SpringBoot--FreeMarker
FreeMarker是SpringBoot支持的一种模板引擎,相比于jsp,它拥有更高的性能,前后端分离,目前使用FreeMarker的项目并不多
一、项目配置
1. 导入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>2. 新建ftlh文件
在templates目录下新建ftlh文件:

内容为:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
hello freemarker
</body>
</html>3. Controller层定义接口
@Controller
public class ShowController {
@RequestMapping("show")
public String showFreeMarker() {
return "show";
}
}浏览器访问:

二、 遍历List集合
实现:将上篇SpringBoot--配置MyBatis、Logback、PagerHelper、Druid的emp员工集合,利用FreeMarker的指令,显示在网页上
首先先要了解FreeMarker的指令,我们需要知道的就两个
- FTL指令:和标签类型,只是在标签名前需要加上#,用于逻辑和表达式,如遍历集合,if判断等
- 插值:使用${}包裹,最终会将变量中的值代替该位置
1. 准备flth文件

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
#empTable {
margin: 0 auto;
border: 1px solid antiquewhite;
width: 70%;
}
#empTable th, td {
border: 1px solid bisque;
text-align: center;
}
</style>
</head>
<body>
<table id="empTable" cellpadding="0px" cellspacing="0px">
<tr>
<th>员工编号</th>
<th>姓名</th>
<th>职位</th>
<th>上级</th>
<th>薪水</th>
<th>奖金</th>
<th>部门编号</th>
</tr>
</table>
</body>
</html>2. Controller层定义接口
@RequestMapping("showEmpList")
public String showEmpList() {
return "showEmpList";
}效果:

Controller层获取数据库数据,并传递给页面:
@RequestMapping("showEmpList")
public ModelAndView showEmpList(ModelAndView modelAndView) {
List<Emp> allEmpList = empService.findAllEmp();
modelAndView.setViewName("showEmpList");
Map<String, Object> model = modelAndView.getModel();
model.put("empList", allEmpList);
return modelAndView;
}3. 使用FreeMarker指令
#list用于遍历集合,再使用插值表达式
...
<#list empList as emp>
<tr>
<td>${emp.empno}</td>
<td>${emp.ename}</td>
<td>${emp.job}</td>
<td>${emp.mgr}</td>
<td>${emp.sal}</td>
<td>${emp.comm}</td>
<td>${emp.deptno}</td>
</tr>
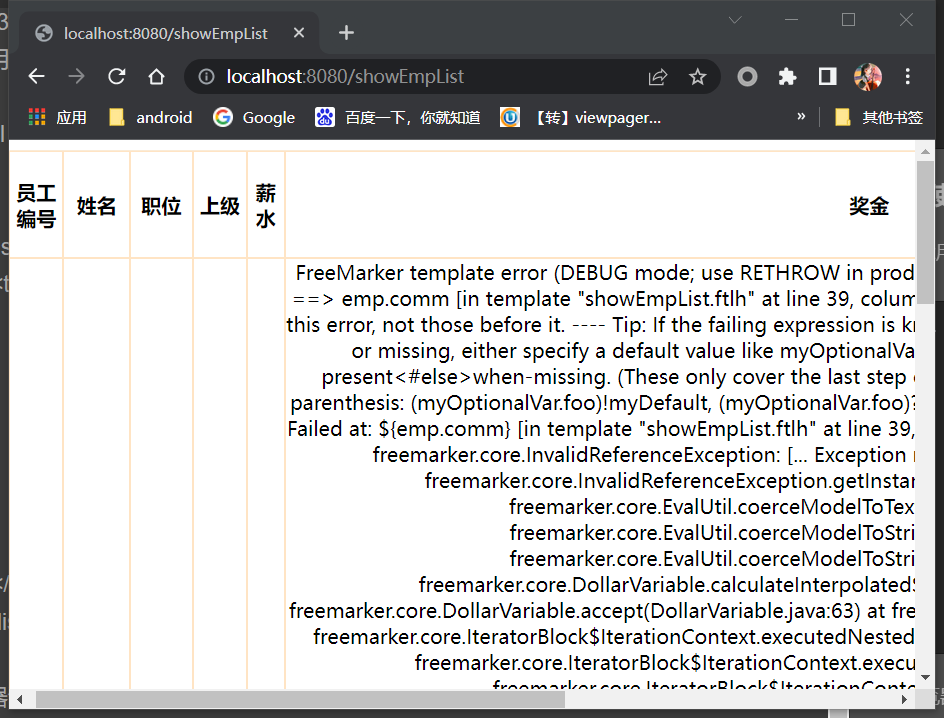
</#list>浏览器访问:

