安卓开发:UI组件-RadioButton和复选框CheckBox
2.5RadioButton
为用户提供由两个及以上互斥的选项组成的选项集。
2.5.1精简代码
在按钮变多之后,多次重复书写点击事件有些繁琐,我们在这里创建一个事件OnClick,每次点击时调用该事件即可。
打开MainActivity:
private class OnClick implements View.OnClickListener{ @Override public void onClick(View v) { Intent intent = null; //初始化 switch(v.getId()){ case R.id.btn_textview: //跳转到TextView演示页面 intent = new Intent(MainActivity.this,TextViewActivity.class); break; } startActivity(intent); //启用 } }
编写事件OnClick,在其中使用switch结构,通过case跳转至不同页面。
设置监听位置:
private void setListeners(){ OnClick onClick = new OnClick(); mBtnTextView.setOnClickListener(onClick); mBtnButton.setOnClickListener(onClick); mBtnEditText.setOnClickListener(onClick); mBtnRadioButton.setOnClickListener(onClick); }
再新建RadioButton的按钮,最后精简完整代码如下(MainActivity):
package com.example.a73536.identitycard; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { private Button mBtnTextView; //声明组件 private Button mBtnButton; private Button mBtnEditText; private Button mBtnRadioButton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mBtnTextView = findViewById(R.id.btn_textview); //连接视图 mBtnButton = findViewById(R.id.btn_button); mBtnEditText = findViewById(R.id.btn_edittext); mBtnRadioButton = findViewById(R.id.btn_radiobutton); setListeners(); //调用 } private void setListeners(){ OnClick onClick = new OnClick(); mBtnTextView.setOnClickListener(onClick); mBtnButton.setOnClickListener(onClick); mBtnEditText.setOnClickListener(onClick); mBtnRadioButton.setOnClickListener(onClick); } private class OnClick implements View.OnClickListener{ @Override public void onClick(View v) { Intent intent = null; //初始化 switch(v.getId()){ case R.id.btn_textview: //跳转到TextView演示页面 intent = new Intent(MainActivity.this,TextViewActivity.class); break; case R.id.btn_button: //跳转到Button演示页面 intent = new Intent(MainActivity.this,ButtonActivity.class); break; case R.id.btn_edittext: //跳转到EditText演示页面 intent = new Intent(MainActivity.this,EditTextActivity.class); break; case R.id.btn_radiobutton: //跳转到RadioButton演示页面 intent = new Intent(MainActivity.this,RadioButtonActivity.class); break; } startActivity(intent); //启用 } } }
2.5.2使用RadioButton
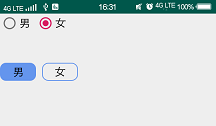
在activity_radio_button的xml页面完成内容的编写。主要是通过RadioGroup和RadioButton的配合实现的。两个横排单选框,第一个为默认样式,第二个有所修改。
效果图:

代码如下:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <RadioGroup android:id="@+id/rg_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <RadioButton android:id="@+id/rb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" android:checked="true" //默认为此选项 android:textSize="18sp" android:textColor="#000" android:layout_marginRight="10dp"/> //边距 <RadioButton android:id="@+id/rb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:textSize="18sp" android:textColor="#000"/> </RadioGroup> <RadioGroup android:id="@+id/rg_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_below="@id/rg_1" android:paddingTop="50dp"> <RadioButton android:id="@+id/rb_3" android:layout_width="60dp" android:layout_height="30dp" android:gravity="center" android:text="男" android:button="@null" //取消默认样式 android:background="@drawable/bg_btn3" //使用自定义样式 android:checked="true" //默认勾选此选项 android:textSize="18sp" android:textColor="#000" android:layout_marginRight="10dp"/> <RadioButton android:id="@+id/rb_4" android:layout_width="60dp" android:layout_height="30dp" android:gravity="center" android:text="女" android:button="@null" android:background="@drawable/bg_btn3" android:textSize="18sp" android:textColor="#000"/> </RadioGroup> </RelativeLayout>
