【STM32H7】第25章 ThreadX GUIX复选框Checkbox回调事件处理
最新教程下载:http://www.armbbs.cn/forum.php?mod=viewthread&tid=98429
第25章 ThreadX GUIX复选框Checkbox回调事件处理
本章节为大家讲解GUIX复选框的使用。通过复选框的回调事件实现复选框选中和取消选择状态的功能处理。
25.1初学者重要提示
25.2 GUIX Studio窗口控件每个参数的含义
25.3 GUIX Studio复选框控件每个参数的含义
25.4 GUIX Studio设置窗口回调事件
25.5 GUIX回调事件处理
25.6 实验例程设计框架
25.7 实验例程
25.8 总结
25.1 初学者重要提示
- 务必看第11章学习GUIX Studio的使用方法和第12章学习GUIX Studio生成的代码移植到硬件平台的方法。
- 本章讲解的复选框回调事件处理本质是复选框父窗口的回调函数里面处理按钮按下消息。
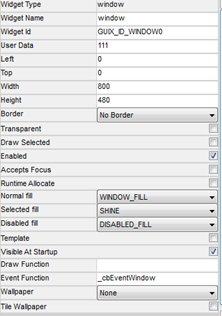
25.2 GUIX Studio窗口控件每个参数的含义
GUIX Studio中窗口控件每个参数的定义如下(了解每个参数的作用,做到心里有底):

- Widget Type
控件类型。
- Windget Name
控件名
- Widget Id
控件ID
- User Data
控件用户数据,通过宏定义GX_WIDGET_USER_DATA使能,只是个简单的int型变量。
- Left
- Top
窗口左上角位置。
- Width
- Height
窗口的宽和高。
- Border
边界效果
- Transparent
设置透明,对应创建标志GX_STYLE_TRANSPARENT。
- Draw Selected
默认显示选中状态。
对应创建标志GX_STYLE_DRAW_SELECTED。
- Enabled
使能窗口,允许控件接收用户输入事件和产生输出信号。
对应创建标志GX_STYLE_ENABLED。
- Accepts Focus
使能聚焦,对应标志GX_STATUS_ACCEPTS_FOCUS。
- Runtime Allocate
使能运行时动态申请和释放内存。
- Normal fill
正常状态填充色
- Seclected fill
选中状态填充色
- Disable fill
禁止状态填充色
- Template
将当前创建的窗口设置为模板,可以通过GUIX Studio创建这种模板
- Visible At Starup
设置GUIX首先显示的界面。
- Draw Function
重绘函数。
- Event Functiong
事件处理函数。
- Wallpaper
设置背景图
- Title Wallpaper
窗口将平铺所有分配的背景图到窗口客户端。
对应宏定义GX_STYLE_TILE_WALLPAPER。
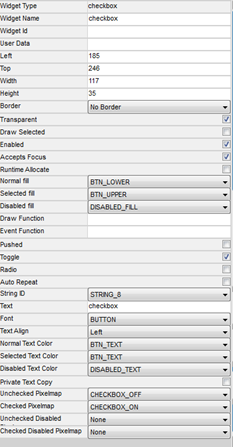
25.3 GUIX Studio复选框控件每个参数的含义
GUIX Studio中复选框控件的参数如下:

- Widget Type
控件类型。
- Windget Name
控件名。
- Widget Id
控件ID
- User Data
控件用户数据,通过宏定义GX_WIDGET_USER_DATA使能。
只是个简单的int型变量。
- Left
- Top
窗口左上角位置。
- Width
- Height
窗口的宽和高。
- Border
边界效果
- Transparent
设置透明。
对应创建标志GX_STYLE_TRANSPARENT。
- Draw Selected
默认显示选中状态。
对应创建标志GX_STYLE_DRAW_SELECTED。
- Enabled
使能窗口,允许控件接收用户输入事件和产生输出信号。
对应创建标志GX_STYLE_ENABLED。
- Accepts Focus
使能聚焦,对应标志GX_STATUS_ACCEPTS_FOCUS。
- Runtime Allocate
使能运行时动态申请和释放内存。
- Normal fill
正常状态填充色
- Seclected fill
选中状态填充色
- Disable fill
禁止状态填充色
- Template
将当前创建的窗口设置为模板,可以通过GUIX Studio创建这种模板
- Visible At Starup
设置GUIX首先显示的界面。
- Draw Function
重绘函数
- Event Functiong
事件处理函数
- Pushed
设置按钮在按下或者选中状态。
对应宏定义GX_STYLE_BUTTON_PUSHED。
- Toggle
设置按钮为按下和取消按下两种状态,类似Checkbox控件。
对应宏定义GX_STYLE_BUTTON_TOGGLE
- Radio
类似Radio控件。
对应宏定义GX_STYLE_BUTTON_RADIO。
- Auto Repeat
长时间按下按钮,使能连发功能。
对应宏定义GX_STYLE_BUTTON_REPEAT。
- String ID
按钮字符ID。
- Text
按钮字符内容。
- Font
按钮字符字体。
- Text Align
按钮字符对齐方式。
- Normal Text Color
按钮字符颜色。
- Selected Text Color
选择按钮时,字符颜色。
- Disabled Text Color
取消按钮选中时,字符颜色
- Private Text Copy
使能字符可以动态更新。
- Unchecked Pixelmap
未选中时位图
- Checked Pixelmap
选中时位图
- Unchecked Disabled
未选中时禁止态位图
- Checked Disabled Pixelmap
选中时禁止态位图
25.4 GUIX Studio设置窗口回调事件
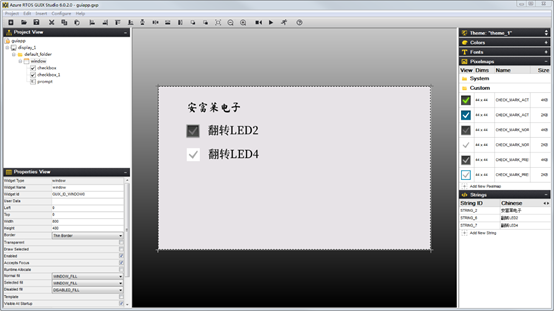
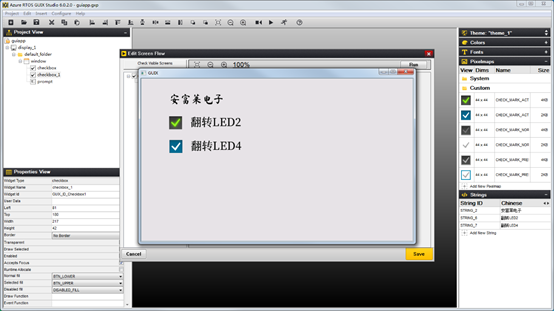
GUIX Studio的设置方法与第11章一样,我们这里把控件的位置和大小做了调整,并为window窗口创建一个回调函数。
新调整的界面效果如下:

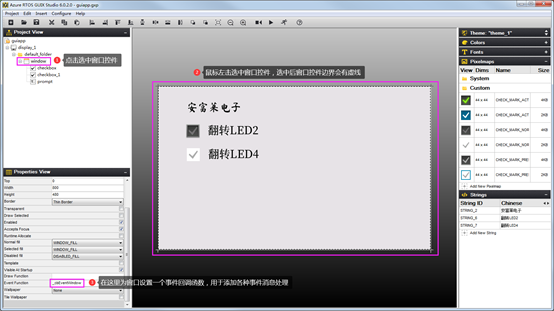
25.4.1 窗口事件回调设置
下面我们为窗口控件设置一个Event Function,此功能是窗口的事件回调函数。在这个回调函数里面,大家可以处理各种事件。

