IE调试网页之五:使用 F12 开发人员工具调试 JavaScript 错误 (Windows)
使用 F12 开发人员工具,Web 开发人员能够在无需离开浏览器的情况下快速调试 JavaScript 代码。 通过内置到每个 Windows Internet Explorer 9 安装中,F12 工具可提供一些调试工具(例如,断点、监视和局部变量查看)以及一个用于消息和即时代码执行的控制台。
本主题介绍如何使用 F12 工具来调试你的 JavaScript 代码。本主题的目的并不是要提供一个全面的调试教程,而是重点介绍可帮助你着手使用自己的代码的工具。从 Internet Explorer 9 中,按 F12 以打开工具,然后单击“脚本”选项卡即可开始使用。
在“脚本”选项卡中,左侧将显示源代码窗格,可在其中查看 JavaScript 代码,设置断点并逐步执行函数的执行路径。在右侧窗格中,可在“控制台”、“监视变量”、“局部变量”、“监视堆栈”和“断点”选项卡之间进行切换。
启动和停止调试程序
首次打开 F12 工具并单击“脚本”选项卡时,会在左侧显示代码,在右侧显示控制台。在控制台中,可能会显示一条消息:"刷新此页以查看 F12 工具打开前可能已出现的消息。 "当刷新网页时,控制台会向你显示浏览器发出的任何错误或警告。
若要能够设置断点,查看监视和局部变量,以及查看一系列函数的调用堆栈,则单击“开始调试”按钮。通过按“开始调试”按钮,可以刷新网页并在调试程序中重新启动代码。
使用控制台查找语法和其他代码错误
在大多数编码项目中,错误通常包含语法、逻辑或数据输入错误。控制台视图将显示 JavaScript 错误和异常,以及文档对象模型 (DOM) 异常。在你的代码内部,你可使用控制台对象将状态和程序错误消息发送到控制台,而不是使用 "alert()" 调用或屏幕空间。例如,你可以向 JavaScript 代码中添加一行(如
window.console.log("The file opened successfully");)以在脚本中获取状态,而不中断执行。 有关使用控制台的详细信息,请参阅使用 F12 工具控制台查看错误和状态。
使不美观的脚本更美观
F12 工具可在行或语句级别调试 JavaScript,而不管代码是否按行或语句显示。那些大块的编写紧凑的代码仍可逐步执行。不过,如果将代码全部放在一个代码块中,则有时很难遵循逻辑。
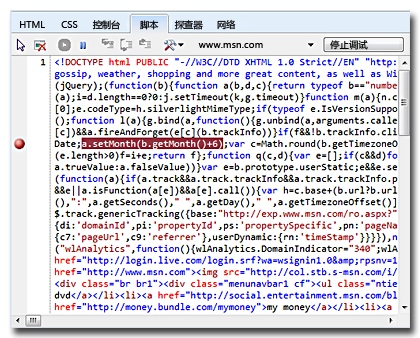
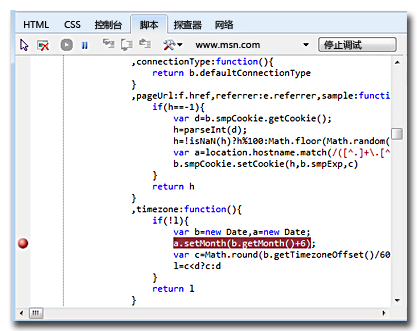
若要设置脚本格式或“出色打印”脚本,请单击“配置”按钮  ,然后单击“格式化 JavaScript”。以下屏幕快照展示 JavaScript 代码块在格式化之前和之后的对比。
,然后单击“格式化 JavaScript”。以下屏幕快照展示 JavaScript 代码块在格式化之前和之后的对比。


中断代码执行
在 F12 工具中设置断点的方式与在二进制代码调试程序(例如,Microsoft Visual Studio)中的方式相似。在左侧窗格中,单击要中断的代码行的左侧。断点是可以切换的,因此可以单击以添加断点,再次单击以移除断点。

可以向代码中添加所需任意数量的断点。可以右键单击代码行并单击“插入断点”,或者单击要中断的语句旁边的左边距。
通过使用 F12 工具,可在语句级别设置断点,即使这些语句位于多语句块或行中也是如此。从而能够在紧凑的代码节内进行中断。在这些条件下设置断点的最好方式是,右键单击代码,然后从快捷菜单中单击“插入断点”。还可使用前面介绍的脚本格式化(美观显示)功能来对代码行进行格式化,以方便在页边距中进行单击。
通过使用“断点”选项卡管理多个断点
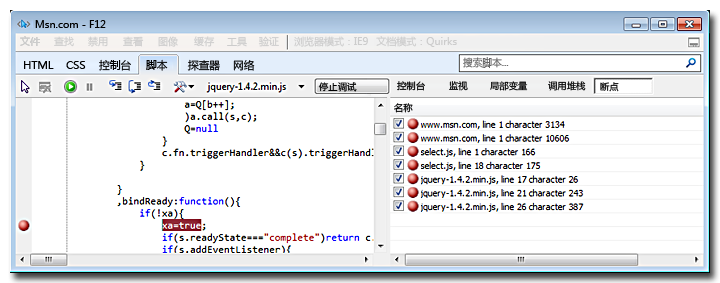
如果你具有包含很多断点(甚至跨多个文件)的大型代码库,则“断点”选项卡可帮助你跟踪所有这些断点。 在“脚本”选项卡中,单击属性窗格(右侧窗格)中的“断点”选项卡。有关示例,请参阅下图。