bg_btn3.xml代码:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true"> //注意此处使用的是state_checked,表示判断有没有被选中 <shape> <solid android:color="#6495ED"/> <corners android:radius="10dp"/> </shape> </item> <item android:state_checked="false"> <shape> <stroke android:width="1dp" //没有被选择的时候使用线框。 android:color="#6495ED"/> <corners android:radius="10dp"/> </shape> </item> </selector>
同样,为第一组添加一个点击事件:
private RadioGroup mRg1;
mRg1 = findViewById(R.id.rg_1); mRg1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { RadioButton radioButton = group.findViewById(checkedId); Toast.makeText(RadioButtonActivity.this,radioButton.getText(),Toast.LENGTH_SHORT).show(); } });
2.6复选框CheckBox
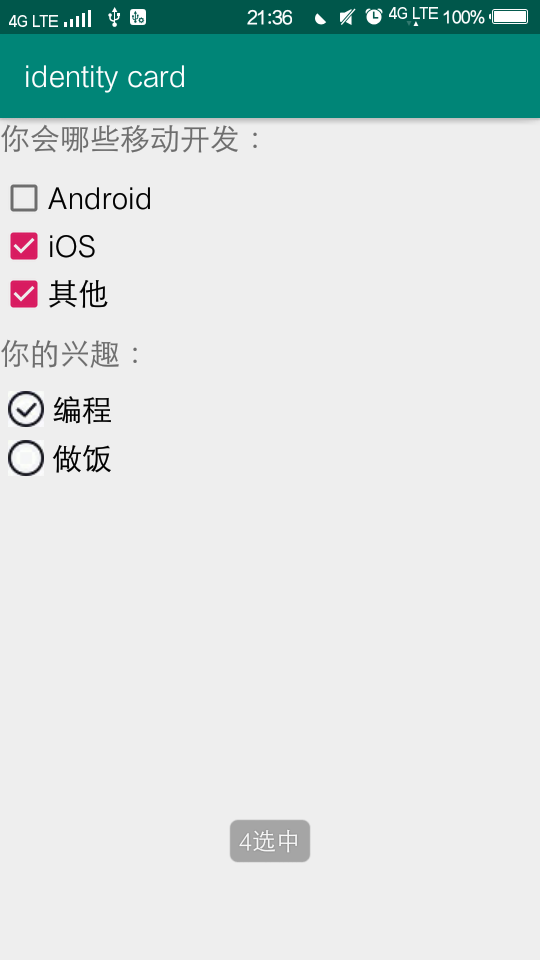
在主页添加新按钮CheckBox,链接新页面。CheckBox是一个复选框,可以同时选择多个选项。
效果图:

xml文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="你会哪些移动开发:" android:textSize="20sp" android:layout_marginBottom="10dp"/> <CheckBox android:id="@+id/cb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Android" android:textSize="20sp" android:layout_below="@+id/tv_title"/> <CheckBox android:id="@+id/cb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="iOS" android:textSize="20sp" android:layout_below="@+id/cb_1"/> <CheckBox android:id="@+id/cb_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="其他" android:textSize="20sp" android:layout_below="@+id/cb_2"/>
<LinearLayout //也可以通过LinearLayout布局 android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:layout_below="@id/cb_3"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="你的兴趣:" android:textSize="20sp" android:layout_marginTop="10dp" android:layout_marginBottom="10dp"/> <CheckBox android:id="@+id/cb_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="编程" android:paddingLeft="5dp" android:button="@drawable/bg_checkbox" //使用一个新的选中图标,新建drawable文件 android:textSize="20sp" android:layout_marginLeft="5dp" android:layout_marginBottom="5dp"/> //设置边距 <CheckBox android:id="@+id/cb_5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="做饭" android:paddingLeft="5dp" android:button="@drawable/bg_checkbox" android:textSize="20sp" android:layout_below="@+id/cb_4" android:layout_marginLeft="5dp"/> </LinearLayout> </RelativeLayout>
drawable文件bg_checkbox:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:drawable="@drawable/check"/> //根据选中和未选中各对应了不同图片 <item android:state_checked="false" android:drawable="@drawable/uncheck"/> </selector>
为复选框4和5添加点击事件:
package com.example.a73536.identitycard; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.Toast; public class CheckBoxActivity extends AppCompatActivity { private CheckBox mCb4,mCb5; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_check_box); mCb4 = findViewById(R.id.cb_4); mCb5 = findViewById(R.id.cb_5); mCb4.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { Toast.makeText(CheckBoxActivity.this,isChecked?"4选中":"4未选中", Toast.LENGTH_SHORT).show(); } }); mCb5.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { Toast.makeText(CheckBoxActivity.this,isChecked?"5选中":"5未选中", Toast.LENGTH_SHORT).show(); } }); } }
完成!
Button还有其他衍生控件ToggleButton、Switch,不作详细举例。



