css3 flex布局解决两个高度不固定的元素怎么让一个自适应宽高,另一个撑满。
一、实现方法
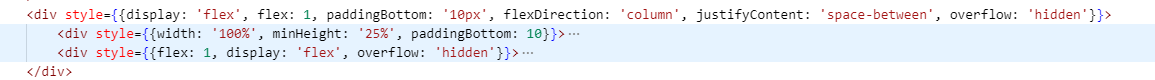
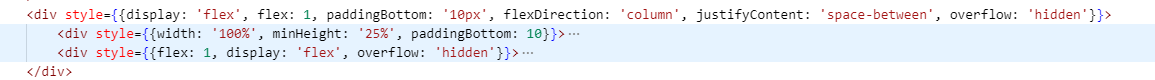
小技巧,最外层元素高度100%,flex布局,flex-direction为cloumn, overflow为hidden;
里面子元素需要自适应宽高的元素给一个最小高度min-height;
另一个需要撑满的元素flex设置为1。
二、写法如下:

分类:
CSS集合
小技巧,最外层元素高度100%,flex布局,flex-direction为cloumn, overflow为hidden;
里面子元素需要自适应宽高的元素给一个最小高度min-height;
另一个需要撑满的元素flex设置为1。

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架