学习koa开发API(二)--- 认识Koa-Router和获取参数
上一节文末参考的文章我们可以了解到:
-
在
koa实例化之后,我们会使用use来加载中间件; -
每一个中间件都是一个函数,函数的参数分别是
ctx和next; -
建立好http服务器之后,
koa-compose会将中间件存放在一个数组中,并依次从数组中执行每一个函数; -
每一个中间函数会调用next方法去取下一个中间件函数继续执行,且每一个中间件都会返回一个
promise对象。
认识Koa-Router
此时我们无论在浏览器输入什么路径,打印的都是一样的内容,因为使用的是同一个中间件。
http://localhost:3000/login
http://localhost:3000/book/get
http://localhost:3000/book/edit
...
修改以下代码:
const Koa = require('koa');
const app = new Koa();
app.use(async (ctx,next)=>{
if(ctx.path === '/'){
console.log("主页");
}else if(ctx.path === '/book/edit'){
console.log("编辑书本");
}
await next();
});
app.listen(3000);
当访问http://localhost:3000时打印的是“主页”;
当访问http://localhost:3000/book/edit时打印的是“编辑书本”。
如果没写一个api都要这样判断的话代码会很冗余也很维护,此时我们就需要koa-router了。
cnpm i koa-router --save const Koa = require('koa'); const Router = require('koa-router'); const app = new Koa(); const router = new Router(); router.get("/",(ctx,next)=>{ console.log("主页"); }); router.get("/book/edit",(ctx,next)=>{ console.log("编辑书本"); }); // router注册到app app.use(router.routes()); app.listen(3000);
学会使用postman
最近在做商品小程序,所以准备自给自足自己开发一套api,所以此次开发的接口跟商城有关。
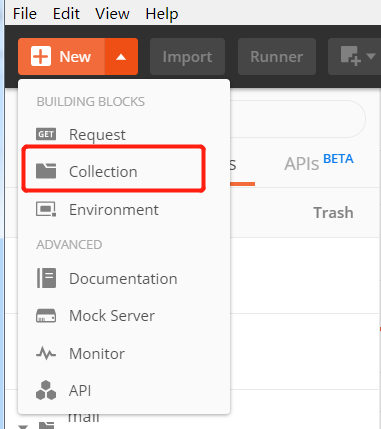
在postman中新建一个collection

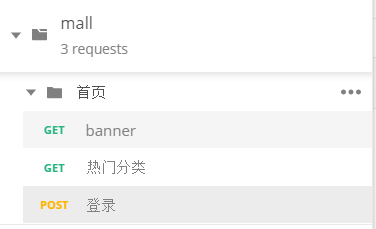
取名为mall,在mall文件夹下新增名字为【首页】、【我的】、【购物车】等文件夹。(有些人喜欢用类别区分文件夹名字,我不是专业的,用页面区分文件夹名字)。在【首页】文件夹下新增三个requeset。

修改代码:

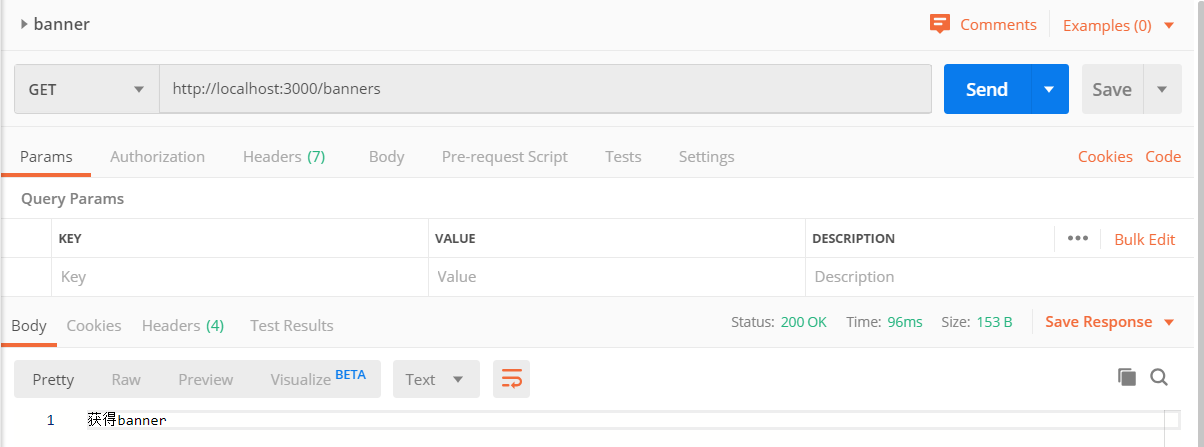
使用postman请求

加上API的前缀
也许你的接口开发是针对多个项目的,比如我同时一起开发mall和admin两种接口,mall接口应该都用mall开头,admin都应该用admin开头。
修改代码为:
const router = new Router({prefix:'/mall'});
此时请求应该为:
http://localhost:3000/mall/banners
学会获得参数
路由中冒号后面的参数
router.get("/banners/:id",(ctx,next)=>{
const params = ctx.params;
ctx.body = params;
});
访问 http://localhost:3000/mall/banners/1
路由中问号后面的参数
router.get("/banners",(ctx,next)=>{
const query = ctx.query;
ctx.body = query;
});
访问 http://localhost:3000/mall/banners?id=2
路由中header带有的参数
router.get("/banners",(ctx,next)=>{
const header = ctx.header;
ctx.body = header;
});
访问 http://localhost:3000/mall/banners并在postman的header中添加id=3

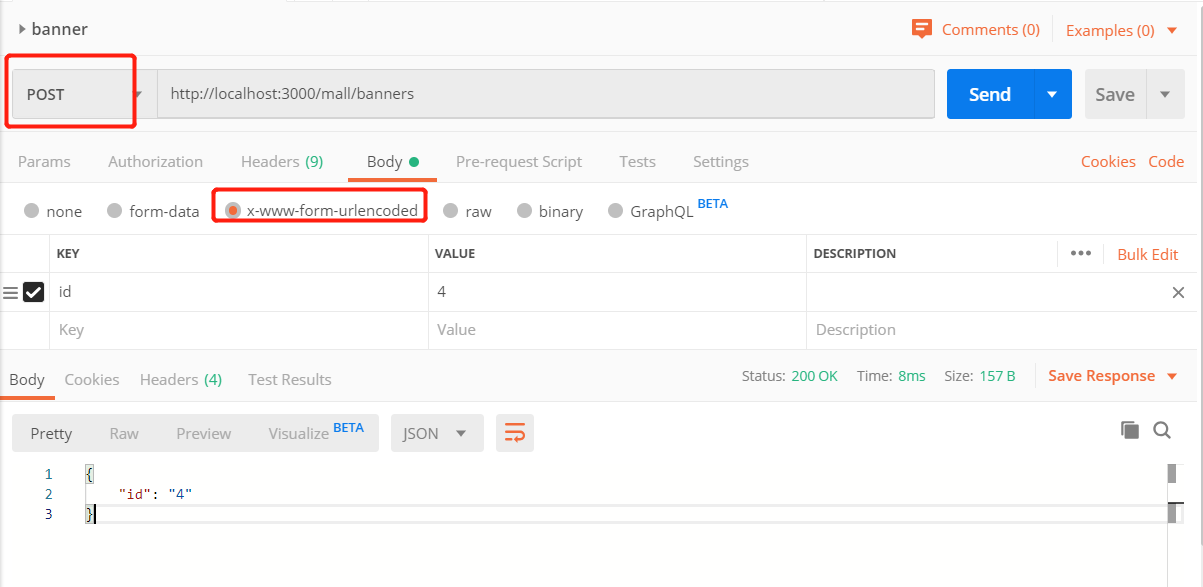
当请求方法是POST时获得body中的参数
cnpm i koa-bodyparser --save
const Koa = require('koa');
const Router = require('koa-router');
const bodyparser = require("koa-bodyparser");
const app = new Koa();
const router = new Router({prefix:'/mall'});
app.use(bodyparser ());
router.post("/banners",(ctx,next)=>{
const res = ctx.request.body;
ctx.body = res;
});
// router注册到app
app.use(router.routes());
app.listen(3000);

如果使用form-data的话会获取不到参数,需要使用koa-multer,后期有图片上传的接口的时候我们再研究。
之前使用 koa2 的时候,处理 post 请求使用的是
koa-bodyparser,同时如果是图片上传使用的是koa-multer。这两者的组合没什么问题,不过
koa-multer和koa-route(注意不是koa-router) 存在不兼容的问题。
看到网上这段话,后期应该会使用koa-body



