ASP.NET Core 6框架揭秘实例演示[41]:跨域资源的共享(CORS)N种用法
同源策略是所有浏览器都必须遵循的一项安全原则,它的存在决定了浏览器在默认情况下无法对跨域请求的资源做进一步处理。为了实现跨域资源的共享,W3C制定了CORS规范。ASP.NET利用CorsMiddleware中间件提供了针对CORS规范的实现。(本文提供的示例演示已经同步到《ASP.NET Core 6框架揭秘-实例演示版》)
[S2901]跨域调用API(源代码)
[S2902]显式指定授权Origin列表(源代码)
[S2903]手工检验指定Origin是否的权限(源代码)
[S2904]基于策略的资源授权(匿名策略)(源代码)
[S2905]基于策略的资源授权(具名策略)(源代码)
[S2906]将CORS规则应用到路由终结点上(代码编程形式)(源代码)
[S2907]将CORS规则应用到路由终结点上(特性标注形式)(源代码)
[S2901]跨域调用API
为了方便在本机环境下模拟跨域API调用,我们通过修改Host文件将本地IP映射为多个不同的域名。我们以管理员身份打开文件“%windir%\System32\drivers\etc\hosts”,并以如下所示的方式添加了针对四个域名的映射。
127.0.0.1 www.foo.com 127.0.0.1 www.bar.com 127.0.0.1 www.baz.com 127.0.0.1 www.qux.com
我们的演示程序由图1所示的两个ASP.NET程序构成。我们将API定义在Api项目中,App是一个JavaScript应用程序,它会在浏览器环境下以跨域请求的方式调用承载于Api应用中的API。
图1 演示实例解决方案结构
如下所示的Api程序中定义了表示联系人的Contact记录类型。我们注册了针对路径“/contacts”的路由使之以JSON的形式返回一组联系人列表。在调用Application对象的Run方法启动时,我们显式指定了监听地址“http://0.0.0.0:8080”。
var app = Application.Create();
app.MapGet("/contacts", GetContacts);
app.Run(url:"http://0.0.0.0:8080");
static IResult GetContacts()
{
var contacts = new Contact[]
{
new Contact("张三", "123", "zhangsan@gmail.com"),
new Contact("李四","456", "lisi@gmail.com"),
new Contact("王五", "789", "wangwu@gmail.com")
};
return Results.Json(contacts);
}
public readonly record struct Contact(string Name,string PhoneNo ,string EmailAddress);
下面的代码片段展示了App应用程序的完整定义。我们通过注册针对根路径的路由使之现一个包含联系人列表的Web页面,我们在该页面中采用jQuery以AJAX的方式调用上面这个API获取呈现的联系人列表。我们将AJAX请求的目标地址设置为“http://www.qux.com:8080/contacts”。在AJAX请求的回调操作中,可以将返回的联系人以无序列表的形式呈现出来。
var app = Application.Create();
app.MapGet("/", Render);
app.Run(url:"http://0.0.0.0:3721");
static IResult Render()
{
var html = @"
<html>
<body>
<ul id='contacts'></ul>
<script src='http://code.jquery.com/jquery-3.3.1.min.js'></script>
<script>
$(function()
{
var url = 'http://www.qux.com:8080/contacts';
$.getJSON(url, null, function(contacts) {
$.each(contacts, function(index, contact)
{
var html = '<li><ul>';
html += '<li>Name: ' + contact.name + '</li>';
html += '<li>Phone No:' + contact.phoneNo + '</li>';
html += '<li>Email Address: ' + contact.emailAddress + '</li>';
html += '</ul>';
$('#contacts').append($(html));
});
});
});
</script >
</body>
</html>";
return Results.Text(content: html, contentType: "text/html");
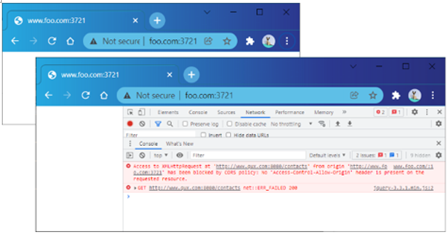
然后先后启动应用程序Api和App。如果利用浏览器采用映射的域名(www.foo.com)访问App应用,就会发现我们期待的联系人列表并没有呈现出来。如果按F12键查看开发工具,就会发现图29-2所示的关于CORS的错误,具体的错误消息为“Access to XMLHttpRequest at 'http://www.qux.com:8080/contacts' from origin 'http://www.foo.com:3721' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.”。
图2 跨域访问导致联系人无法呈现
有的读者可能会想是否是AJAX调用发生错误导致没有得到联系人信息呢。如果我们利用抓包工具捕捉AJAX请求和响应的内容,就会捕获到如下所示的HTTP报文。可以看出AJAX调用其实是成功的,只是浏览器阻止了针对跨域请求返回数据的进一步处理。如下请求具有一个名为Origin的报头,表示的正是AJAX请求的“源”,也就是跨域(Cross-Orgin)中的“域”。
