.NET Core多平台开发体验[4]: Docker
对于一个 .NET开发人员,你可能没有使用过Docker,但是你不可能没有听说过Docker。Docker是Github上最受欢迎的开源项目之一,它号称要成为所有云应用的基石,并把互联网升级到下一代。Docker是dotCloud公司开源的一款产品,Docker从其诞生到现在,短短两三年的时间里已经成为了开源社区最火爆的项目。对于完全拥抱开源的.NET Core来说,它自然应该对Docker提供完美的支持。对于接下来的内容,我们假设你已经对Docker有了基本的了解,并且在你的机器上已经安装了Docker。
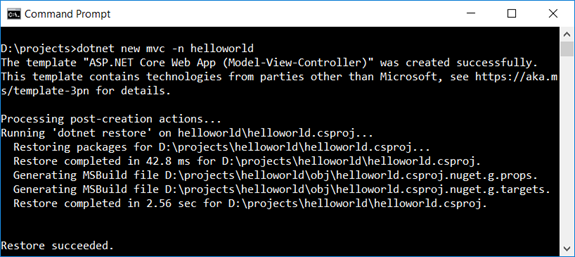
我们将演示创建一个ASP.NET Core MVC应用并将其编译成Docker镜像,最终针对该镜像Docker环境下创建相应的容器。简单起见,我们还是直接采用脚手架命令行的形式来创建这个ASP.NET Core MVC应用。如下图所示,我们执行dotnet new mvc命令在“d:\projects”目录下创建一个名为helloworld的ASP.NET Core MVC应用。
我们现在需要将这个ASP.NET Core MVC应用制作成一个Docker镜像,为此我们需要在项目根目录(d:\projects\helloworld)下创建一个Dockerfile文件(文件名就是Dokerfile,没有扩展名),并在该文件中定义如下的内容。如果我们对Dockerfile具有基本的了解,对于这个文件的内容应该不难理解。
FROM microsoft/aspnetcore-build:2.0 AS build-env WORKDIR /app # 拷贝.csproj到工作目录/app,然后执行dotnet restore恢复所有安装的NuGet包。 COPY *.csproj ./ RUN dotnet restore # 拷贝所有文件到工作目录(/app),然后执行dotnet publish命令将应用发布到/app/out目录下 COPY . ./ RUN dotnet publish -c Release -o out # 编译Docker镜像 FROM microsoft/aspnetcore:2.0 WORKDIR /app COPY --from=build-env /app/out . ENV ASPNETCORE_URLS http://0.0.0.0:3721 ENTRYPOINT ["dotnet", "helloworld.dll"]
这个Dockerfile采用了一个中间层(build-env)来暂存ASP.NET Core MVC应用发布后的资源,其工作目录为“/app”。具体来说,这个层采用“microsoft/aspnetcore-build:2.0”作为基础镜像,我们先将定义项目的.csproj文件(helloworld.csproj)拷贝到当前工作目录,然后运行“dotnet restore”命令恢复所有注册在这个项目文件中的NuGet包。接下来我们将当前项目的所有文件拷贝到当前工作目录,并执行dotnet publish对整个项目进行编译发布(针对Release模式),发布后的资源被保存到目录“/app/out”中。
在真正将ASP.NET Core MVC应用编译成Docker镜像的时候,我们采用“microsoft/aspnetcore:2.0”作为基础镜像,由于应用在上面进行了预先发布,所以我们只需要将发布后的所有文件拷贝到当前工作目录就可以了。接下来我们通过环境变量设置了ASP.NET Core MVC应用的监听地址(http://0.0.0.0:3721)。针对ENTRYPOINT的定义(ENTRYPOINT ["dotnet", "helloworld.dll"]),我们知道当容器被启动的时候,“dotnet helloworld.dll”命令会被执行以启动这个ASP.NET Core MVC应用。
Dockerfile文件定义好之后,我们打开CMD命令行,在切换到项目所在根目录(也就是Dockerfile文件所在的目录)后,我们执行“docker build -t helloworldapp .”命令根据这个Dockerfile文件生成Docker镜像并将该进行命名为“helloworldapp”。
既然Docker镜像已经被成功创建出来了,那么余下的工作就很简单了,我们只需要针对这个镜像创建对应的容器,最终的ASP.NET Core MVC应用的启动就可以直接通过启动该容器来完成。如下图所示,我们执行“docker run -d -p 8080:3721 --name myapp helloworldapp”命令针对上面创建的Docker镜像(helloworldapp)创建并启动了一个命名为myapp(--name myapp)的容器。由于我们从外面访问这个应用,所以我们通过端口映射(-p 8080:3721)将内部监听端口3721映射为当前宿主机器的端口8080,所以我们请求地址“http://localhost:8080”访问这个通过Docker容器承载的ASP.NET Core MVC应用。
.NET Core多平台开发体验
.NET Core多平台开发体验[1]: Windows
.NET Core多平台开发体验[2]: Mac OS X
.NET Core多平台开发体验[3]: Linux
.NET Core多平台开发体验[4]: Docker


 对于一个 .NET开发人员,你可能没有使用过Docker,但是你不可能没有听说过Docker。Docker是Github上最受欢迎的开源项目之一,它号称要成为所有云应用的基石,并把互联网升级到下一代。Docker是dotCloud公司开源的一款产品,Docker从其诞生到现在,短短两三年的时间里已经成为了开源社区最火爆的项目。对于完全拥抱开源的.NET Core来说,它自然应该对Docker提供完美的支持。对于接下来的内容,我们假设你已经对Docker有了基本的了解,并且在你的机器上已经安装了Docker。
对于一个 .NET开发人员,你可能没有使用过Docker,但是你不可能没有听说过Docker。Docker是Github上最受欢迎的开源项目之一,它号称要成为所有云应用的基石,并把互联网升级到下一代。Docker是dotCloud公司开源的一款产品,Docker从其诞生到现在,短短两三年的时间里已经成为了开源社区最火爆的项目。对于完全拥抱开源的.NET Core来说,它自然应该对Docker提供完美的支持。对于接下来的内容,我们假设你已经对Docker有了基本的了解,并且在你的机器上已经安装了Docker。





 蒋金楠,网名Artech,大内老A,知名IT博主, 微软多领域MVP,畅销IT图书作者。
蒋金楠,网名Artech,大内老A,知名IT博主, 微软多领域MVP,畅销IT图书作者。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)
2012-09-06 ASP.NET MVC的Razor引擎:IoC在View激活过程中的应用