AngularJs学习笔记-数据绑定、管道
数据绑定、管道
(1)数据绑定(Angular中默认是单向绑定)
1、[]方括号
可以用于子组件传值
由于是单向绑定,所以当子组件中的iStars属性发生改变时,不会影响到父组件中product.rating属性
![]()
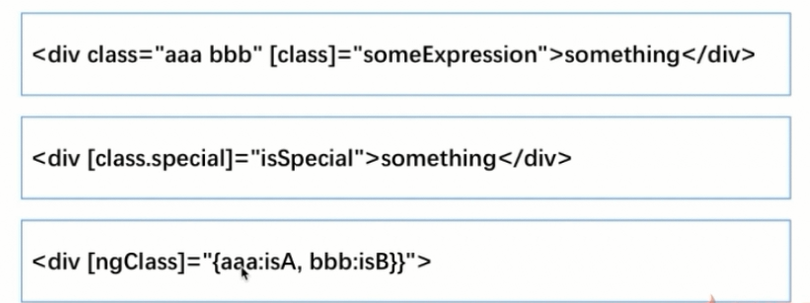
还可以用于绑定元素的css类
![]()
用于绑定路由导航的路径
![]()
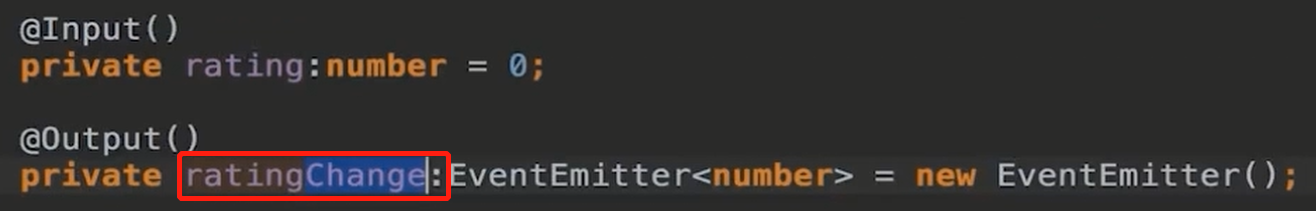
2、[()]的形式用于双向绑定
当子组件使用双向绑定的时候,子组件的输出属性必须为输入属性名加change

![]()
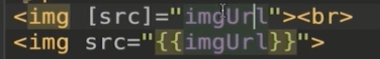
3、以下两种形式通用


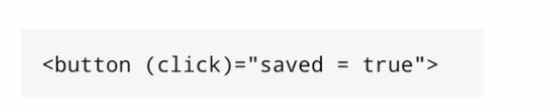
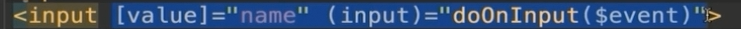
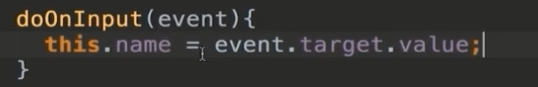
(2)事件绑定

等号右侧的表达式可以不是函数调用,可以是属性赋值

被绑定的事件也可以是自定义事件
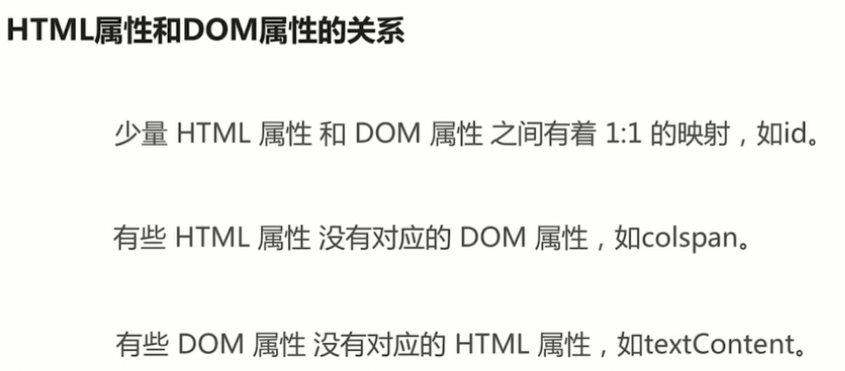
(3)HTML属性和DOM属性的区别
HTML属性是保持不变的,表示初始值,DOM属性表示当前的值,可以改变,HTML属性初始化DOM属性


