译文:Silverlight 3.0 新功能之一 : 支持视觉角度变换的3D效果(3D Effects with Perspective Transforms)
原文:First Look: Microsoft Silverlight 3
Silverlight 3.0中最让人兴奋的功能之一是增加了视觉角度变换(Perspective Transforms)。视觉角度变换,简单的来说,就是可以被应用到XAML元素上来模拟在3D空间中的转动的变换。注意它并不是真正的3D,因为它没有3D的网格模型、阴影、隐藏线消除等等特征,但是它可以很好的在你的XAML上模拟3D效果。
让我们来看看它是怎么工作的:
<Image Source="bull.jpg">
</Image>
</Grid>
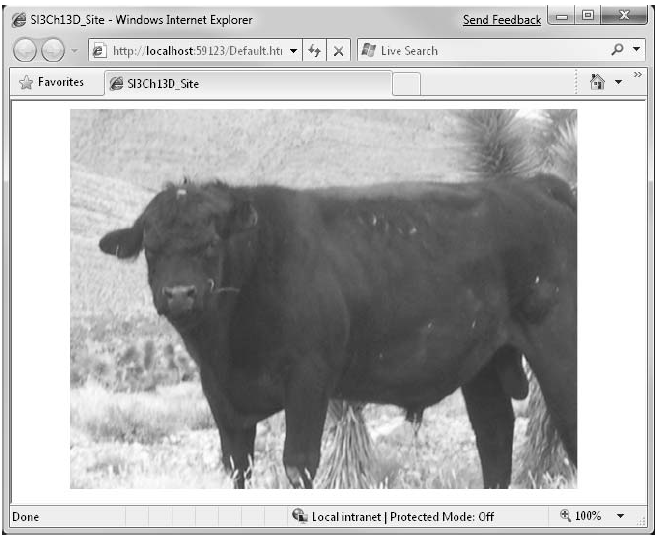
这段XAML定义了一张公牛的图片。如果我们在Silverlight中执行这段代码,在浏览器中我们会看到像图1那样的一张图片。
图1 没有视觉角度地观看公牛图片
现在,让我们把屏幕看作一个3D的空间,在这个空间中,X轴从左到右,Y轴从上到下,Z轴从里到外。如果你想让这张图片看起来是在3D空间中旋转,如果视觉角度上来看要让图片的左边往屏幕里面转,图片的右边往屏幕外面转,你可以让图片绕着Y轴旋转。同样地,如果你想在旋转图片的时候让它的头部或底部网屏幕里面转,另外一边往屏幕外面转,你可以让它绕着X轴旋转。
让我们考虑一会儿。一开始,你也许会想这张图片需要绕着Z轴旋转,但这是一个里跟外(in and out)的平面,所以在3D空间中,在这个轴上的旋转,会改变的仅仅是图片被观看的角度。
所以,以下就是如何旋转这张图片来让它产生视觉角度,以45度绕着Y轴旋转:
<Image Source="bull.jpg">
<Image.Projection>
<PlaneProjection RotationY="45"></PlaneProjection>
</Image.Projection>
</Image>
</Grid>
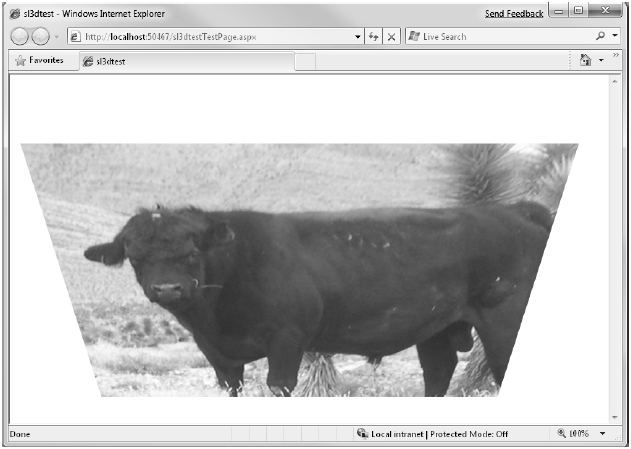
你可以在图2中看到结果。
图2 图片绕着Y轴旋转
同样的,你也可以绕着X轴转动图片来制作图片的顶部或者底部向屏幕内转动而另外一边向外转动的3D效果。
以下是个例子:
<Image Source="bull.jpg" Width="640" Height="480" Canvas.Top="150" Canvas.Left="0">
<Image.Projection>
<PlaneProjection RotationX="45"></PlaneProjection>
</Image.Projection>
</Image>
</Grid>
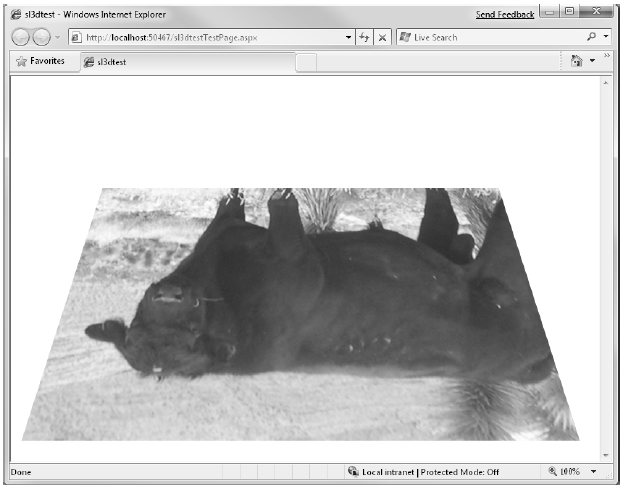
你可以在图3中看到这段代码的效果。
图3 绕X轴旋转
一定要注意的是,Silverlight把这张图片当成是透明的,所以如果你在三维中翻转图片的话,你会看到图片的反面。所以如果我们把旋转的角度改成135度,你会看到图4中的效果。
图4 用视觉角度变换观看图片的背面
一个小技巧你可以使用的就是,在旋转属性(rotation property)上使用Storyboard来产生动画。 以下是代码:
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="800" Height="600">
<UserControl.Resources>
<Storyboard x:Name="Storyboard1">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="img"
Storyboard.TargetProperty="(UIElement.Projection).(RotationX)"
RepeatBehavior="Forever">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
<SplineDoubleKeyFrame KeyTime="00:00:02" Value="360"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Image x:Name="img" Source="bull.jpg" Width="640" Height="480" Canvas.Top="150" Canvas.Left="0">
<Image.Projection>
<PlaneProjection RotationX="0"></PlaneProjection>
</Image.Projection>
</Image>
</Grid>
</UserControl>
这段代码创建了一个可以执行2秒的Storyboard,将RotationX值从0变到360然后再不停地重复。这样产生的效果就是,让图片绕着它的X轴在3D空间中不停地旋转。
posted on 2009-05-19 11:35 zzy_arthur 阅读(1199) 评论(0) 编辑 收藏 举报