小程序初探(一) 代码结构解析
“跳一跳”的诞生,让人感觉小程序要开始发力了,于是赶紧申请了小程序的账号,下载了客户端,如何申请就不说了,毕竟申请流程是微信定的,啥时候都有可能会改。
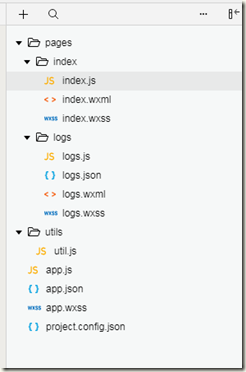
先看看微信开发者工具,用管理员账号扫码登陆进来,出现了一个demo程序,以及目录结构。客观来说,这个结构作为一个HelloWorld的demo应用来说有点复杂了。
自顶向下地说,小程序框架为微信自研的MINA框架。
基本的,MINA框架包含一个入口,app.js,感觉和nodejs有关系,因为一般nodejs的启动入口也是app.js。
app.json 公共配置
app.wxss 公共样式表
其中.wxss文件应该命名自.css。
一个页面由四部分组成,在pages目录下的一个子目录代表了一个目录的四个组成元素,如index和logs。
.js->逻辑代码
.json->页面配置
.wxml->页面 weixin html的缩写
.wxss->样式表 微信 css的缩写
如果,您认为阅读这篇博客让您有些收获,不妨点击一下右下角的【推荐】。
如果,您希望更容易地发现我的新博客,不妨点击一下左下角的【关注我】。
如果,您对我的博客所讲述的内容有兴趣,请继续关注我的后续博客,我是【Arli】。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。