对于disabled的HTML属性,无论是true还是false,只要设置了disabled属性,该元素就被禁用,
所以可以通过DOM属性启用
![]()
总结


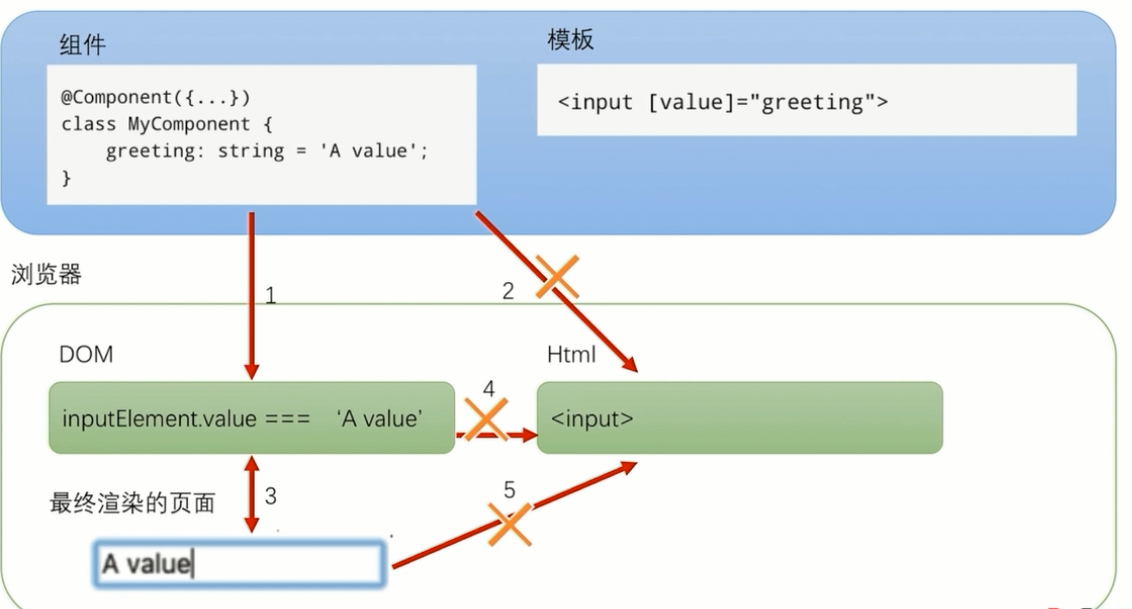
Angular中的插值表达式是DOM属性绑定

1、插值表达式绑定的是DOM属性
2、插值表达式不会绑定HTML属性
3、插值表达式绑定DOM属性后,浏览器会将绑定的DOM属性渲染出来
4、DOM属性改变不会影响HTML属性改变
5、当用户在元素中输入值时不会改变HTML属性
(4)HTML属性绑定,一般优先使用DOM属性绑定,当元素没有DOM属性时,比如table中的colspan、rowspan,使用HTML属性绑定