GET http://www.qux.com:8080/contacts HTTP/1.1 Host: www.qux.com:8080 Connection: keep-alive Accept: application/json, text/javascript, */*; q=0.01 Origin: http://www.foo.com:3721 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.67 Safari/537.36 Referer: http://www.foo.com:3721/ Accept-Encoding: gzip, deflate Accept-Language: en-US,en;q=0.9,zh-CN;q=0.8,zh;q=0.7
HTTP/1.1 200 OK
Date: Sat, 13 Nov 2021 11:24:58 GMT
Server: Kestrel
Content-Length: 205
[{"name":"张三","phoneNo":"123","emailAddress":"zhangsan@gmail.com"},{"name":"李四",
"phoneNo":"456","emailAddress":"lisi@gmail.com"},{"name":"王五","phoneNo":"789",
"emailAddress":"wangwu@gmail.com"}]
[S2902]显式指定授权Origin列表
我们可以利用注册的CorsMiddleware中间件来解决上面这个问题。对于我们演示的实例来说,作为资源提供者的Api应用如果希望将提供的资源授权给某个应用程序,可以将作为资源消费程序的“域”添加到授权域列表中。演示程序调用了UseCors扩展方法完成了针对CorsMiddleware中间件的注册,并指定了两个授权的“域”。中间件涉及的服务则通过调用AddCors扩展方法进行注册。
var builder = WebApplication.CreateBuilder();
builder.Services.AddCors();
var app = builder.Build();
app.UseCors(cors => cors.WithOrigins(
"http://www.foo.com:3721",
"http://www.bar.com:3721"));
app.MapGet("/contacts", GetContacts);
app.Run(url:"http://0.0.0.0:8080");
...
由于Api应用对“http://www.foo.com:3721”和“http://www.bar.com:3721”这两个域进行了显式授权,如果采用它们来访问App应用程序,浏览器上就会呈现出图3所示的联系人列表。倘若将浏览器地址栏的URL设置成未被授权的“http://www.baz.com:3721”,我们依然得不到想要的显示结果。
图3 针对域的显式授权
下面从HTTP消息交换的角度来介绍这次由Api应用响应的报文有何不同。如下所示的是Api针对地址为“http://www.foo.com:3721”的响应报文,可以看出它多了两个名称分别为Vary和Access-Control-Allow-Origin的报头。前者与缓存有关,它要求在对响应报文实施缓存的时候,选用的Key应该包含请求的Origin报头值,它提供给浏览器授权访问当前资源的域。
HTTP/1.1 200 OK
Date: Sat, 13 Nov 2021 11:24:58 GMT
Server: Kestrel
Vary: Origin
Access-Control-Allow-Origin: http://www.foo.com:3721
Content-Length: 205
[{"name":"张三","phoneNo":"123","emailAddress":"zhangsan@gmail.com"},{"name":"李四",
"phoneNo":"456","emailAddress":"lisi@gmail.com"},{"name":"王五","phoneNo":"789",
"emailAddress":"wangwu@gmail.com"}]
[S2903]手工检验指定Origin是否的权限
对于我们演示的实例来说,当AJAX调用成功并返回联系人列表之后,浏览器正是利用Access-Control-Allow-Origin报头确定当前请求采用的域是否有权对获取的资源做进一步处理的。只有在授权明确之后,浏览器才允许执行将数据呈现出来的操作。从演示程序可以看出“跨域资源共享”所谓的“域”是由协议前缀(如“http://”或者“https://”)、主机名(或者域名)和端口号组成的,但在很多情况下,资源提供在授权的时候往往只需要考虑域名,这样的授权策略可以采用如下所示的方式来解决。UseCors扩展方法返回一个CorsPolicyBuilder对象,我们调用它的SetIsOriginAllowed方法利用提供的Func<string, bool>来设置授权规则,此规则只会考虑域名。
var validOrigins = new HashSet<string>(StringComparer.OrdinalIgnoreCase) { "www.foo.com", "www.bar.com" }; var builder = WebApplication.CreateBuilder(); builder.Services.AddCors(); var app = builder.Build(); app.UseCors(cors => cors.SetIsOrigi0nAllowed( origin => validOrigins.Contains(new Uri(origin).Host))); app.MapGet("/contacts", GetContacts); app.Run(url:"http://0.0.0.0:8080"); ...