这里为Event Function设置的回调函数名为_cbEventWindow,然后就可以使用GUIX Studio生成新的代码。生成的代码移植到硬件平台的方法看第12章即可。
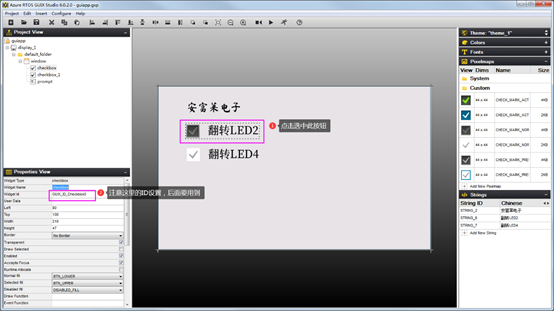
25.4.2 复选框控件ID设置
注意复选框的ID设置GUIX_ID_Checkbox0,后面要用到:

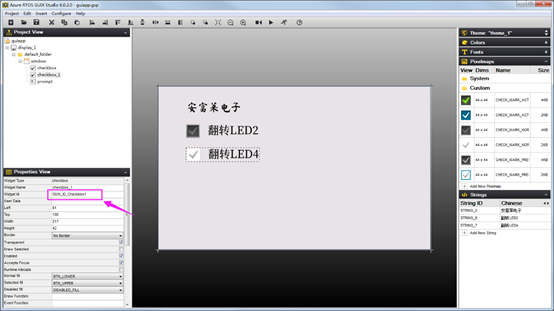
同样的设置方法,第2个复选框的ID设置为GUIX_ID_Checkbox1:

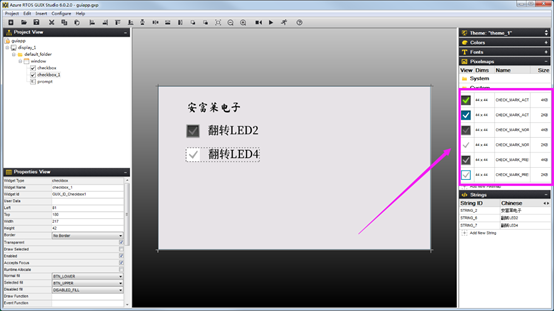
25.4.3 复选框控件的图片设置
控件的图片设置在第22章有详细说明,本章的添加方法是一样的。为复选框添加三种状态的图片,每个复选框添加三个:

25.5 GUIX回调事件处理
在GUIX Studio上设置好事件回调函数名后,剩下就是在程序里面实现事件回调的处理,这里把实现方法为大家做个说明。
25.5.1 窗口里事件回调的消息处理(复选框选中和取消)
GUIX Studio窗口上复选框的选中和取消处理要在窗口事件回调函数里面实现。窗口的Event Function事件回调函数实现框架如下:
UINT _cbEventWindow(GX_WINDOW *widget, GX_EVENT *event_ptr) { switch (event_ptr->gx_event_type) { /* 控件显示事件 */ case GX_EVENT_SHOW: break; /* 复选框取消选中 */ case GX_SIGNAL(GUIX_ID_Checkbox0, GX_EVENT_TOGGLE_OFF): break; /* 复选框选中 */ case GX_SIGNAL(GUIX_ID_Checkbox0, GX_EVENT_TOGGLE_ON): break; default: return gx_window_event_process(widget, event_ptr); } return 0; }
事件回调函数还有很多其它事件供用户使用。这个框架基本是固定的,大家直接调用即可,下面举一个实例来说明复选框消息的使用。
25.5.2 窗口里面复选框消息处理实例(重要)
实例代码如下,本章教程配套例子也是用的这个代码:
/* ********************************************************************************************************* * 函 数 名: _cbEventWindow * 功能说明: 窗口window的事件回调函数 * 形 参: widget 窗口句柄 * event_ptr 事件指针 * 返 回 值: 返回0表示成功 ********************************************************************************************************* */ UINT _cbEventWindow(GX_WINDOW *widget, GX_EVENT *event_ptr) { switch (event_ptr->gx_event_type) { /* 控件显示事件 */ case GX_EVENT_SHOW: /* 默认事件处理 */ gx_window_event_process(widget, event_ptr); break; /* 单选框GUIX_ID_Checkbox0的消息处理 */ case GX_SIGNAL(GUIX_ID_Checkbox0, GX_EVENT_TOGGLE_OFF): bsp_LedOff(2); break; case GX_SIGNAL(GUIX_ID_Checkbox0, GX_EVENT_TOGGLE_ON): bsp_LedOn(2); break; /* 单选框GUIX_ID_Checkbox1的消息处理 */ case GX_SIGNAL(GUIX_ID_Checkbox1, GX_EVENT_TOGGLE_OFF): bsp_LedOff(4); break; case GX_SIGNAL(GUIX_ID_Checkbox1, GX_EVENT_TOGGLE_ON): bsp_LedOn(4); break; default: return gx_window_event_process(widget, event_ptr); } return 0; }
- GX_EVENT_SHOW
窗口(控件)显示事件。当窗口(控件)显示时,会产生此消息,既可以附加到一个可见窗口(控件),也可以通过函数gx_widget_show()。窗口(控件)绘制前会产生此消息。
- gx_window_event_process
用于窗口(控件)的默认事件处理。
- GX_SIGNAL(GUIX_ID_Checkbox0, GX_EVENT_TOGGLE_OFF)
这里是复选框GUIX_ID_Checkbox0取消选中的消息处理。检测到复选框取消选中就会进入到这个消息。
- GX_SIGNAL(GUIX_ID_Checkbox0, GX_EVENT_TOGGLE_ON)
这里是复选框GUIX_ID_Checkbox0选中的消息处理。检测到复选框选中就会进入到这个消息。
- GX_SIGNAL(GUIX_ID_Checkbox1, GX_EVENT_TOGGLE_OFF)
- GX_SIGNAL(GUIX_ID_Checkbox1, GX_EVENT_TOGGLE_ON)
这里是复选框GUIX_ID_Checkbox1的选中和取消选中的消息处理。
针对这个实例,推荐大家设置不同的参数看效果,熟练掌握这些函数的用法,这样用起GUIX也得心应手。
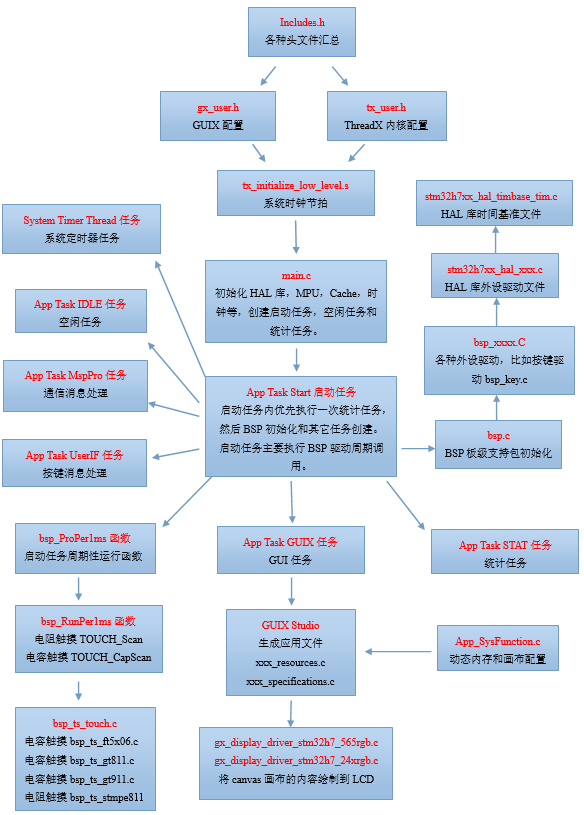
25.6 实验例程设计框架
本章例程的重点是GUIX定时器更新的实现,任务中专门为窗口设置了一个Event Function事件回调函数。