报错原因是有取值时奖金为null
4. 判空操作符
FreeMarker中空值会抛出异常,判断一个值是否为空,使用:! 即可!后追加字符串,表示为空时使用该字符串替代
在取奖金、上级、部门时,都追加上判空处理:
...
<#list empList as emp>
<tr>
<td>${emp.empno}</td>
<td>${emp.ename}</td>
<td>${emp.job}</td>
<td>${emp.mgr!'无'}</td>
<td>${emp.sal}</td>
<td>${emp.comm!'0'}</td>
<td>${emp.deptno!}</td>
</tr>
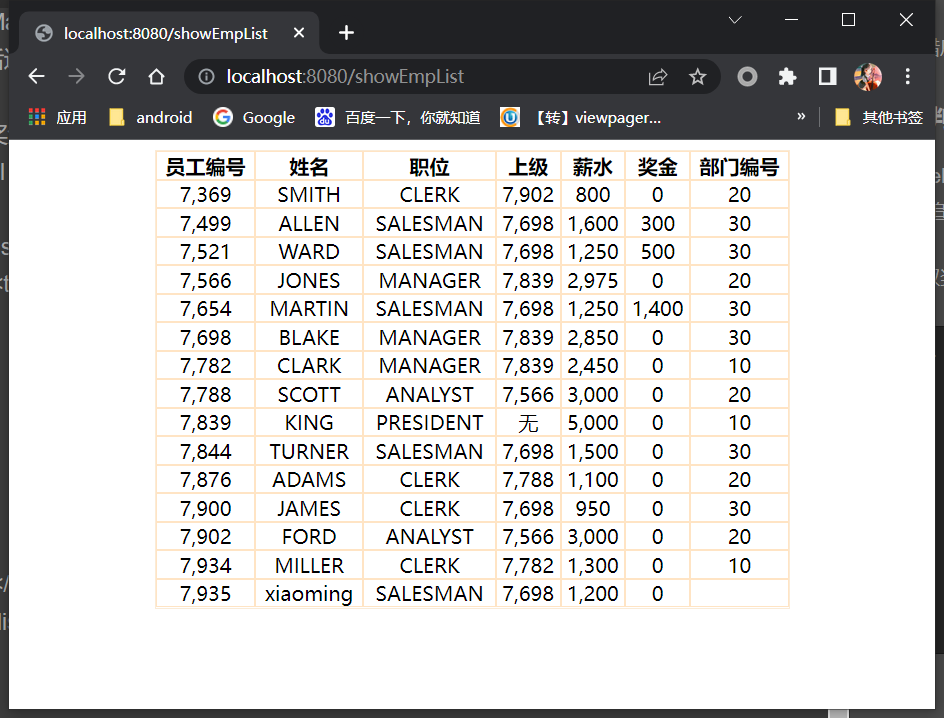
</#list>再次访问后:

