老系统维护-session与cookie
在维护前代遗留系统中,偶然遇到了cookie的问题,打点记录一下。
先交代下背景。当前维护的系统统一使用cas登录管理,通过session来进行认证。线上环境还好,通过普通的用户名和密码登录来认证;开发环境较坑,通过复制dev环境下的cookie到 localhost, 来实现接口的session实现认证。本地开发采用的是 @vue/cli 体系,通过 vue.config.js 中的 proxy 来代理 bypass 方法来设置 session.
bypass(req, res, proxyOptions) { var cookies = req.headers.cookie if (cookies) { for (const str of cookies.split(';')) { const arr = str.split('=') if (arr[0].trim() === 'SESSION') { res.setHeader('Set-Cookie', `SESSION=${arr[1]};httpOnly;expires=Session;Path=/`) } } } }
请求头中有cookie的话,就会在设置path=/的cookie。
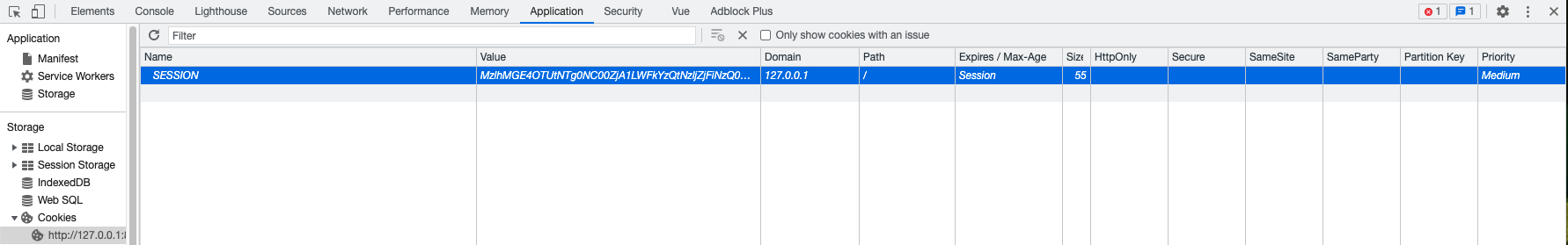
以往,在chrome的Application - Storage - Cookies中,直接填入cookie,可以直接设置cookie;但昨天就是无法设置cookie。即使填入了cookie, refresh 一下就没了。
document.cookie 也只得到了空字符。
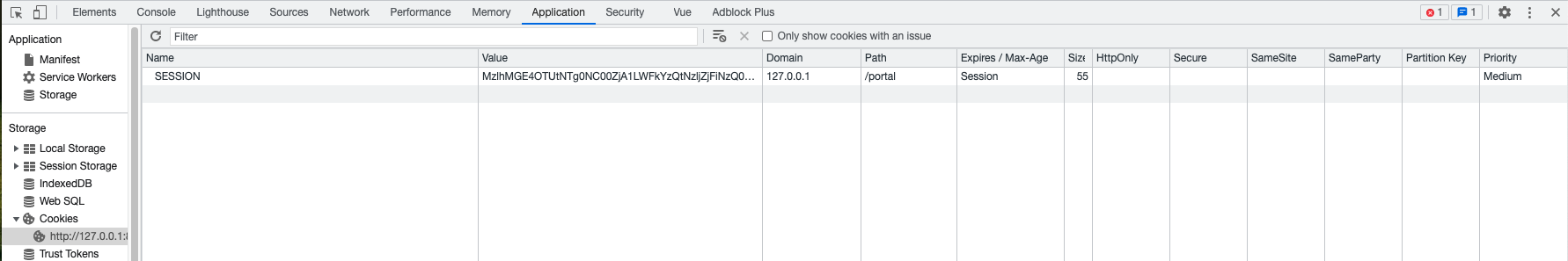
由于无法通过面板直接编辑添加,就直接在console中运行 document.cookie = 'SESSION=MzlhMGE4OTUtNTg0NC00ZjA1LWFkYzQtNzljZjFiNzQ0MWNm',得到了如下的结果。

和上面相比,主要是 Path 从 / 变成了 /portal.
采用了token认证后,已经好久没这么关注cookie了。此次主要是突然不能在Cookies面板里编辑了,有点混乱而多花了些时间,主要是记录下遇到的意外情况。
此次遇到的问题主要有以下几个:
1. Application-Storage-Cookies突然不能直接编辑cookie. (但可以通过document.cookie来设置)
2. document.cookie 明明有值,但返回为''. (暂不清楚具体的原因)
过几天有空了再补充下



 浙公网安备 33010602011771号
浙公网安备 33010602011771号