jquery处理textarea中的手动换行
textarea的手动换行会产生换行标志,但这个标志存在却看不到,存入数据库中后读出来显示在页面上却不会换行,如何处理呢?
网上众说纷纭,经过测试用 textarea的内容.replace(/\n/g, "<br/>") 解决问题,在IE6/7/8/9 Firefox/3.6.13 chrome10.0.648.82下测试通过,示例代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>YES!B/S!文章示例页面</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
function testabc()
{
var content=$("#test").val().replace(/\n/g,"<br/>");
alert(content);
}
</script>
</head>
<body>
<textarea id="test" rows="4" style="width: 406px; overflow-y: auto;"></textarea><br>
<input type="button" onclick="testabc()" value="测试"/>
</body>
</html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>YES!B/S!文章示例页面</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
function testabc()
{
var content=$("#test").val().replace(/\n/g,"<br/>");
alert(content);
}
</script>
</head>
<body>
<textarea id="test" rows="4" style="width: 406px; overflow-y: auto;"></textarea><br>
<input type="button" onclick="testabc()" value="测试"/>
</body>
</html>
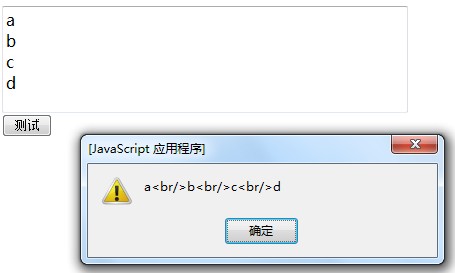
结果:

下面的处理就不说了哈