通过“断点”选项卡,可以启用或禁用、删除、选择并复制断点,而无需转到要设置它们的确切位置。若要打开或关闭某个断点,请单击要更改的设置旁边的复选框。通过双击列表,可立即跳转到代码中的断点。通过按 Ctrl 键并单击多个断点,可选择多个断点。
“断点”选项卡还具有一个快捷菜单(当你右键单击时可用),可让你批量删除、启用、禁用或复制断点。下表中显示了相关选项。
| 菜单项 | 作用 |
|---|---|
| 删除 | 永久删除断点。 |
| 全部删除 | 永久删除所有断点。 |
| 全部启用 | 设置列表中的所有复选框。 |
| 全部禁用 | 清除列表中的所有复选框。 |
| 条件 | 允许为断点设置条件断点。如果选择了多个断点,则此选项禁用。 |
| 复制 | 复制所选择的断点描述的文本。 |
| 全选 | 突出显示列表中的所有断点。 |
| 转到源代码 | 导航左侧代码窗格以显示所选的断点。如果选择了多个断点,则此选项禁用。 |
条件断点
无条件地中断一行代码是很有帮助的,但在某个属性或变量到达特定值时中断甚至更为有用。若要在到达或设置特定值时中断,请设置断点,然后打开“断点”选项卡。右键单击要使用的断点,然后单击“条件”。
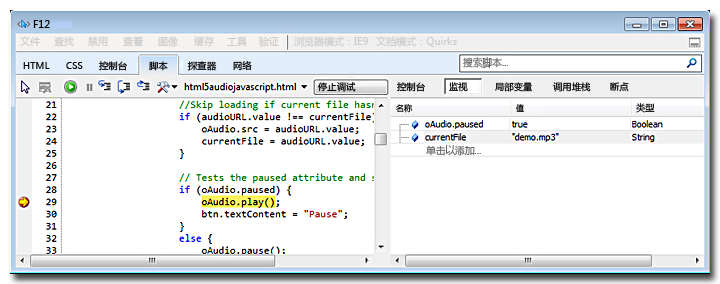
在“条件”对话框中,添加有效的 JavaScript 语句。运行代码时,如果该语句为 True,则代码将在断点处停止运行。例如,在下图中,当 oAudio.paused 属性为 False 时,代码将停止运行。

