【STM32H7】第13章 ThreadX GUIX窗口任意位置绘制2D图形
最新教程下载:http://www.armbbs.cn/forum.php?mod=viewthread&tid=98429
第13章 ThreadX GUIX窗口任意位置绘制2D图形
本章节为大家讲解GUIX窗口任意位置绘制2D图形。不仅是窗口,各种控件上的绘制也是同样的方法。
13.1初学者重要提示
13.2 GUIX Studio设置窗口回调
13.3 GUIX Studio的2D绘制实现
13.4 实验例程设计框架
13.5实验例程
13.6 总结
13.1 初学者重要提示
- 务必看第11章学习GUIX Studio的使用方法和第12章学习GUIX Studio生成的代码移植到硬件平台的方法。
- 本章节教程的3.4小节是重点,对每个函数的使用都进行了说明。
13.2 GUIX Studio设置窗口回调
GUIX Studio的设置方法与第11章一样,我们这里仅把控件的位置和大小做了调整,腾出来的位置方便2D图形绘制。
新调整的界面效果如下:

文本控件和按钮控件以外的区域,我们都可以做2D绘制。为了让800*480分辨率显示屏和480*272分辨率显示屏都可以正常显示,我们后面的2D绘制也会在480*272的范围内绘制。
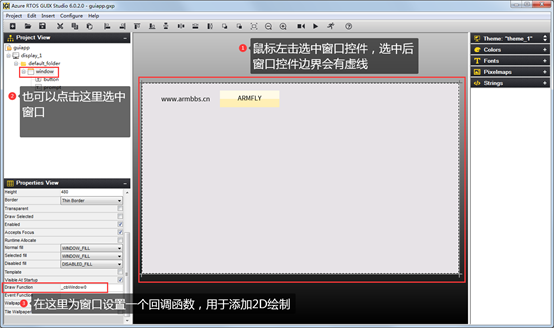
下面我们为窗口控件设置一个Draw Function,此功能是窗口的绘图回调函数。在这个回调函数里面,大家可以绘制任意的2D图形。

这里为Draw Function设置的回调函数名为_cbWindow0,然后就可以使用GUIX Studio生成新的代码。生成的代码移植到硬件平台的方法看第12章即可。
13.3 GUIX的2D绘制实现
在GUIX Studio上设置好绘图函数名后,剩下就是在程序里面实现2D绘制,这里把实现方法为大家做个说明。
13.3.1 了解2D绘制函数
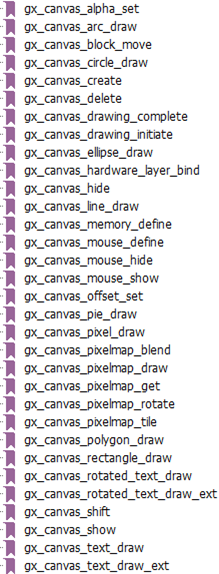
GUIX的2D效果绘制主要是通过canvas相关的几个函数实现:

这里提供的这些函数,大家根据官网手册的参数说明和每个例子后的调用实例使用即可,但要注意调用的一些套路,下面举例时再为大家细说。
13.3.2 了解画笔brush函数
画笔函数在context相关的几个API里面:

Brush画笔主要定义了如下参数:
typedef struct GX_BRUSH_STRUCT { GX_PIXELMAP *gx_brush_pixelmap; /* 用于位图 */ GX_FONT *gx_brush_font; /* 用于文本字体 */ ULONG gx_brush_line_pattern; /* 用于虚线绘制 */ ULONG gx_brush_pattern_mask; /* 用于虚线绘制 */ GX_COLOR gx_brush_fill_color; /* 填充颜色值 */ GX_COLOR gx_brush_line_color; /* 画线颜色值 */ UINT gx_brush_style; /* 画笔样式 */ GX_VALUE gx_brush_width; /* 画笔线宽 */ UCHAR gx_brush_alpha; /* 用于Alpha混合 */ } GX_BRUSH;
其中画笔样式成员gx_brush_style涉及到多个参数:
GX_BRUSH_OUTLINE
GX_BRUSH_SOLID_FILL
GX_BRUSH_PIXELMAP_FILL
GX_BRUSH_ALIAS
GX_BRUSH_SOLID_FILL
GX_BRUSH_UNDERLINE
GX_BRUSH_ROUND
GX_CANVAS_SIMPLE
GX_CANVAS_MANAGED
GX_CANVAS_VISIBLE
GX_CANVAS_MODIFIED
GX_CANVAS_COMPOSITE
这里将当前用到的三个样式做个说明:
- GX_BRUSH_ALIAS
用于实现画线,椭圆,圆圈,多边形等抗锯齿效果。
- GX_BRUSH_SOLID_FILL
用于实现椭圆,圆圈,矩形,多边形等图形的填充效果,如果不使能此选项,绘制的是图形轮廓。
- GX_BRUSH_ROUND
用于设置画线功能时,将直线两端的截面设置成圆形,默认是方形的。
13.3.3 窗口里面做2D绘制的基本框架
窗口的Draw Function绘图回调函数实现框架如下,大家在这个框架里面添加自己的2D功能即可:
VOID _cbWindow0(GX_WINDOW *widget) { GX_RECTANGLE drawto; GX_CANVAS *mycanvas; /* 默认的窗口绘制回调函数,即默认界面效果绘制 */ gx_window_draw(widget); /* 定义一个矩形框,后续的2D绘制函数都是在这个矩形范围内绘制的 */ gx_utility_rectangle_define(&drawto, x0, y0, x1, y1); /* 返回窗口对应的canvas画布 */ gx_widget_canvas_get(widget, &mycanvas); /* 在指定的画布上启动绘图。*/ gx_canvas_drawing_initiate(mycanvas, widget, &drawto); 此处添加代码,调用2D函数绘制 /* 绘制完毕,用于强制立即绘制,注意,务必和gx_canvas_drawing_initiate成对调用 */ gx_canvas_drawing_complete(mycanvas, GX_TRUE); }
这个框架基本是固定的,大家直接调用即可,下面举一个实例来详细说明每个函数的作用。
13.3.4 窗口里面2D绘制实例(重要)
实例代码如下,本章教程配套例子也是用的这个代码:
/* ********************************************************************************************************* * 函 数 名: _cbWindow0 * 功能说明: 窗口回调函数 * 形 参: widget 窗口句柄 * 返 回 值: 无 ********************************************************************************************************* */ VOID _cbWindow0(GX_WINDOW *widget) { GX_RECTANGLE drawto; GX_RECTANGLE tempdraw; GX_CANVAS *mycanvas; GX_POINT my_polygon[3] = { { 150, 210 }, { 250, 210 }, { 200, 260 } }; /* 默认的窗口绘制回调函数,即默认界面效果绘制 */ gx_window_draw(widget); /* 定义一个矩形框,后续的2D绘制函数都是在这个矩形范围内绘制的 */ gx_utility_rectangle_define(&drawto, 10, 100, 400, 265); /* 返回窗口对应的canvas画布 */ gx_widget_canvas_get(widget, &mycanvas); /* 在指定的画布上启动绘图 */ gx_canvas_drawing_initiate(mycanvas, widget, &drawto); /* 设置笔刷画线的颜色值 */ gx_context_raw_line_color_set(0xffff0000); /* 设置笔刷填充的颜色值 */ gx_context_raw_fill_color_set(0xff00ff00); /* 通过GX_BRUSH_SOLID_FILL使能圆圈,矩形,多边形等绘制为填充效果 */ gx_context_brush_style_set(GX_BRUSH_SOLID_FILL); /* 设置笔刷线宽 */ gx_context_brush_width_set(1); /* 绘制直线 */ gx_canvas_line_draw(10, 100, 50, 150); /* 绘制圆圈 */ gx_canvas_circle_draw(120, 150, 50); /* 绘制椭圆 */ gx_canvas_ellipse_draw(300, 150, 100, 50); /* 绘制多边形 */ gx_canvas_polygon_draw(my_polygon, 3); /* 绘制矩形 */ tempdraw.gx_rectangle_left = 30; tempdraw.gx_rectangle_top = 210; tempdraw.gx_rectangle_right = 100; tempdraw.gx_rectangle_bottom = 260; gx_canvas_rectangle_draw(&tempdraw); /* 用于强制立即绘制,注意,务必和gx_canvas_drawing_initiate成对调用 */ gx_canvas_drawing_complete(mycanvas, GX_TRUE); }
- gx_window_draw
作为窗口的Draw Function绘图回调函数,此函数用于窗口默认效果的绘制。
- gx_utility_rectangle_define
定义一个矩形框,后续的2D绘制函数都是在这个矩形范围内绘制的,此函数的后四个参数是左上角位置和右下角位置。
- gx_widget_canvas_get
返回窗口对应的canvas画布。
- gx_canvas_drawing_initiate
在指定的画布上启动绘图。此功能在GUIX内部被延迟绘图算法调用,在需要画布时自动执行更新。 但是允许应用程序绕过延期绘图算法并立即执行。首先调用gx_canvas_drawing_inititate在画布上绘画。然后调用所需的绘图函数,最后调用gx_canvas_drawing_complete即可。
- gx_context_raw_line_color_set
设置笔刷画线的颜色值,比如直线,圆圈的轮廓,椭圆的轮廓,矩形的轮廓,多边形的轮廓等都是采用的这个值。注意这个颜色值是32bit的ARGB格式,每个bit代表的含义如下:

- gx_context_raw_fill_color_set
设置笔刷填充的颜色值,比如圆圈填充,椭圆填充,矩形填充,多边形填充等都是采用的这个值。
- gx_context_brush_style_set
用于设置笔刷的样式,我们这里设置了GX_BRUSH_SOLID_FILL,表示圆圈,矩形,多边形等绘制为填充效果。如果不设置此样式,表示仅显示一个轮廓。这里特别注意一点,各种样式参数可以通过或操作全部执行,比如GX_BRUSH_SOLID_FILL | GX_BRUSH_ALIAS。
- gx_context_brush_width_set
用于设置笔刷线宽,此线宽对直线,圆圈的轮廓,椭圆的轮廓,矩形的轮廓,多边形的轮廓等都起作用。注意,对于这些2D绘制,必须要设置线宽才可以正常显示。
- gx_canvas_line_draw
直线绘制,注意坐标位置是相对于代码中的窗口,而不是相对于gx_utility_rectangle_define定义的矩形区域。
- gx_canvas_circle_draw
圆圈绘制,坐标含义同上。
- gx_canvas_ellipse_draw
椭圆绘制,坐标含义同上。
- gx_canvas_polygon_draw
多边形绘制,坐标含义同上。多边形的绘制是把用户设置的几个坐标点依次连接到一起。
- gx_canvas_rectangle_draw
矩形框绘制,坐标点含义同上。
- gx_canvas_drawing_complete
用于强制立即绘制,注意,务必和gx_canvas_drawing_initiate成对调用。
针对这个实例,推荐大家设置不同的参数看效果,熟练掌握这些函数的用法,这样用起GUIX也得心应手。
13.4 实验例程设计框架
本章例程的重点是GUIX任务的实现,任务中专门为窗口设置了一个Draw Function绘图回调函数。

13.5 实验例程
(注,如果是电阻屏,需要做触摸校准,校准方法看本教程附件章节A)
配套例子:
本章节配套了如下两个例子供大家移植参考:
- V7-2011_GUIX 2D Draw
GUIX Studio生成的代码在硬件平台实际运行的工程,含有GCC,IAR,MDK AC5和AC6四个版本工程。
- V7-2012_GUIX Studio 2D Draw
GUIX Studio工程模板,设计界面后,生成的文件可直接添加到MDK,IAR和GCC软件平台使用。
实验目的:
- 本章主要学习GUIX的2D函数绘制。
实验内容:
- 共创建了如下几个任务,通过按下按键K1可以通过串口打印任务堆栈使用情况
App Task Start任务 :启动任务,这里用作BSP驱动包处理。
App Task MspPro任务 :消息处理,这里用作浮点数串口打印。
App Task UserIF任务 :按键消息处理。
App Task GUI任务 :GUI应用任务。
App Task STAT任务 :统计任务。
App Task IDLE任务 :空闲任务。
GUIX System Thread :GUI系统任务。
System Timer Thread任务:系统定时器任务。
实验效果:

GUIX Studio的界面设计如下:

串口打印任务执行情况:
IAR,MDK AC5和AC6工程可以串口打印任务执行情况:按开发板的按键K1可以打印,波特率 115200,数据位 8,奇偶校验位无,停止位 1:

Embedded Studio(GCC)平台的串口打印是通过其调试组件SEGGER RTT做的串口打印,速度也非常快,打印效果如下:

展示里面有乱码是因为Embedded Studio不支持中文。
13.6 总结
本章节主要为大家讲解了GUIX窗口任意位置绘制2D图形,推荐大家设置不同的参数看效果,熟练掌握这些函数的用法,这样用起GUIX也得心应手。



