前端工程化 webpack
模块化概述
- 传统开发模式的主要问题
- 命名冲突
- 文件依赖
- 模块化就是把单独的一个功能封装到一个模块中, 模块之前相互隔离, 但是可以通过特定的接口公开内部成员, 也可以依赖别的模块
- 方便代码重用, 提高开发效率, 方便后期维护
浏览器模块化规范
- AMD
- require.js
- CMD
- sea.js
服务器端模块化规范
- CommonJS
- 模块分为单文件模块和包
- 模块成员导出
module.exports和exports- 模块成员导入
require()- ES6 模块化
- 是浏览器与服务器通用的模块化开发规范
- 每个js都是一个独立的模块
- 导入模块成员
import- 导出模块成员
export
Node中通过babel体验模块化
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel-node
npm install --save @babel/polyfill
// 项目根目录创建 babel.config.js 添加 规则
const presets = [
["@babel/env", {
targets: {
edge: "17",
firefox: "60",
chrome: "67",
safari: "11.1"
}
}]
]
module.exports = { presets }
npx babel-node index.js // 执行代码
默认导出 默认导入
默认导出
export default只能使用一次默认导入
import from
// m1.js
// 定义私有成员
let a = 10
let b = 20
// 外界访问不到变量d, 因为没有暴露出去
let d = 30
function show(){
console.log(11)
}
// 将本模块的私有成员暴露出去
export default {
a,
b,
show
}
// index.js
import m1 from './m1'
console.log(m1)

按需导出 按需导入
// m1.js
// 按需导出可以使用多次
export let s1 = 10
export let s2 = 20
export function say() {
console.log('aaa')
}
// index.js
import {s1, s2 as s3, say} from './m1'
直接导入并执行模块代码
// m2.js
for (var i = 0; i < 3; i++) {
console.log(i)
}
import './m2'
webpack 概述
webpack 是一个流行的前端构建工具 (打包工具) 提供了友好的模块化支持 , 以及代码压缩混淆, 处理js兼容性问题 , 性能优化等强大的功能
在项目安装和配置 webpack
npm install webpack webpack-cli -D
// 创建 webpack.config.js
module.exports = {
// 编译模式
mode: 'development' // development production
}
// package.json 创建命令
"dev": "webpack"
npm run dev
配置打包的入口与出口
webpack 的 4.x 中默认约定
- 打包的入口文件为 src -- index.js
- 打包的输出文件为 dist -- main.js
// 如果要修改 可以再 webpack.config.js
const path = require('path')
module.exports = {
entry: path.join(__dirname, './src/index.js'), // 打包入口文件路径
output: {
path: path.join(__dirname, './dist'), // 输出文件存放路径
filename: 'bundle.js' // 输出文件名称
}
}
配置webpack 自动打包
npm install webpack-dev-server -D
- 修改 package.json script 中的 dev 为
webpack-dev-server - 将index.html 中的引用 修改为
/bundle.js
注意 : webpack-dev-server 打包生成的输出文件, 默认是放到根目录下的 , 而且是虚拟的 看不见的
配置 html-webpack-plugin 生成预览页面
npm install html-webpack-plugin -D
const HtmlWebpackPlugin = require('html-webpack-plugin')
const HtmlPlugin = new HtmlWebpackPlugin({ // 创建插件实例对象
template: './src/index.html', // 执行要用到的模板文件
filename: 'index.html' // 指定生成的文件的名称, 改文件存在于内存中, 在目录中不显示
})
module.exports = {
plugins: [HtmlPlugin] // plugins 数组时 webpack 打包期间会用到的一些插件列表
}
自动打包相关参数
--open 打包完成后自动打开浏览器页面
--host 配置IP地址
--port 配置端口
webpack-dev-server --open --host 127.0.0.1 --port 8888
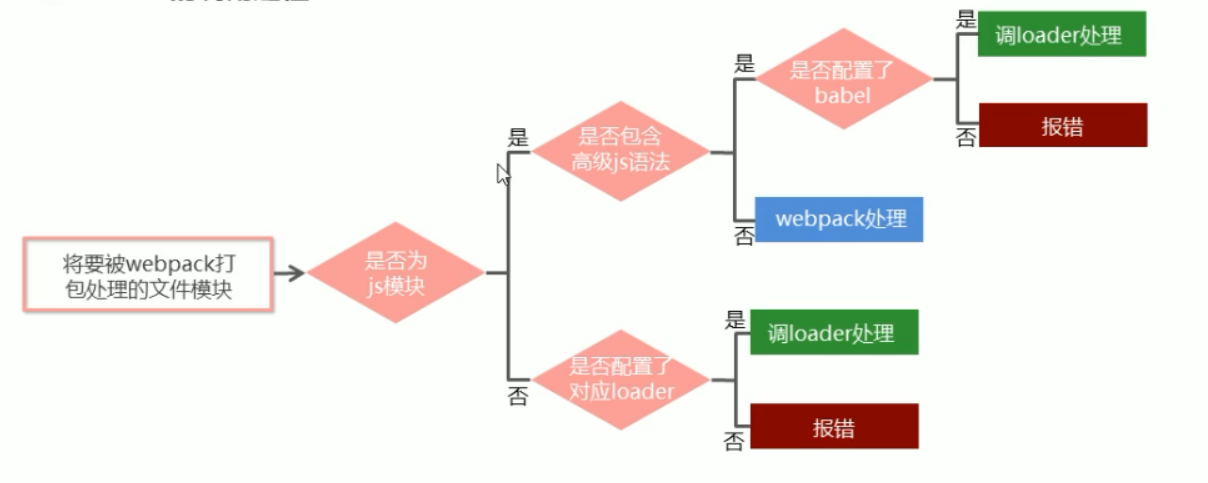
webpack中的加载器
webpack 默认只能打包处理以.js 后缀结尾的模块 , 其他的非js模块需要调用 loader加载器才能继续打包

