初学ReactJS,写了一个RadioButtonList组件
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>React Demo</title>
5 <meta charset="utf-8" />
6 </head>
7 <body>
8 <script src="Scripts/react.js"></script>
9 <script src="Scripts/JSXTransformer.js"></script>
10 <div id="container1"></div>
11 <div id="container2"></div>
12 <script type="text/jsx">
13 var RadioButton = React.createClass({
14 render: function(){
15 return (
16 <label htmlFor={this.props.id}>
17 <input type="radio"
18 id={this.props.id}
19 name={this.props.name}
20 value={this.props.value}
21 checked={this.props.checked}
22 onChange = {this.handleChange}/>
23 {this.props.text}
24 </label>
25 );
26 },
27 handleChange: function(event){
28 this.setState({selectedValue: event.target.value});
29 if(this.props.onSelectedValueChanged){
30 this.props.onSelectedValueChanged(event);
31 }
32 }
33 });
34
35 var RadioButtonList = React.createClass({
36 render: function(){
37 return (
38 <span className="radioButtonList">{this.renderRadionButtons()}</span>
39 );
40 },
41 renderRadionButtons: function(){
42 return this.props.listItems.map(function(item, index){
43 return (<RadioButton id={this.props.name + "_" + index}
44 name={this.props.name}
45 value={item.value||item}
46 text = {item.text||item}
47 checked={this.state.selectedValue == (item.value||item)}
48 onSelectedValueChanged = {this.onSelectedValueChanged}/>);
49 }.bind(this));
50 },
51 getInitialState: function(){
52 return {selectedValue: this.props.selectedValue};
53 },
54 onSelectedValueChanged: function(event){
55 this.setState({selectedValue: event.target.value});
56 }
57 });
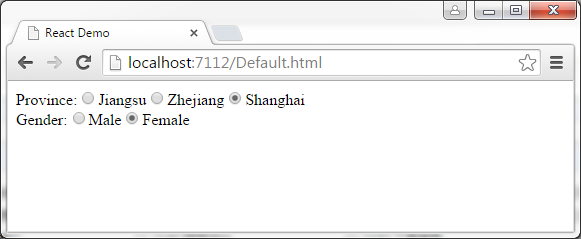
58 React.render(<label for="province">Province:<RadioButtonList name="province" listItems={["Jiangsu","Zhejiang","Shanghai"]} selectedValue="Shanghai" /></label>, document.getElementById("container1")) ;
59 React.render(<label for="gender">Gender:<RadioButtonList name="gender" listItems={[{value:"M", text:"Male"}, {value:"F", text:"Female"}]} selectedValue="F" /></label>, document.getElementById("container2"))
60 </script>
61 </body>
62 </html>
2 <html>
3 <head>
4 <title>React Demo</title>
5 <meta charset="utf-8" />
6 </head>
7 <body>
8 <script src="Scripts/react.js"></script>
9 <script src="Scripts/JSXTransformer.js"></script>
10 <div id="container1"></div>
11 <div id="container2"></div>
12 <script type="text/jsx">
13 var RadioButton = React.createClass({
14 render: function(){
15 return (
16 <label htmlFor={this.props.id}>
17 <input type="radio"
18 id={this.props.id}
19 name={this.props.name}
20 value={this.props.value}
21 checked={this.props.checked}
22 onChange = {this.handleChange}/>
23 {this.props.text}
24 </label>
25 );
26 },
27 handleChange: function(event){
28 this.setState({selectedValue: event.target.value});
29 if(this.props.onSelectedValueChanged){
30 this.props.onSelectedValueChanged(event);
31 }
32 }
33 });
34
35 var RadioButtonList = React.createClass({
36 render: function(){
37 return (
38 <span className="radioButtonList">{this.renderRadionButtons()}</span>
39 );
40 },
41 renderRadionButtons: function(){
42 return this.props.listItems.map(function(item, index){
43 return (<RadioButton id={this.props.name + "_" + index}
44 name={this.props.name}
45 value={item.value||item}
46 text = {item.text||item}
47 checked={this.state.selectedValue == (item.value||item)}
48 onSelectedValueChanged = {this.onSelectedValueChanged}/>);
49 }.bind(this));
50 },
51 getInitialState: function(){
52 return {selectedValue: this.props.selectedValue};
53 },
54 onSelectedValueChanged: function(event){
55 this.setState({selectedValue: event.target.value});
56 }
57 });
58 React.render(<label for="province">Province:<RadioButtonList name="province" listItems={["Jiangsu","Zhejiang","Shanghai"]} selectedValue="Shanghai" /></label>, document.getElementById("container1")) ;
59 React.render(<label for="gender">Gender:<RadioButtonList name="gender" listItems={[{value:"M", text:"Male"}, {value:"F", text:"Female"}]} selectedValue="F" /></label>, document.getElementById("container2"))
60 </script>
61 </body>
62 </html>





 蒋金楠,网名Artech,大内老A,知名IT博主, 微软多领域MVP,畅销IT图书作者。
蒋金楠,网名Artech,大内老A,知名IT博主, 微软多领域MVP,畅销IT图书作者。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2011-09-16 WCF运行时框架的构建与扩展[共10篇]
2010-09-16 关于WCF的一个非常“无语”的BUG!
2010-09-16 从数据到代码——通过代码生成机制实现强类型编程[上篇]
2008-09-16 WCF后续之旅(14):TCP端口共享