前端实现文档在线预览
1.Jquery.media.js

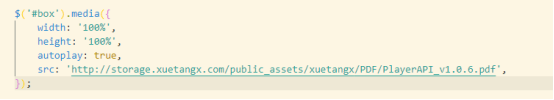
test.js:

但是这种只能实现PDF预览功能(包括其他各种媒体文件)
2.PDF.JS
这是一个开源的JS库,PDF.js可以实现在线预览PDF文档,核心部分是PDF.js和PDF.Worker.js,一个负责API解析,一个负责核心解析。
PDF.js可在官网下载 地址:http://mozilla.github.io/pdf.js/
Vue中使用,将PDF文件渲染成CANVAS
安装并引入PDF.JS:
- npm i pdfjs-dist
- import PDFJS from 'pdfjs-dist'

加载PDF文件:

3.微软的在线预览功能
word、ppt、xls文件实现在线预览的方式比较简单可以直接通过调用微软的在线预览功能实现 (预览前提:资源必须是公共可访问的)

“https://view.officeapps.live.com/op/view.aspx?src=”的后面拼上你的服务器word文件地址
注意:
- 最好通过encode处理一下url地址,可以使用encodeURIComponent()方法
- 这个文件的服务器地址必须是域名,不可以使用ip地址,且端口需要是80;(这也是不太方便的一个限制条件,第三方的一般无此限制)
4.excel文档
查阅发现较热门的JS库就是SheetJS js-xlsx,demo自取:
https://jstool.gitlab.io/zh-cn/demo/sheetjs-xlsx-js/
5.永中DCS
可以看出前端实现的方法比较少、局限性很高,一些JS库的英语文档看的比较吃力,所以现在来推荐一个第三方服务-----永中DCS。
永中的文档可以设置私有和公开的两种方式:
公有云(永中云转换)有免费版本(https://api.yozocloud.cn/)
私有云(https://www.yozodcs.com/index.html)
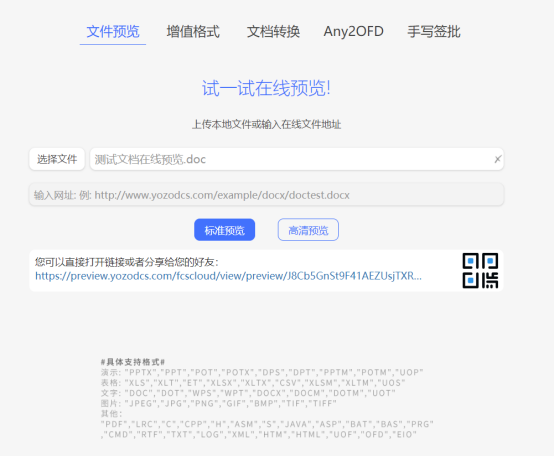
打开官网示例,可以看见支持的格式很多,上传文档后不仅在PC端可以查看,还可以扫描二维码查看,并且还支持其他的一些功能(建议官网一试):

查看预览:

接着来看看API,内容详细,部署环境分为Linux和Windows,各种开发语言的调用也有:

来看看我们需要的web调用:
- 配置ajaxfileupload.js (https://github.com/blueimp/jQuery-File-Upload)
- 参数部分:
1) url:服务器请求url
2) convertType:转换类型参数(必须)
3) downloadUrl:要预览的文档url
(具体参数请移至官网查看https://www.yozodcs.com/page/help.html)

成功后的data会返回一个html出来,方便快捷。