[S2904]基于策略的资源授权(匿名策略)
CORS本质上还是属于授权的问题,所以我们采用类似于第28章“授权”介绍的方式将资源授权的规则定义成相应的策略,CorsMiddleware中间件就可以针对某个预定义的策略来实施跨域资源授权。在调用AddCors扩展方法时可以采用如下所示的方式注册一个默认的CORS策略。
var validOrigins = new HashSet<string>(StringComparer.OrdinalIgnoreCase) { "www.foo.com", "www.bar.com" }; var builder = WebApplication.CreateBuilder(); builder.Services.AddCors(options => options.AddDefaultPolicy(policy => policy. SetIsOriginAllowed(origin => validOrigins.Contains(new Uri(origin).Host)))); var app = builder.Build(); app.UseCors(); app.MapGet("/contacts", GetContacts); app.Run(url:"http://0.0.0.0:8080"); ...
[S2905]基于策略的资源授权(具名策略)
除了注册一个默认的匿名CORS策略,我们还可以为注册的策略命名。下面的演示程序在调用AddCors扩展方法时注册了一个名为“foobar”的CORS策略,在调用UseCors扩展方法注册CorsMiddleware中间件时就可以显式地指定采用的策略名称。
var validOrigins = new HashSet<string>(StringComparer.OrdinalIgnoreCase) { "www.foo.com", "www.bar.com" }; var builder = WebApplication.CreateBuilder(); builder.Services.AddCors(options => options.AddPolicy("foobar", policy => policy. SetIsOriginAllowed(origin => validOrigins.Contains(new Uri(origin).Host)))); var app = builder.Build(); app.UseCors(policyName:"foobar"); app.MapGet("/contacts", GetContacts); app.Run(url:"http://0.0.0.0:8080"); ...
[S2906]将CORS规则应用到路由终结点上(代码编程形式)
除了在调用UseCors扩展方法时指定Cors策略外,我们还可以在注册终结点的时候将Cors规则作为路由元数据应用到终结点上。如下的演示程序在调用MapGet方法注册了针对“/contacts”路径的终结点后会返回一个RouteHandlerBuilder对象,它接着调用该对象的RequireCors扩展方法来指定采用的CORS策略名称。
var validOrigins = new HashSet<string>(StringComparer.OrdinalIgnoreCase) { "www.foo.com", "www.bar.com" }; var builder = WebApplication.CreateBuilder(); builder.Services.AddCors(options => options.AddPolicy("foobar", policy => policy. SetIsOriginAllowed(origin => validOrigins.Contains(new Uri(origin).Host)))); var app = builder.Build(); app.UseCors(); app.MapGet("/contacts", GetContacts).RequireCors(policyName:"foobar"); app.Run(url:"http://0.0.0.0:8080"); ...
[S2907]将CORS规则应用到路由终结点上(特性标注形式)
我们也可以按照如下的方式在终结点处理方法GetContacts上标注EnableCorsAttribute特性,并利用其“policyName”参数来指定采用的CORS策略名称。如果使用Lambda表达式来定义终结点处理器,我们可以将EnableCorsAttribute特性直接标注在Lambda表达式前面。
using Microsoft.AspNetCore.Cors; var validOrigins = new HashSet<string>(StringComparer.OrdinalIgnoreCase) { "www.foo.com", "www.bar.com" }; var builder = WebApplication.CreateBuilder(); builder.Services.AddCors(options => options.AddPolicy("foobar", policy => policy. SetIsOriginAllowed(origin => validOrigins.Contains(new Uri(origin).Host)))); var app = builder.Build(); app.UseCors(); app.MapGet("/contacts", GetContacts); app.Run(url:"http://0.0.0.0:8080"); [EnableCors(policyName: "foobar")] static IResult GetContacts() { var contacts = new Contact[] { new Contact("张三", "123", "zhangsan@gmail.com"), new Contact("李四","456", "lisi@gmail.com"), new Contact("王五", "789", "wangwu@gmail.com") }; return Results.Json(contacts); } ...


 同源策略是所有浏览器都必须遵循的一项安全原则,它的存在决定了浏览器在默认情况下无法对跨域请求的资源做进一步处理。为了实现跨域资源的共享,W3C制定了CORS规范。ASP.NET利用CorsMiddleware中间件提供了针对CORS规范的实现
同源策略是所有浏览器都必须遵循的一项安全原则,它的存在决定了浏览器在默认情况下无法对跨域请求的资源做进一步处理。为了实现跨域资源的共享,W3C制定了CORS规范。ASP.NET利用CorsMiddleware中间件提供了针对CORS规范的实现