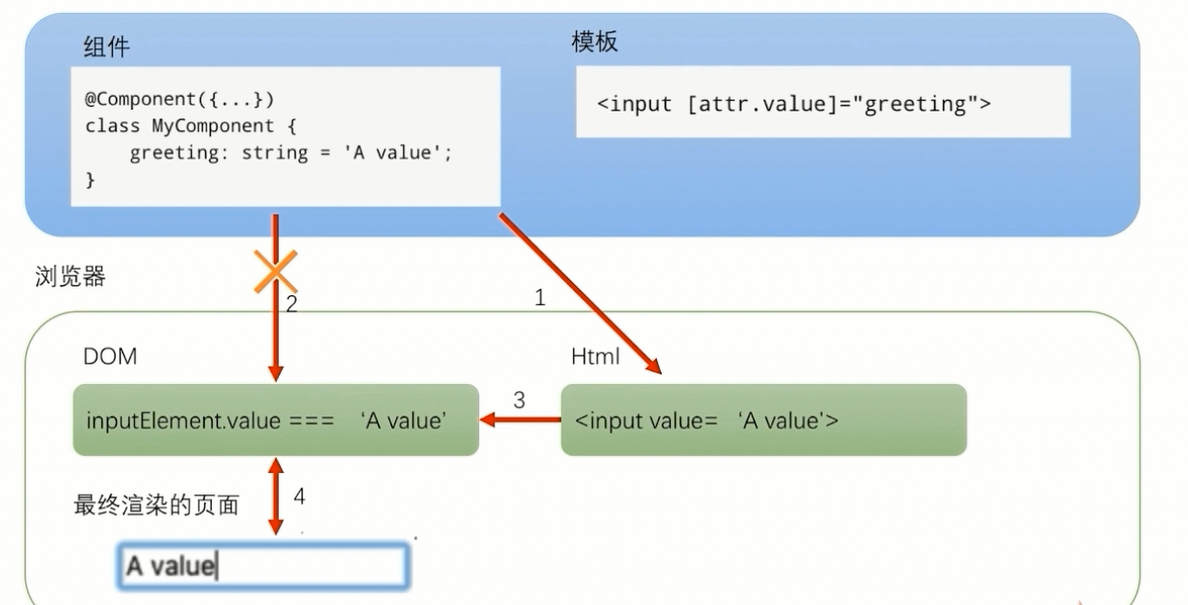
HTML属性绑定过程

1、通过[attr.value]Angular会将属性绑定到HTML属性中
2、Angular不会改变DOM属性
3、HTML属性会改变DOM属性,但这是浏览器行为,而非Angular
4、浏览器会将DOM属性和浏览器的UI进行同步
(5)CSS属性绑定,其中第一种形式,somExpression将会替换掉"aaa bbb"

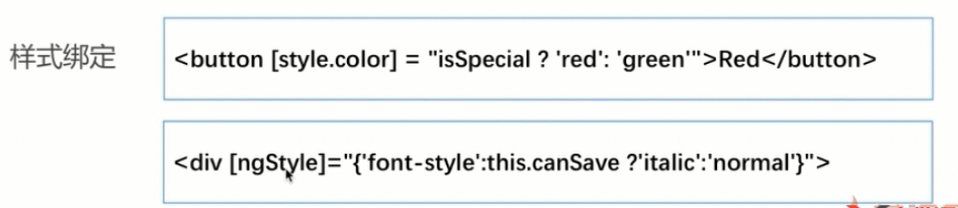
(6)样式绑定

可以跟上单位
![]()
(7)双向绑定
事件绑定和属性绑定是单向绑定
事件绑定:从模板到控制器
属性绑定:从控制器到模板


双向绑定,使用[(ngModel)],
当ngModel用在不同的标签上,触发的事件也不同,由Angular决定,在input标签触发input事件
ngModel通常用于表单元素和属性同步

(8)模板本地变量
![]()
(9)管道(可以对数据做进一步处理)
最少两位小数,最多两位小数
![]()
解包异步流
![]()
格式化
![]()

![]()