打包处理 css 文件
- 运行
npm install style-loader css-loader -D - 在 webpack.config.js 中添加 loader 规则
module: {
rules: [
// test 匹配文件类型 , use 调用对应的loader
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }
]
}
**注意 : **
- use 数组中指定loader是有固定顺序的
- 多个loader的调用顺序是 从后往前调用的
打包处理 less 文件
- 安装
npm install less-loader less -D
module: {
rules: [
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] }
]
}
打包 scss 文件
- 安装
npm install sass-loader node-sass -D
module: {
rules: [
{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader']}
]
}
配置postcss自动添加css兼容前缀
- 安装
npm install postcss-loader autoprefixer -D
// 在项目跟目录新建 postcss.config.js
const autoprefixer = require('autoprefixer')
module.exports = {
plugins: [autoprefixer] // 挂载插件
}
// webpack.config.js 中修改 css loader 规则
module: {
rules: [
{ test: /\.css$/, use: ['style-loader', 'css-loader', 'postcss-loader'] }
]
}
打包样式表中的图片和字体文件
- 安装
npm install url-laoder file-loader -D
module: {
rules: [
{ test: /\.jpg|png|jpeg|gif|svg|bmp|ttf|eot|woff|woff2/, use: ['url-loader?limit=1024']}
]
}
其中 ? 后面代表 loader 的参数项 ; limit 用来指定图片的大小 , 单位是 字节 , 只有小于 limit 大小的图片, 才会被转为 base64 图片
打包处理js高级语法
-
安装
npm install babel-loader @babel/core @babel/runtime -D -
安装
npm install @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
// 项目根目录新建 babel.config.js
module.exports = {
presets: [ '@babel/preset-env' ],
plugins: [ '@babel/plugin-transform-runtime', '@babel/plugin-proposal-class-properties' ]
}
// 在webpack.config.js
{ test: /\.js$/, use: 'babel-loader', exclude: /node_modules/ }
配置 vue 组件的加载器
- 安装
npm install vue-loader vue-template-compiler -D
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
rules: [
{ test: /\.vue$/, loader: 'vue-loader' }
],
plugins: [new VueLoaderPlugin()]
}
在webpack项目中使用vue
- 安装
npm install vue -S
// index.js 中
import Vue from 'vue'
import App from './components/App.vue'
const vm = new Vue({
el: '#app',
// 通过 render函数 把指定的组件渲染到el区域中
render: h => h(App)
})
webpack 打包发布
// package.json
// 用于打包的命令
"build": "webpack-p"


 浙公网安备 33010602011771号
浙公网安备 33010602011771号