译文:Silverlight 3.0 新功能之六 : 保存文件对话框(Save File Dialog Box)
原文:First Look: Microsoft Silverlight 3
Silverlight 3现在包含一个保存文件对话框,可以让用户保存内容到他们的硬盘。使用这个功能后他们不会被限制于孤立的存储。
下面是一个简单的例子关于在你的应用程序中使用保存文件对话框。
首先,创建一个新的Silverlight应用程序叫做SFDialog 。修改默认的Page.xaml,往它里面添加一个文本框和一个按钮。将一个点击事件绑定到按钮上。完成以后,你的XAML应该是这个样子:
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<StackPanel Orientation="Horizontal" Height="30">
<TextBox x:Name="tts" Text="Type Text here
 "></TextBox>
"></TextBox><Button x:Name="btn" Content="Save me!" Click="btn_Click"></Button>
</StackPanel>
</Grid>
</UserControl>
按下按钮后,你将会看到保存文件对话框。当用户使用此对话框选择一个文件的时候,一个包含了输入到文本框中的文字的文本文件将被写入文件系统。这一切都发生在' btn_Click '事件里。
以下是代码:
{
SaveFileDialog mySaveDialog = new SaveFileDialog();
bool? ret = mySaveDialog.ShowDialog();
if (ret == true)
{
using (Stream fs = (Stream)mySaveDialog.OpenFile())
{
byte[] info = (new UTF8Encoding(true)).GetBytes(tts.Text);
fs.Write(info, 0, info.Length);
fs.Close();
}
}
}
这段代码仅仅是解说性的,并没有很多你在实际应用中需要的验证和错误检查。它假设用户总是输入一个有效的路径。
该代码会创建一个SaveFileDialog类的新实例,并调用它的ShowDialog()方法。这会让对话框显示出来,当用户点击确定或取消时,会将储存在此实例中的对话框的状态返回到程序中。
因此,如果用户输入文件后点击确定,OpenFile()方法实际上会打开该文件来往里写东西。然后其余的代码会将文本框中的内容序列化成可写的字节流。
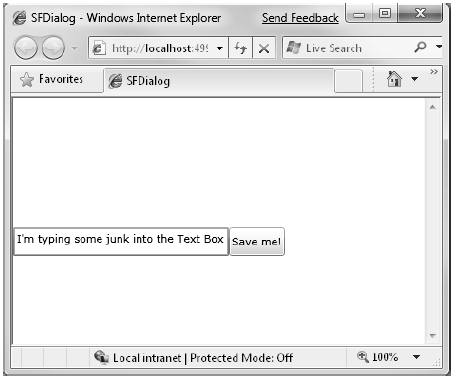
让我们实际操作一下来看看。图11显示了这个应用程序:
图11 包含有需要被储存的应用程序
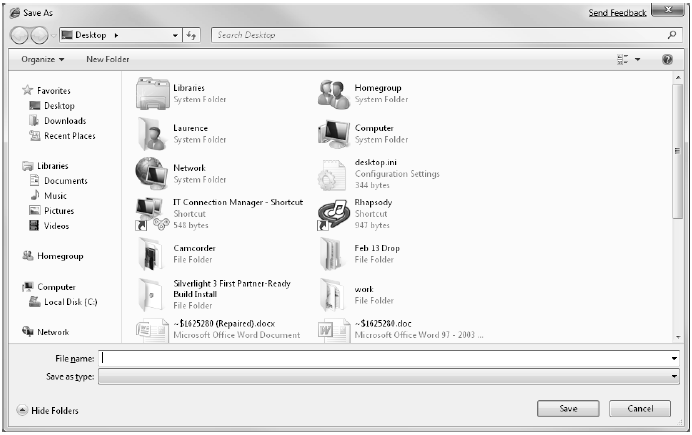
当'Save Me'按钮被按下的时候,保存文件对话框会显示出来。你可以在图12中看到效果。因为我运行的操作系统是Windows 7,你可以看到这是标准的Windows 7对话框。
图12 保存文件对话框
我没有定义默认的文件名称或类型,所以这些都是空的。如果要测试,输入一个有效的文件名称比如Test.txt ,忽略类型,然后单击保存。
你的文件将被存放到所需的位置。在这个例子中你可以看到,我已选定桌面作为我的存放地,所以文本文件会被存放到桌面上。打开文件你会看到,里面的内容就是之前输入到文本框中的文字。
SaveFileDialog类有一个属性,可以让你设定一列文件过滤类型以及当前选定的那个。这些过滤类型的格式是一个被竖线分隔的列表,包含有文字说明,跟在它后面是过滤类型,跟在过滤类型后面的是下一个文字说明,等等。
因此,典型的允许你选择一个文本文件(*.txt)或所有文件(*.*)的保存对话框是这样定义的:
你也可以指定默认的过滤类型。这是一个整数值,意指在过滤类型列表中它将是默认选项。请注意,这不是基于零的索引,所以如果你想要 ‘Text files (.txt)’ 成为默认选项的话,你要像如下这样设置属性'FilterIndex’:
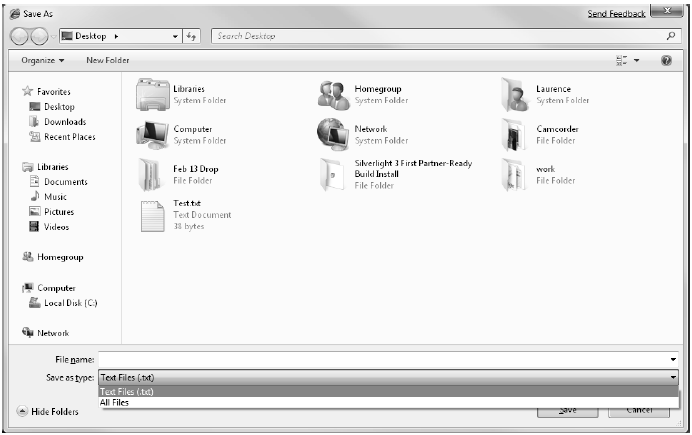
图13显示的是你新的改进过的保存文件对话框。
图13 含有过滤类型的保存文件对话框
所以现在你可以让你的用户保存信息到硬盘中的任何他们想要的地方。
posted on 2009-05-28 13:53 zzy_arthur 阅读(1801) 评论(2) 编辑 收藏 举报