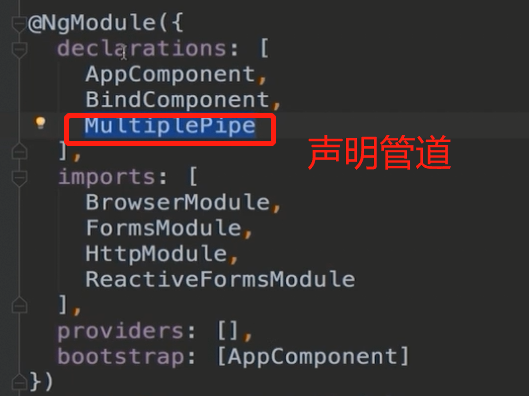
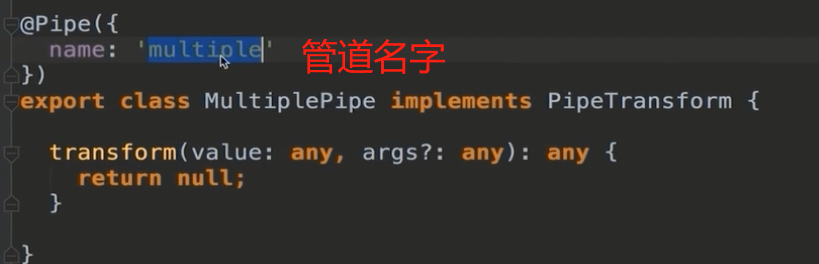
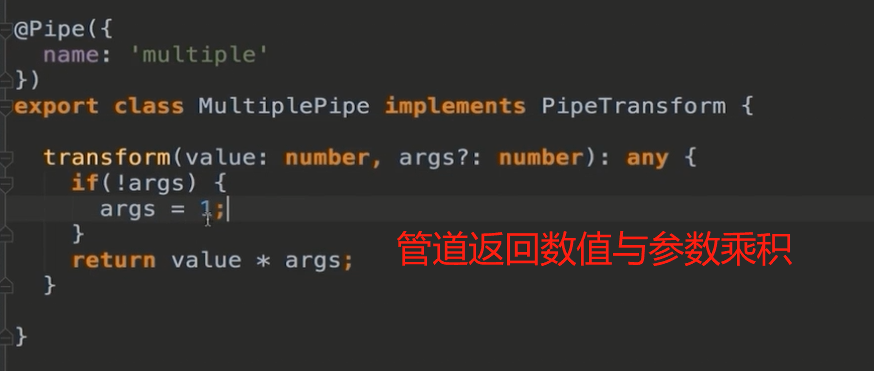
(9)自定义管道