三、遍历Map集合
FreeMarker中Map的key类型只能为String
1. Controller中将Map传递给页面
@RequestMapping("showEmpMap")
public ModelAndView showEmpMap(ModelAndView modelAndView) {
List<Emp> allEmp = empService.findAllEmp();
Map<String, Emp> empMap = new HashMap<>();
for (Emp e : allEmp) {
empMap.put(e.getEmpno().toString(), empMap);
}
modelAndView.setViewName("showEmpMap");
Map<String, Object> model = modelAndView.getModel();
model.put("empMap", empMap);
System.out.println(empMap);
return modelAndView;
}2. 页面编写
...
<tr>
<th>索引</th>
<th>员工编号</th>
<th>姓名</th>
<th>职位</th>
<th>上级</th>
<th>薪水</th>
<th>奖金</th>
<th>部门编号</th>
</tr>
<#list empMap?keys as k>
<tr>
<td>${k_index}</td>
<td>${empMap[k].empno}</td>
<td>${empMap[k].ename}</td>
<td>${empMap[k].job}</td>
<td>${empMap[k].mgr!'无'}</td>
<td>${empMap[k].sal}</td>
<td>${empMap[k].comm!'0'}</td>
<td>${empMap[k].deptno!}</td>
</tr>
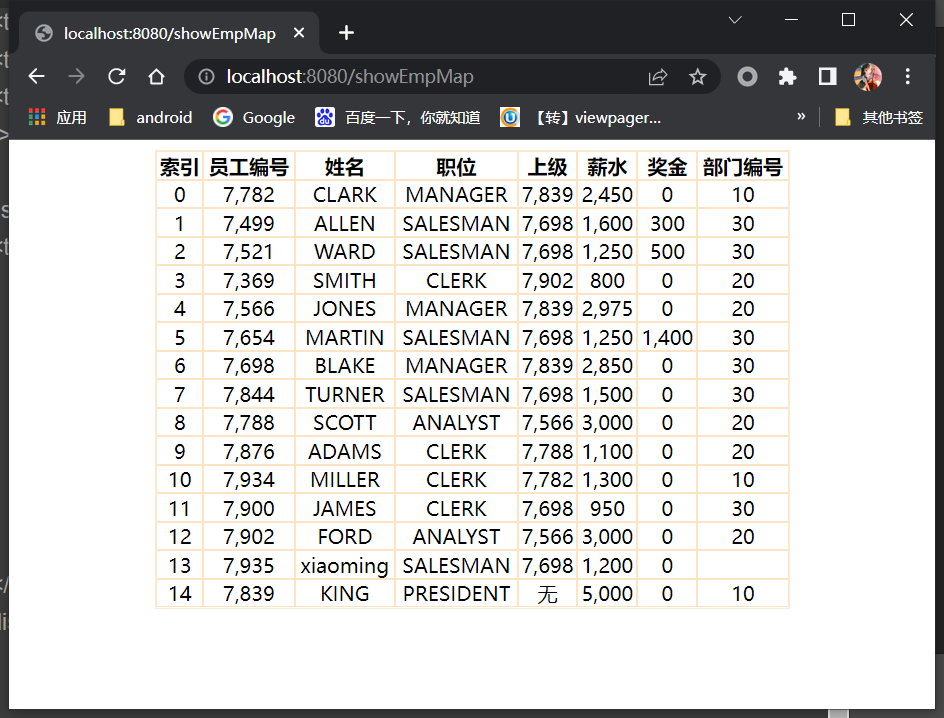
</#list>访问结果:

四、if指令
if指令使用起来和java相同,注意点为:由于是在html中,< > >= <= 最好使用转义,分别为:
| 符号 | 转义后 |
|---|---|
| < | lt |
| > | gt |
| >= | gte |
| <= | lte |
练习:
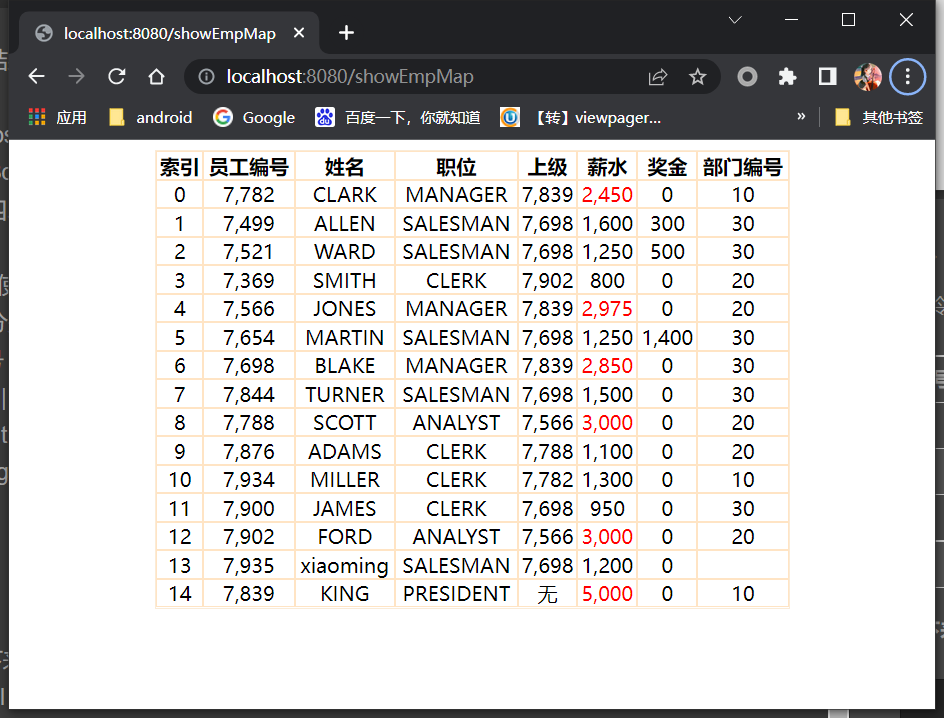
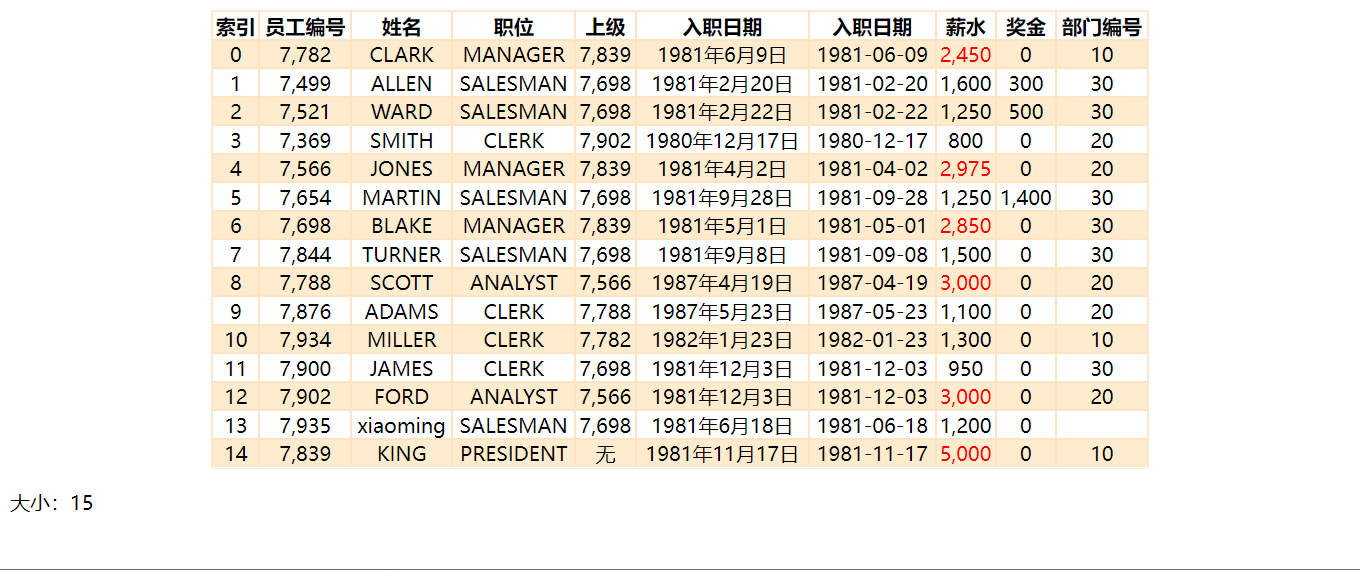
接下来来实现:薪资大于2000的,显示为红色:
<td <#if empMap[k].sal gt 2000>style="color:red"</#if>>${empMap[k].sal}</td>使用<#if></#if>包裹,如果判断为true,就执行包裹内容
效果:

五、判空
除了上面使用过的!,判空还有一种为:??
<#if empMap??>
<#list empMap?keys as k>
<tr <#if k_index % 2 == 0>style="background-color: blanchedalmond" </#if> >
<td>${k_index}</td>
<td>${empMap[k].empno}</td>
<td>${empMap[k].ename}</td>
<td>${empMap[k].job}</td>
<td>${empMap[k].mgr!'无'}</td>
<td <#if empMap[k].sal gt 2000>style="color:red"</#if>>${empMap[k].sal}</td>
<td>${empMap[k].comm!'0'}</td>
<td>${empMap[k].deptno!}</td>
</tr>
</#list>
</#if>六、其他内置函数
FreeMarker的内置函数语法为:[变量]?[方法名]
1. 集合大小:
<p>大小:${empMap?size}</p>2. 日期格式化
<td>${empMap[k].hiredate?date}</td>
<td>${empMap[k].hiredate?string("yyyy-MM-dd")}</td>
其他函数:https://blog.csdn.net/chami_/article/details/51992044




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端