25.7 实验例程
(注,如果是电阻屏,需要做触摸校准,校准方法看本教程附件章节A)
配套例子:
本章节配套了如下两个例子供大家移植参考:
- V7-2033_GUIX Checkbox Event Callback
GUIX Studio生成的代码在硬件平台实际运行的工程,含有GCC,IAR,MDK AC5和AC6四个版本工程。
- V7-2034_GUIX Studio Checkbox Event Callback
GUIX Studio工程模板,设计界面后,生成的文件可直接添加到MDK,IAR和GCC软件平台使用。
实验目的:
- 本章主要学习GUIX的定时器更新功能。
实验内容:
- 共创建了如下几个任务,通过按下按键K1可以通过串口打印任务堆栈使用情况
App Task Start任务 :启动任务,这里用作BSP驱动包处理。
App Task MspPro任务 :消息处理,这里用作LED闪烁。
App Task UserIF任务 :按键消息处理。
App Task GUI任务 :GUI应用任务。
App Task STAT任务 :统计任务。
App Task IDLE任务 :空闲任务。
GUIX System Thread :GUI系统任务。
System Timer Thread任务:系统定时器任务。
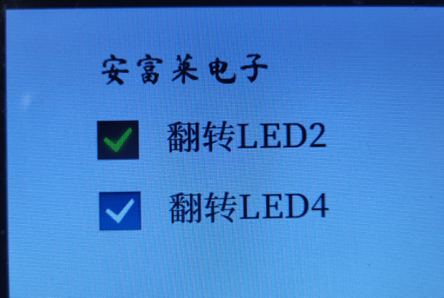
实验效果:

GUIX Studio的界面设计如下:

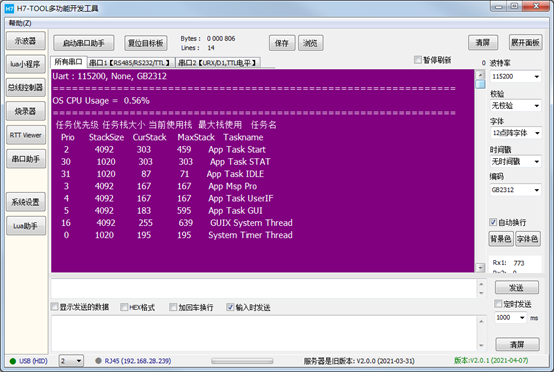
串口打印任务执行情况:
IAR,MDK AC5和AC6工程可以串口打印任务执行情况:按开发板的按键K1可以打印,波特率 115200,数据位 8,奇偶校验位无,停止位 1:

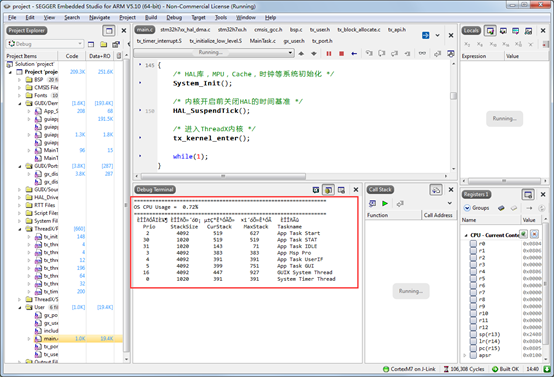
Embedded Studio(GCC)平台的串口打印是通过其调试组件SEGGER RTT做的串口打印,速度也非常快,打印效果如下:

展示里面有乱码是因为Embedded Studio不支持中文。
25.8 总结
本章节主要为大家讲解了GUIX复选框回调事件处理,大家可以测试复选框其它事件处理效果看看。