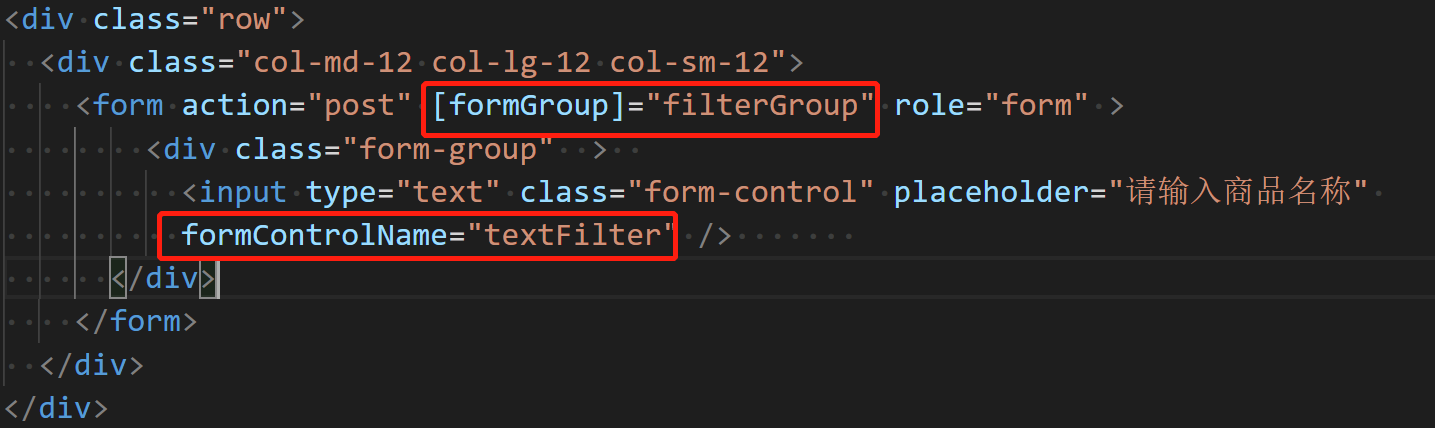
(10)管道实例(通过输入关键字即时过滤内容)
1、引入ReactiveFormsModule
![]()
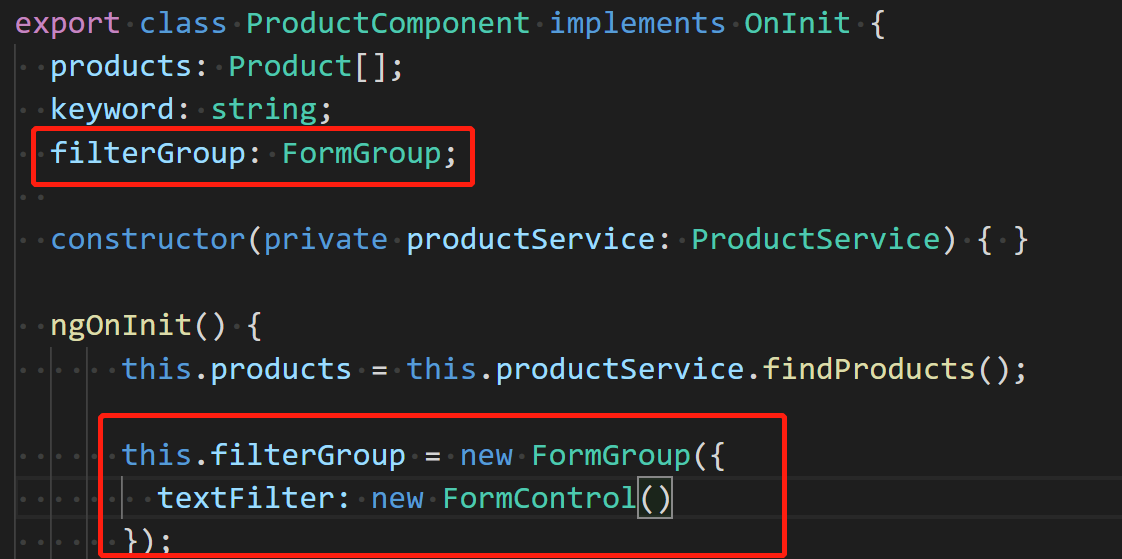
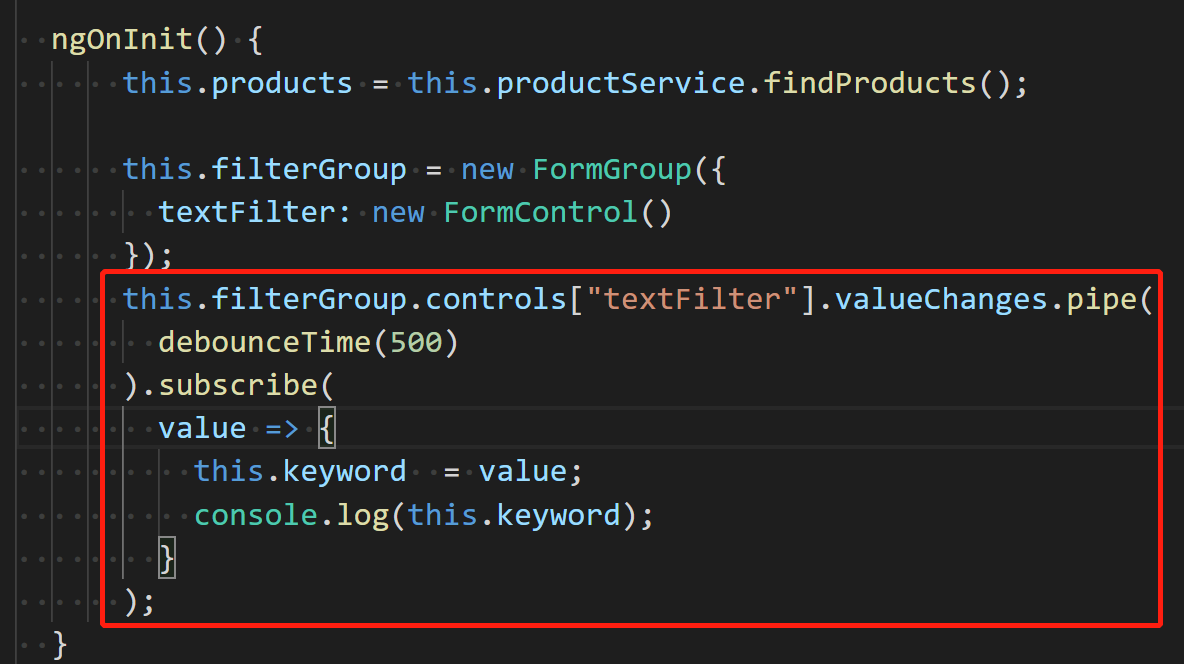
2、通过FormControl订阅输入关键字