你既可以使用单一条件,也可以通过使用逻辑语句根据更加复杂的条件进行断开。但请记住,变量和对象的作用域将是相同的,就好像在监视窗口中在断点处对其进行检查一样。如果使用某个不在作用域中的条件,则不会将该条件计算为 True。
逐步执行代码
当代码执行在某个断点处停止时,可使用导航按钮来继续执行函数 (F5)、全部中断执行函数 (Ctrl+Shift+B) 或逐语句执行函数 (F11)、逐过程执行函数 (F10) 或跳出函数执行 (Shift+F11)。当在断点处暂停执行或正逐步执行时,调试窗口实际上是模式窗口。
正因如此,当再次与网页交互前,需要停止调试 (Shift+F5) 或继续执行代码 (F5)。如果你的网页似乎无法做出响应,则记住这一点是很有必要的。如果打开了多个窗口,而调试程序没有位于顶部,则它可能正在断点上等待响应。如果发生这种情况,请在调试窗口找到相应的网页并按 F5 继续执行代码,或按 Shift+F5 停止调试以将控制权归还给网页。
使用“监视”和“局部变量”选项卡监视变量
使用“监视”选项卡,可以在代码中设置并监视变量。其中将会列出指定的变量的名称、值和类型。可在“监视”选项卡中单击标记为“单击以添加...”的行,并键入变量名称。如果不想键入变量名称,则可将其复制并粘贴到“监视”列表中。
监视变量列表将显示你是否正在调试代码的值。打开调试并跟踪代码或已设置断点时,列表中变量值的作用域就是你在脚本中所处的位置。如果关闭调试,则作用域为全局,并且只有全局变量才会显示值。
与“监视”选项卡(显示变量是否超出作用域)不同,“局部变量”选项卡视图仅显示当前作用域中的变量。你无需添加要监视的变量,因为它会随着作用域的更改更新所有可用的变量。
若要查看不同之处,请在 Internet Explorer 9 中打开以下示例并按照步骤操作。
<!DOCTYPE html> <html> <head> <title>JavaScript debugging example</title> <script type="text/javascript"> //create a global variable for our <div> var display; function init() { //initialize only after the HTML has been loaded display = document.getElementById("results"); } function firstParam() { //set breakpoint here var a = 5; secondParam(a); } function secondParam(a) { var b = 10; thirdParam(a, b); } function thirdParam(a, b) { var c = 15; var d = a + b + c; //display to console if F12 tools is open if (window.console && window.console.log) { window.console.log(a + " + " + b + " + " + c + " = " + d); } else { display.innerText = a + " + " + b + " + " + c + " = " + d; } } </script> </head> <body onload="init();"> <p><button onclick="firstParam();">Run</button></p> <div id="results"></div> </body> </html>
- 在 Internet Explorer 9 中,加载示例。
- 按 F12 打开 F12 工具,并单击“脚本”选项卡
- 在左侧窗格中,滚动到第一个函数,右键单击内容为 "var a = 5;" 的行,然后单击“插入断点”。
function firstParam() { //set breakpoint here var a = 5; secondParam(a); }
- 单击“开始调试”,然后在浏览器中的网页上,单击“运行”按钮。
- 在 F12 工具中,单击右侧的“监视”选项卡,然后添加变量 "a、b、c 和 d"。
- 通过按 F11 逐步执行代码,或者单击“单步执行”按钮,并监视“监视”选项卡上的变量。
在逐步执行每个函数时,应看到监视的值会从未定义更改为某个值。
若要通过“局部变量”选项卡查看差别,请按 F5 继续使用 F12 工具。在浏览器中,单击网页上的“运行”按钮以重新运行代码,并返回到 F12 工具。 在“脚本”选项卡的右侧窗格中,单击“局部变量”选项卡,并按 F11 以再次逐步执行函数。在局部变量列表中,请注意其中仅列出了包含值的变量。 “局部变量”视图还将显示传递到某个函数的参数、参数值以及类型。
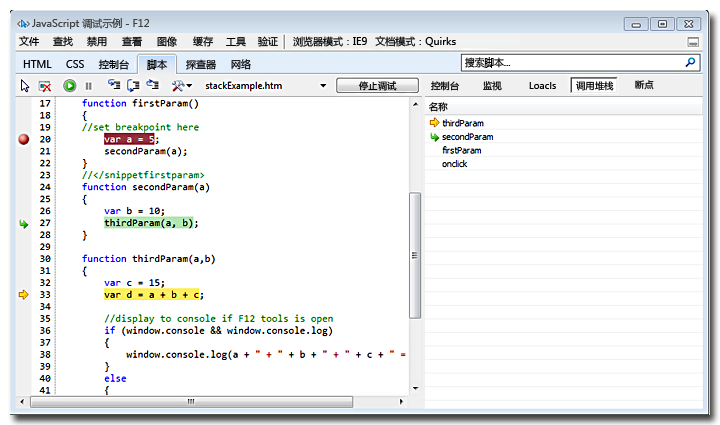
查看调用堆栈
使用“调用堆栈”选项卡,可以查看从你的代码中调用函数时所采用的路径。这可帮助你作为 Bug 发现意外的代码路径。 通过“调用堆栈”选项卡中,可双击任意函数,并转到源代码中相应的调用。
尝试前面所提到的示例,并在跟踪函数时,查看“调用堆栈”选项卡。

在“调用堆栈”选项卡中,当前函数或位置总是位于顶部(在“调用堆栈”选项卡中和代码页边距中,箭头指向的位置)。双击列表中的任意函数时,将突出显示调用该函数的语句。
调试多个脚本
大型网页通常包含多个 JavaScript 文件。使用 F12 工具,可以在调试代码时对多个脚本文件进行操作。若要查看不同的文件,请单击“开始调试”按钮旁边的向下箭头,以显示与网页关联的脚本的列表。使用 F12 工具逐步执行代码时,F12 工具将遵循跨越多个文件的执行路径。你可添加变量以从任意脚本文件中进行监视,“调用堆栈”视图将显示跨不同脚本文件中所包含的函数的执行路径。
更改文档模式设置
“菜单”栏右侧的“文档模式”设置可以用于 F12 工具的任何选项卡,但在“脚本”选项卡中调试代码时尤其有用。使用 Internet Explorer 9,可以更改文档模式以模拟早期版本的 Windows Internet Explorer 的标准。在 Internet Explorer 9 中,停止使用 <!doctype> 声明会导致将文档类型默认设置为 Quirks 模式。使用新功能或标准功能(例如 HTML5 audio 或canvas)时,有些可能看起来是编码错误的 Bug 实际上是缺少文档类型声明或文档类型声明不正确造成的。
Internet Explorer 9 F12 工具无法为你修复代码,但它可以使查找 JavaScript 错误更容易一点。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号