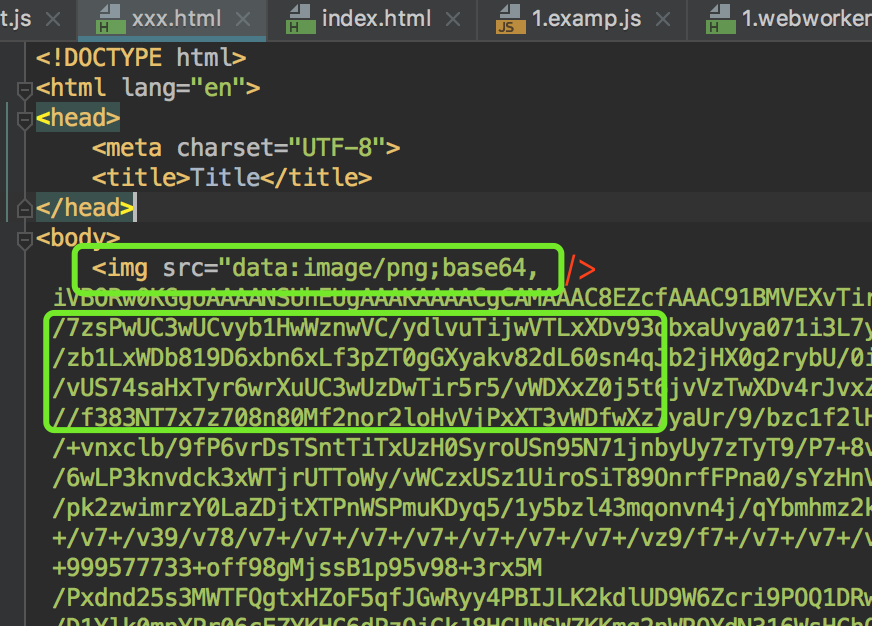
(2)拷贝General的Request URL:中的value值粘贴到本地放入到<img src="xxx"/>,直接用浏览器decode即可

(3)本地预览即可





 浙公网安备 33010602011771号
浙公网安备 33010602011771号