3、输入内容发生改变时,保存在中间变量中

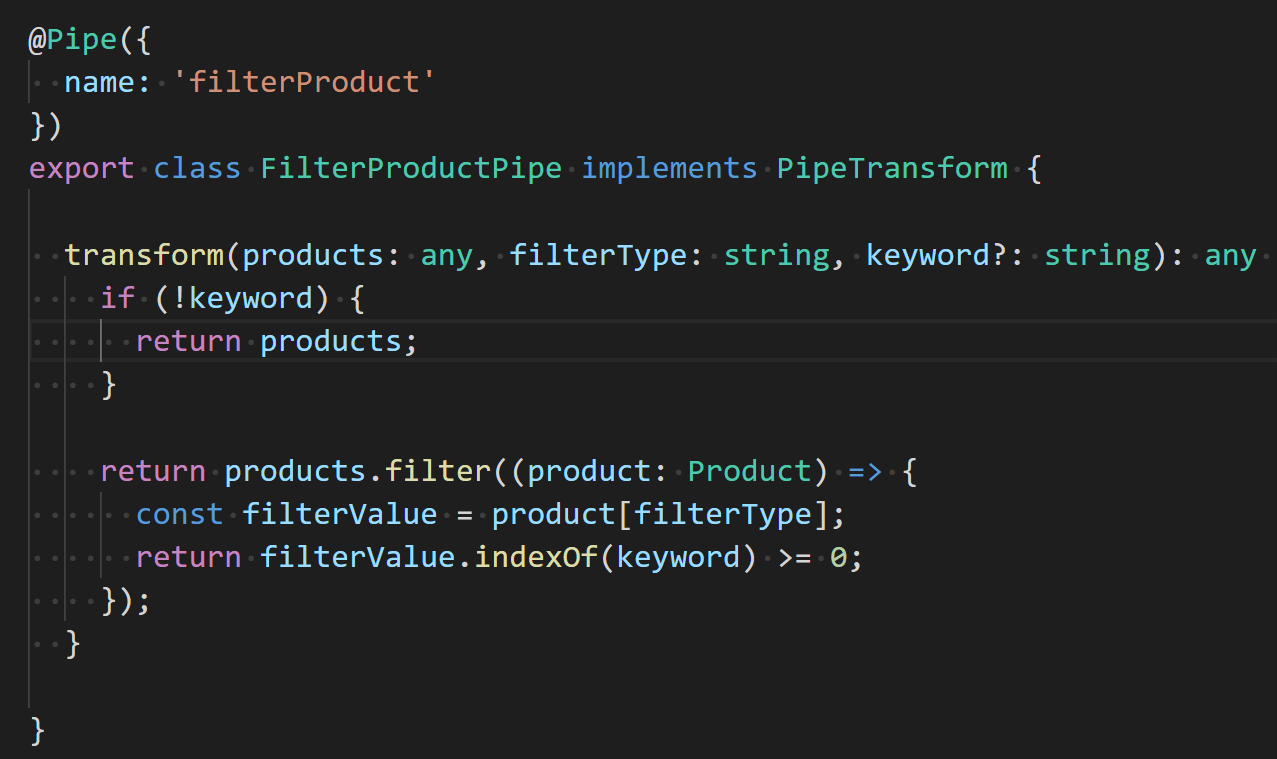
4、自定义管道

5、将中间变量传入管道
参数title对应形参filterType,参数keyword即中间变量对应形参keyword,当keyword发生改变时,
管道输出的内容也会即时响应变化
![]()



