译文:Silverlight 3.0 新功能之五 : 脱离浏览器的应用(Out-of-Browser Applications)
原文:First Look: Microsoft Silverlight 3
从Silverlight 3开始你可以在Silverlight中编写脱离浏览器的应用程序。你可以创建一个拥有自己的窗口而且可以被添加到开始菜单或者桌面上的应用程序。正如你即将看到的,这个操作非常简单——你只需要往程序清单里简单地添加一些配置告诉它你想要它也能够离线运行。
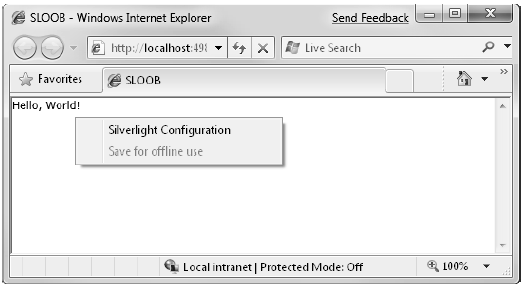
创建一个新的Silverlight应用程序“SLOOB”。添加一些简单的东西到首页上(比如一个“Hello World” TextBlock)并执行它。你会看到它像往常一样在浏览器里运行。但是,如果你鼠标右击页面上的Silverlight部分,你会看到一个新的但是是灰色的菜单选项,“储存为离线使用(Save for Offline Use)”。请看图8。
图8 离线(Out of Browser)功能不可用
想要启用这一功能,你需要对应用程序清单作出一些改变。你可以在属性(Properties)文件夹中找到一个AppManifest.xml文件。
它看起来会是这个样子:
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Deployment.Parts>
</Deployment.Parts>
</Deployment>
首先,你需要添加的是EntryPointAssembly和EntryPointType设置。对于我们之前创建的应用程序SLOOB来说,这些设置应分别为SLOOB和SLOOB.App。
现在你的程序清单看起来应该是这样:
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
EntryPointAssembly="SLOOB"
EntryPointType="SLOOB.App">
<Deployment.Parts>
</Deployment.Parts>
</Deployment>
下一步,您需要往清单中添加一个应用程序标识(Application Identity)部分。这个部分包含了对你的应用程序的简称(short name)、标题(title)和简介(blurb)的设置。
- 标题(Title)会在独立运行的应用程序窗口的标题栏上显示。
- 简称(short name)会显示在桌面或者开始菜单的快捷方式上。
-
简介(Blurb)会在文件的“评论(Comments)”部分被使用到。如果你在Windows资源管理器中查看引用文件的属性的话你会看到它。
你可以在以下的代码中看到这些配置:
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
EntryPointAssembly="SLOOB"
EntryPointType="SLOOB.App">
<Deployment.Parts>
</Deployment.Parts>
<Deployment.ApplicationIdentity>
<ApplicationIdentity ShortName="My Cool App's Short Name"
Title="My Cool App's Title">
<ApplicationIdentity.Blurb>
Do really cool stuff at home or on the go.
</ApplicationIdentity.Blurb>
</ApplicationIdentity>
</Deployment.ApplicationIdentity>
</Deployment>
现在,如果你运行该应用程序,你会看见“另存为脱机使用(Save for Offline Use)”菜单项已不再是灰色。右键单击该应用程序就可以看到。
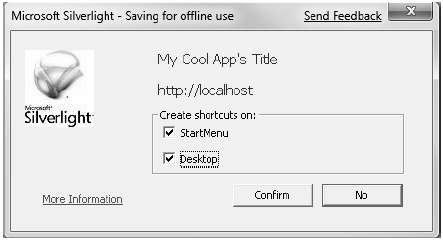
当您选择“另存为脱机使用(Save for Offline Use)”, Silverlight会显示一个如图9的对话框。

图9 另存为脱机使用
请注意,这是一个非常早期版本的对话框,在最终发布之前它可能会改变。
此对话框可以让你选择将你的脱机应用程序保存到开始菜单或桌面。在这个例子中,我两个都选择了。
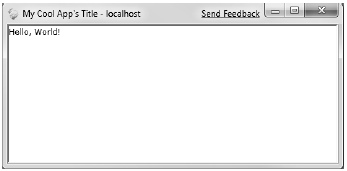
如果你点击确认,那些图像将被保存而应用程序也会在自己的窗口中打开。你可以在图10中看到它的效果。

图10 在自己的窗口中运行的应用程序
请注意,你可以右键单击该应用程序来选择是否删除此应用程序,它会在任何一个你安装它的位置被删除。
这个应用程序使用的是Silverlight提供的默认的图标。你可以使用代表四个不同大小的图标的PNG文件来重写这些。你需要提供一个16x16 ,一个32x32 ,一个64x64和一个128x128的PNG图片来代表你想要的图标。
您需要在应用程序清单中添加一个定义来定义这些大小和文件的路径,并将Visual Studio中的Icons Build Action设置成“Content”。
以下是更新后的程序清单:
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
EntryPointAssembly="SLOOB"
EntryPointType="SLOOB.App">
<Deployment.Parts>
</Deployment.Parts>
<Deployment.ApplicationIdentity>
<ApplicationIdentity ShortName="My Cool App's Short Name"
Title="My Cool App's Title">
<ApplicationIdentity.Blurb>
Do really cool stuff at home or on the go.
</ApplicationIdentity.Blurb>
<ApplicationIdentity.Icons>
<Icon Size="16x16">sl16.png</Icon>
<Icon Size="32x32">sl32.png</Icon>
<Icon Size="64x64">sl64.png</Icon>
<Icon Size="128x128">sl128.png</Icon>
</ApplicationIdentity.Icons>
</ApplicationIdentity>
</Deployment.ApplicationIdentity>
</Deployment>
现在,当您运行该应用程序并保存为脱机使用,你就会看到你自己的图标!
posted on 2009-05-25 08:04 zzy_arthur 阅读(1144) 评论(0) 编辑 收藏 举报