安卓开发:UI组件-Button和EditText
2.3Button
Button继承自TextView,除了通过属性设置按钮样式,还可以通过绑定drawable文件的方式来实现不同样式。
2.3.1按钮样式
新建Activity:ButtonActivity,添加Layout视图:activity_button.xml.
activity_button.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:padding="15dp"> 6 <Button 7 android:id="@+id/btn_1" 8 android:layout_width="match_parent" 9 android:layout_height="40dp" 10 android:text="普通按钮" 11 android:textSize="20sp" 12 android:textColor="#ffffff" 13 android:background="#000000" 14 android:layout_marginTop="10dp"/> 15 <Button 16 android:id="@+id/btn_2" 17 android:layout_width="match_parent" 18 android:layout_height="40dp" 19 android:text="圆角按钮" 20 android:textSize="20sp" 21 android:textColor="#ffffff" 22 android:background="@drawable/bg_btn1" 23 android:layout_below="@id/btn_1" 24 android:layout_marginTop="10dp"/> 25 <Button 26 android:id="@+id/btn_3" 27 android:layout_width="357dp" 28 android:layout_height="wrap_content" 29 android:layout_below="@+id/btn_2" 30 android:layout_marginTop="10dp" 31 android:background="@drawable/bg_btn2" 32 android:text="描边按钮" 33 android:textColor="#ff9900" 34 android:textSize="20sp" /> 35 <Button 36 android:id="@+id/btn_4" 37 android:layout_width="357dp" 38 android:layout_height="wrap_content" 39 android:layout_below="@+id/btn_3" 40 android:layout_marginTop="10dp" 41 android:background="@drawable/bg_btn3" 42 android:text="按压效果" 43 android:textColor="#ffffff" 44 android:textSize="20sp" /> 45 46 </RelativeLayout>
通过如下方式添加drawable文件(复制粘贴普通xml文件由于路径不同会导致引用出现问题):

bg_btn1.xml(圆角按钮)
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#ff9900"/> <corners android:radius="50dp"/> </shape>
bg_btn2.xml(描边按钮)
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <stroke android:width="1dp" android:color="#ff9900"/> <corners android:radius="15dp"/> </shape>
bg_btn3.xml(按压效果)
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape> <solid android:color="#DBA047"/> <corners android:radius="10dp"/> </shape> </item> <item android:state_pressed="false"> <shape> <solid android:color="#FF9900"/> <corners android:radius="10dp"/> </shape> </item> </selector>
2.3.2点击事件
在Layout文件的32行做如下改动,绑定showToast事件:
32 android:text="描边按钮+点击1" 33 android:onClick="showToast"
来到Activity文件为此事件进行详细描述:
public void showToast(View view){ Toast.makeText(this,"btn3",Toast.LENGTH_SHORT).show(); }
或者也可以使用第二种方法实现点击,修改Layout文件42行为:
42 android:text="按压效果+点击2"
因为此点击事件绑定了按钮4,btn4,来到Activity文件定义私有变量mBtn4,完善事件描述:
private Button mBtn4; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_button); mBtn4 = findViewById(R.id.btn_4); mBtn4.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(ButtonActivity.this,"btn4",Toast.LENGTH_SHORT).show(); } }); }
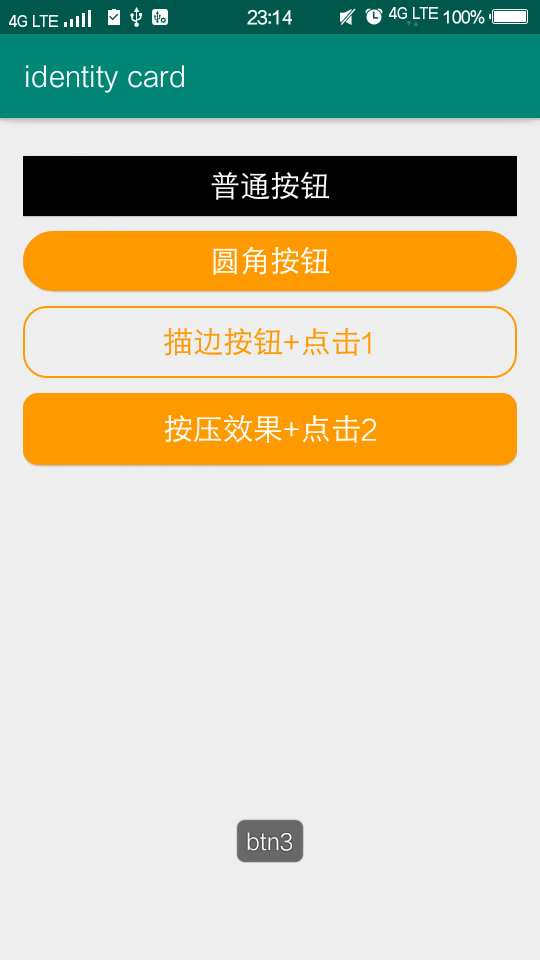
最后效果:

2.4EditText
同Button一样,继承自TextView。接下来通过制作一个登录界面的方式来学习。
打开MainActivity增加私有控件mBtnEditText:
private Button mBtnEditText;
在onCreate里补全内容,绑定EditTextActivit,跳转至activity_edit_text.xml。
mBtnEditText = findViewById(R.id.btn_edittext); mBtnEditText.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { //跳转到EditText演示界面 Intent intent = new Intent(MainActivity.this,EditTextActivity.class); startActivity(intent); } });
同时,在首页增加一个导向此页面的按钮:
<Button android:id="@+id/btn_edittext" android:layout_width="match_parent" android:layout_height="61dp" android:text="EditText" android:textAllCaps="false"/> //加了一个属性:默认不全显示大写
activity_edit_text.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp"> <EditText android:id="@+id/et_1" android:layout_width="match_parent" android:layout_height="50dp" android:layout_marginTop="19dp" android:background="@drawable/bg_username" //新建Drawable resourse file,给文字处设置一个圆角线框。 android:hint="手机号" //添加导引文字。 android:inputType="number" //此处说明了输入内容的类型,由于是手机号,所以默认为数字(见效果图),还有其他效果,可以自己尝试 android:paddingLeft="10dp" //图标左侧与边框的距离。
android:textColor="#000000" android:textSize="16sp" android:drawableLeft="@drawable/icon_user" //在“手机号”前加一个小图标。 android:drawablePadding="8dp" //设置图标与文字之间的间距。 android:maxLines="1"/> //设置最大行数。 <EditText android:id="@+id/et_2" android:layout_width="match_parent" android:layout_height="50dp" android:textSize="16sp" android:textColor="#000000" android:hint="密码" android:inputType="textPassword" //同样,设置输入内容的类型为密码,所以输入完成后为暗文(见效果图) android:layout_below="@id/et_1" android:layout_marginTop="15dp" android:background="@drawable/bg_username" android:paddingLeft="10dp" android:drawableLeft="@drawable/icon_psw" android:drawablePadding="8dp" android:maxLines="1" /> <Button android:id="@+id/btn_login" android:layout_width="match_parent" android:layout_height="40dp" android:layout_below="@id/et_2" android:layout_marginTop="40dp" android:background="@drawable/bg_login" android:textColor="#fff" android:text="登录" android:textSize="18sp"/> </RelativeLayout>
最后,在EditTextActivity为”登录“按钮添加绑定的点击事件。
增加私有控件:
private Button mBtnLogin;
完善信息:
mBtnLogin = findViewById(R.id.btn_login); mBtnLogin.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(EditTextActivity.this,"登录成功!",Toast.LENGTH_SHORT).show(); } });
效果图:
在手机号一行默认输入数字;密码为暗文;点击登录后跳出登录成功的提示。




